So verwenden Sie Vuex in der Uni-App
Methode: 1. Erstellen Sie ein neues Store-Verzeichnis im Projektstammverzeichnis und erstellen Sie die Datei „index.js“ in diesem Verzeichnis. 2. Führen Sie vue und vuex unter „index.js“ ein. 3. Mounten Sie Vuex in „main“. .js“; 4. Verwenden Sie einfach vuex in „pages/index/index.vue“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, vue2.9.6&&uni-app2.5.1-Version, DELL G3-Computer.
So verwenden Sie Vuex in Uni-App:
Vuex ist in Uni-App integriert, wir müssen nur darauf verweisen
1. Erstellen Sie ein neues Store-Verzeichnis im Stammverzeichnis des Uni-App-Projekts , und erstellen Sie ein neues Store-Verzeichnis im Store. Erstellen Sie index.js im Verzeichnis

2. Fügen Sie vue und vuex wie folgt in die neu erstellte index.js ein:
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
export default store3
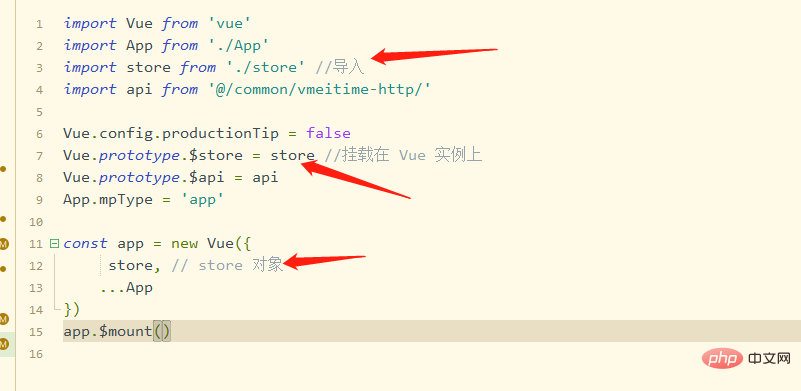
import store from './store' Vue.prototype.$store = store

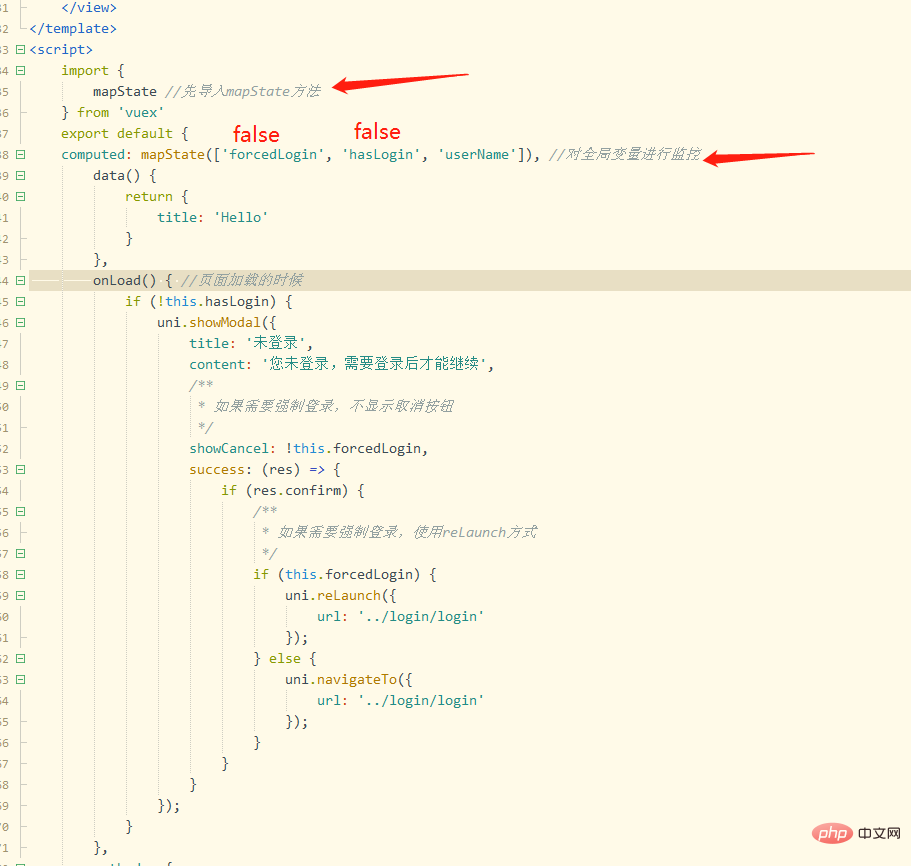
- , um zuerst die vuex-Methode auf der Seite zu importieren
- und verwendet dann mapState in der berechneten Attributmethode zur Überwachung globaler Variablen.
- Sobald Sie die Seite index.vue aufrufen und die Seite onload() geladen wird, stellen Sie fest, ob Sie angemeldet sind. Wenn nicht, wird ein Dialogfeld angezeigt, in dem Sie aufgefordert werden, einen „Anmeldevorgang“ durchzuführen.

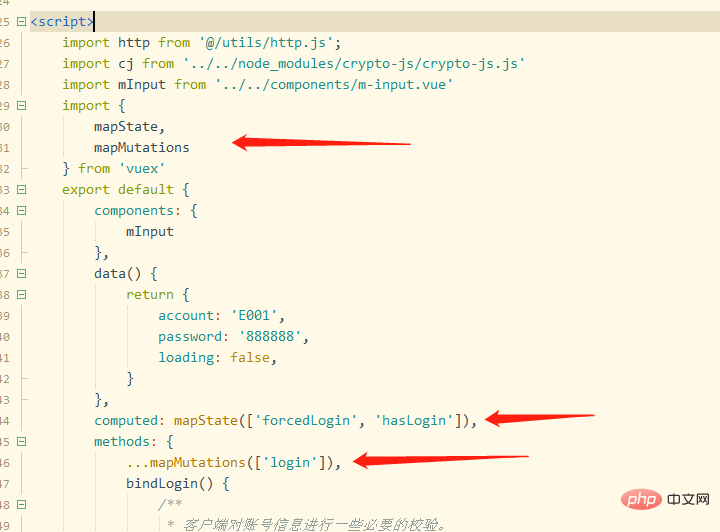
- Importieren Sie zunächst die Vuex-Methode wie folgt auf der Seite:
- Verwenden Sie „mapState“ in der berechneten Attributmethode, um globale Variablen zu überwachen, und verwenden Sie „mapMutations“ in der Methode, um globale Methoden zu überwachen , wie unten gezeigt:

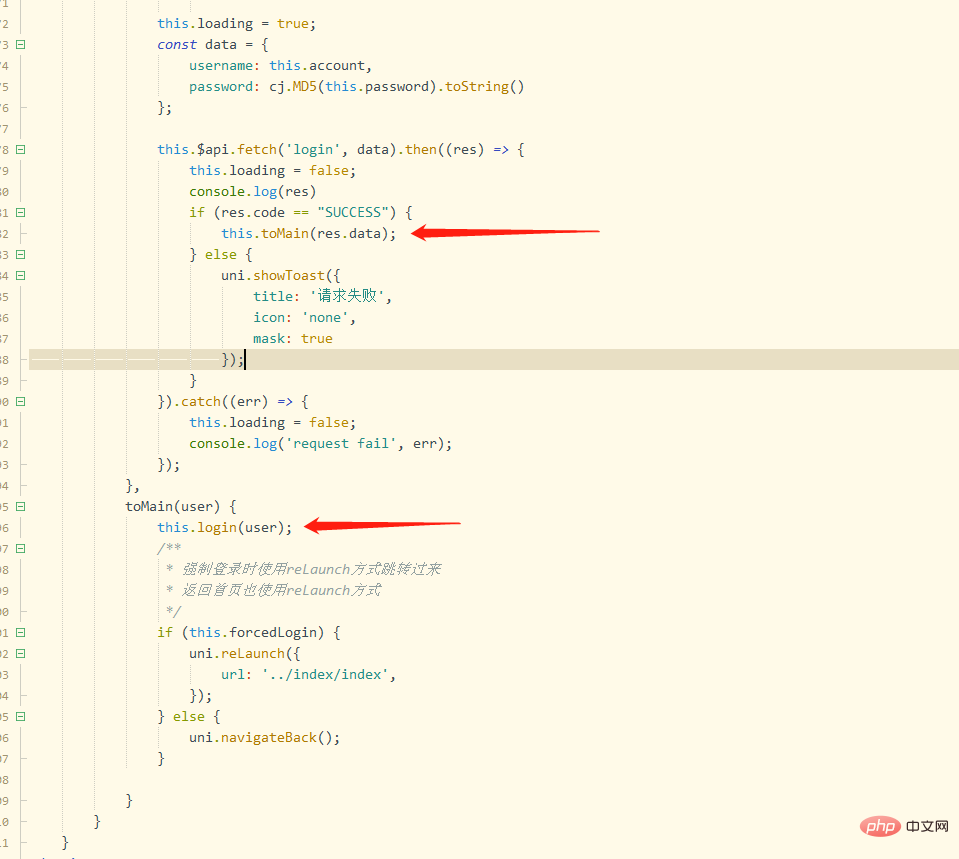
- Nach erfolgreicher Netzwerkanforderung rufen Sie diese Methode in der Rückruffunktion erfolgreich auf und übergeben Sie die Rückgabewertdaten der Rückruffunktion an die Anmeldemethode

- Dann wird die Anmeldemethode in der Datei store/index.js verwendet. Die übergebenen Benutzerdaten werden in vuex gespeichert.
Extension
wird in der Vue-Datei verwendet, um den Wert abzurufen. Das darin enthaltene Token kann beispielsweise mit „this.$store.state.token“ abgerufen werden. Verwendung in js-Dateien 1. Store aus „../../store“ importieren 2. Store.state.token-Wert Weitere Programmierkenntnisse finden Sie unter:Programmiervideo ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vuex in der Uni-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.
![Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
In Vue-Anwendungen ist die Verwendung von Vuex eine gängige Methode zur Zustandsverwaltung. Bei der Verwendung von vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler:[vuex]donotmutatevuexstorestateoutsidemutationhandlers“ Was bedeutet diese Fehlermeldung? Warum erscheint diese Fehlermeldung? Wie kann dieser Fehler behoben werden? In diesem Artikel wird dieses Problem ausführlich behandelt. Die Fehlermeldung enthält
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.