
vuejs unterstützt ie678 nicht, da Vue.js ECMAScript5-Funktionen verwendet, die IE8 und niedriger nicht emulieren können, wie z. B. „Object.defineProperty()“ und „Promise“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue unterstützt IE8 und niedriger, d. h. ie6, ie7 und ie8 werden nicht unterstützt.
Warum dann? Grund:
Vue verwendet ECMAScript 5-Funktionen, die IE8 und niedriger nicht emulieren können. Mit anderen Worten: Vue unterstützt alle ECMAScript 5-kompatiblen Browser.
Aber was sind die Besonderheiten?
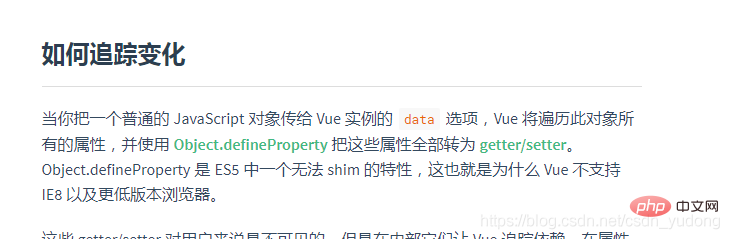
Diese Methode ermöglicht das präzise Hinzufügen oder Ändern von Eigenschaften eines Objekts. Im Allgemeinen fügen wir Objekten Eigenschaften hinzu, indem wir ihnen Werte zuweisen, um sie in der Eigenschaftsaufzählung (for...in oder Object.keys-Methode) zu erstellen und anzuzeigen. Die auf diese Weise hinzugefügten Eigenschaftswerte können jedoch geändert oder gelöscht werden. Mithilfe von Object.defineProperty() können die Standardeinstellungen für diese zusätzlichen Details geändert werden. Beispielsweise sind mit Object.defineProperty() hinzugefügte Eigenschaftswerte standardmäßig unveränderlich.
Suchen Sie im Vue-Quellcode nach „Object.defineProperty“:

Sie können sehen, dass es 5 übereinstimmende Stellen gibt, was bedeutet, dass „Object.defineProperty ()“ an 5 Stellen in Vue verwendet wird.
Die gesuchte Version ist: Vue.js v1.0.26
Object.defineProperty() Browserunterstützung:

Es ist ersichtlich, dass die Unterstützung IE9 und höher ist.
vue hat hierzu offizielle Anweisungen: 
Vue benötigt Promise-Unterstützung, und IE8 unterstützt Promsie ebenfalls nicht.
Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonUnterstützt vuejs ie678?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 So verwenden Sie Spyder
So verwenden Sie Spyder
 Ripple-Handelsplattform
Ripple-Handelsplattform
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 Welche Software ist Premiere?
Welche Software ist Premiere?