 Web-Frontend
Web-Frontend
 uni-app
uni-app
 So lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wird
So lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wird
So lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wird
Lösungen dafür, dass das Uni-Symbol nicht in der App angezeigt wird: 1. Verwenden Sie keine Vue-Syntax, die von Nicht-H5-Terminals nicht unterstützt wird. 2. Schreiben Sie Stile innerhalb der Komponente. 3. Ändern Sie den Pfad „url(https:/). /alicdn.net)“ ; 4. Verwenden Sie die IP, auf die das Mobiltelefon zugreifen kann, um Netzwerktests durchzuführen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Uni-App-Version 2.5.1, DELL G3-Computer
Das Uni-Symbol wird in der App nicht angezeigt?
uniapp führt Iconfont-Symbole ein und löst das Problem, dass Iconfont auf echten Geräten nicht angezeigt wird
1. So führen Sie Iconfont-Symbole in uniapp ein
1. Laden Sie zunächst die Projektdatei von der Iconfont-Website herunter. Wie im Bild gezeigt:

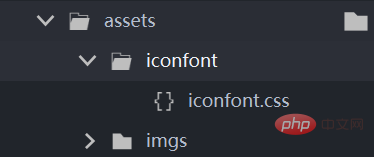
2. Entpacken Sie die heruntergeladene Iconfont-Datei, nehmen Sie iconfont.css und legen Sie sie in Ihrem Projektverzeichnis ab

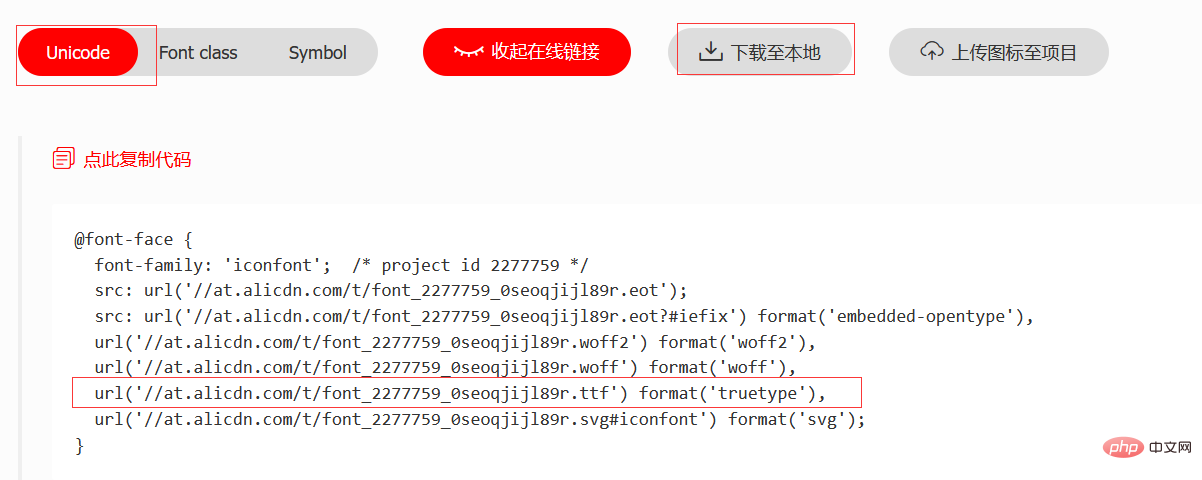
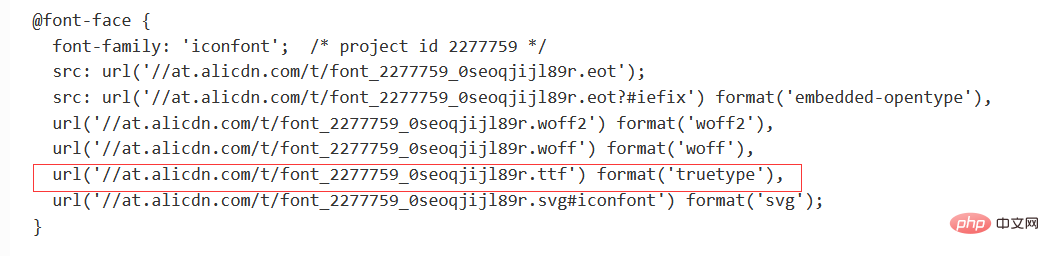
3. Kehren Sie zur Iconfont-Website zurück , klicken Sie, um den Code zu kopieren. Sie benötigen lediglich die Adresse im ttf-Format

4. Öffnen Sie die Datei iconfont.css im Projekt und schreiben Sie den kopierten Code im ttf-Format in @font-face Folgendes:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
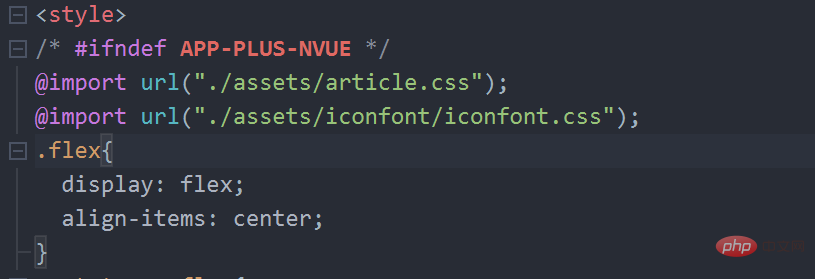
}5. Fügen Sie abschließend iconfont.css in das Style-Tag von App.vue ein.

6.
2. Lösen Sie das Problem, dass der Iconfont nicht auf dem realen Gerät angezeigt wird.
Problem: Nach dem obigen Vorgang wird das Iconfont-Symbol in H5 normal angezeigt, aber beim Debuggen in der App des realen Geräts wird es gefunden dass die Symbolanzeige nicht erfolgreich war.
Lösung: Offizieller Link: https://uniapp.dcloud.io/matter
1 Es wird die Vue-Syntax verwendet, die von der Nicht-H5-Seite nicht unterstützt wird, und die Schreibmethode ist durch den Mini eingeschränkt Benutzerdefinierte Komponenten des Programms finden Sie unter
2. Schreiben Sie style="xx" nicht direkt in das Komponentenattribut, auf das verwiesen wird
3. /alicdn.net) zur URL (https://alicdn.net), da // auf der App-Seite ein Dateiprotokoll ist
4 Viele Leute verwenden beim Herstellen einer Verbindung die lokale Testdienstadresse (localhost oder 127.0.0.1). Auf der H5-Seite kann auf eine solche Netzwerkadresse nicht zugegriffen werden. Bitte verwenden Sie eine von Ihrem Telefon aus erreichbare IP-Adresse, um eine Verbindung zum Internet herzustellen
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Wie implementiert Uniapp das Laden von Scroll-View-Dropdowns? Im folgenden Artikel geht es um das Dropdown-Laden der Scroll-Ansicht des Uniapp-WeChat-Applets. Ich hoffe, dass es für alle hilfreich ist!
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.



