
Vuejs-Projektverpackungsmethode: 1. Öffnen Sie die Datei „index.js“ im Konfigurationsverzeichnis, ändern Sie die Optionen „assetsPublicPath“ und „ProductionSourceMap“ unter „Build“. 2. Öffnen Sie das cmd-Fenster und führen Sie den Befehl „npm run build“ aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Schritte zum Packen des Vuejs-Projekts:
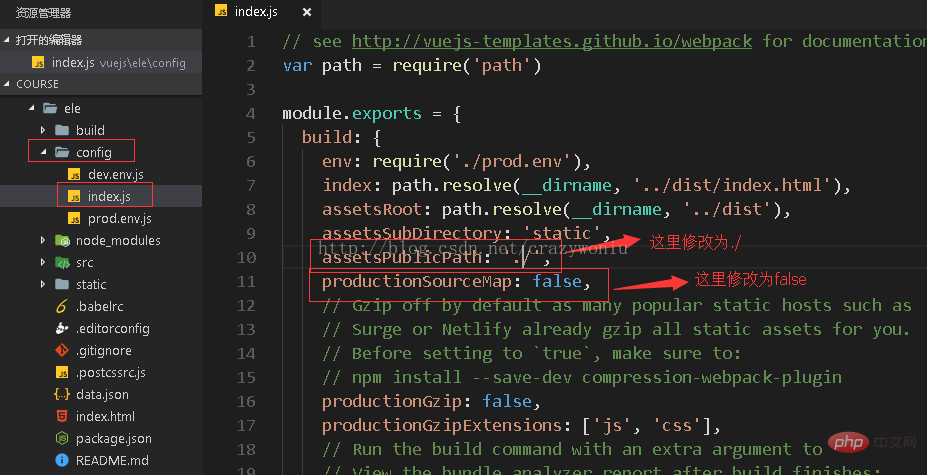
Zuerst müssen Sie die Konfigurationsdatei vor dem Packen ändern. Bei diesen Problemen handelt es sich hauptsächlich um Pfadprobleme. Optionen in der Konfigurationsdatei index.js unter config:

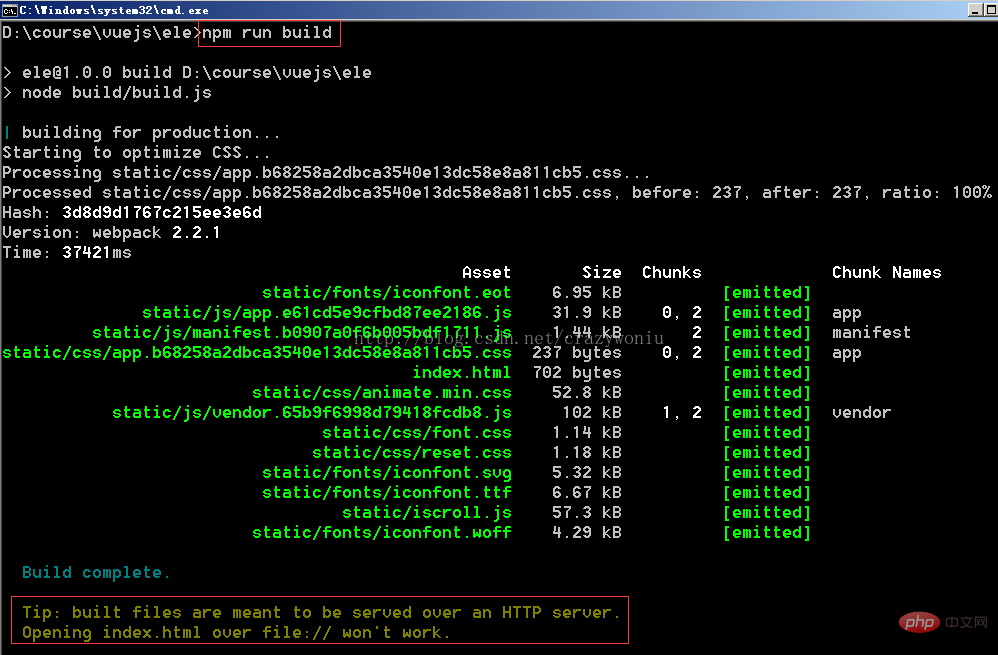
Das erste, was im obigen Bild geändert werden muss, ist der Pfad der statischen Datei. Nach dem Packen befindet sich die statische Datei im aktuellen Verzeichnis, also ändern Sie sie zu ./; Zweitens: Stellen Sie die Umgebung nach der Änderung auf die Produktionsumgebung ein, öffnen Sie cmd und führen Sie den folgenden Befehl zum Packen aus:

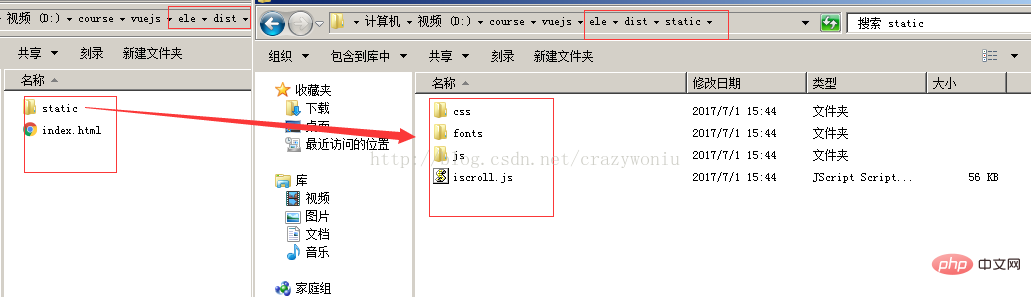
Beachten Sie den folgenden Tipp, der Ihnen sagt, dass die gepackte Datei benötigt wird Es muss auf dem Server abgelegt werden, bevor es geöffnet werden kann, und kann nicht direkt verwendet werden. Öffnen Sie den Browser. Die Struktur der gepackten Datei lautet wie folgt:

Zu diesem Zeitpunkt müssen wir den Server verwenden, um auf den Index zuzugreifen. html. Viele Leute können hier auf einige Probleme stoßen. Sie können beispielsweise Proxytable verwenden, um domänenübergreifende Probleme zu lösen. Sie müssen dieses Problem selbst über den Server lösen domänenübergreifende Lösung, die für den Komfort aller entwickelt wurde.
Verwandte Empfehlungen: „
vue.js TutorialDas obige ist der detaillierte Inhalt vonSo verpacken Sie das VueJS-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue