 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Ein Trick, der Ihnen beibringt, das Plug-in in vscode zu verwenden, um den Code des gesamten Projekts zu ersetzen (Favorit)
Ein Trick, der Ihnen beibringt, das Plug-in in vscode zu verwenden, um den Code des gesamten Projekts zu ersetzen (Favorit)
Ein Trick, der Ihnen beibringt, das Plug-in in vscode zu verwenden, um den Code des gesamten Projekts zu ersetzen (Favorit)
Im vorherigen Artikel „Eine ausführliche Erklärung der Produktion und Verwendung von CSS-Schriftsymbolen (Code-Sharing)“ haben wir etwas über die Produktion und Verwendung von CSS-Schriftsymbolen erfahren. Der folgende Artikel zeigt Ihnen, wie Sie das Plug-in in vscode verwenden, um den Code des gesamten Projekts zu ersetzen.

Verwenden Sie dieses vscode-Plug-in, um den Code des gesamten Projekts in wenigen Minuten zu ersetzenvscode插件,分分钟搞定整个项目的代码替换

前言
自gogocode工具开源以来,就听到了社区小伙伴对vscode插件的呼吁,于是我们复用了playground的能力,与本地文件及目录结构结合,开发了vscode插件!
playground地址https://play.gogocode.io/
vscode插件https://marketplace.visualstudio.com/items?itemName=mmfe.vscode-gogocode
用起来的感受就是:应该早点听掘友的话,真香!
现在插件已经成形,介绍一下该怎么使用GoGoCode插件来方便的进行批量代码转换和修改。
下载安装
vscode插件商店搜索gogocode即可

转换单个文件试试
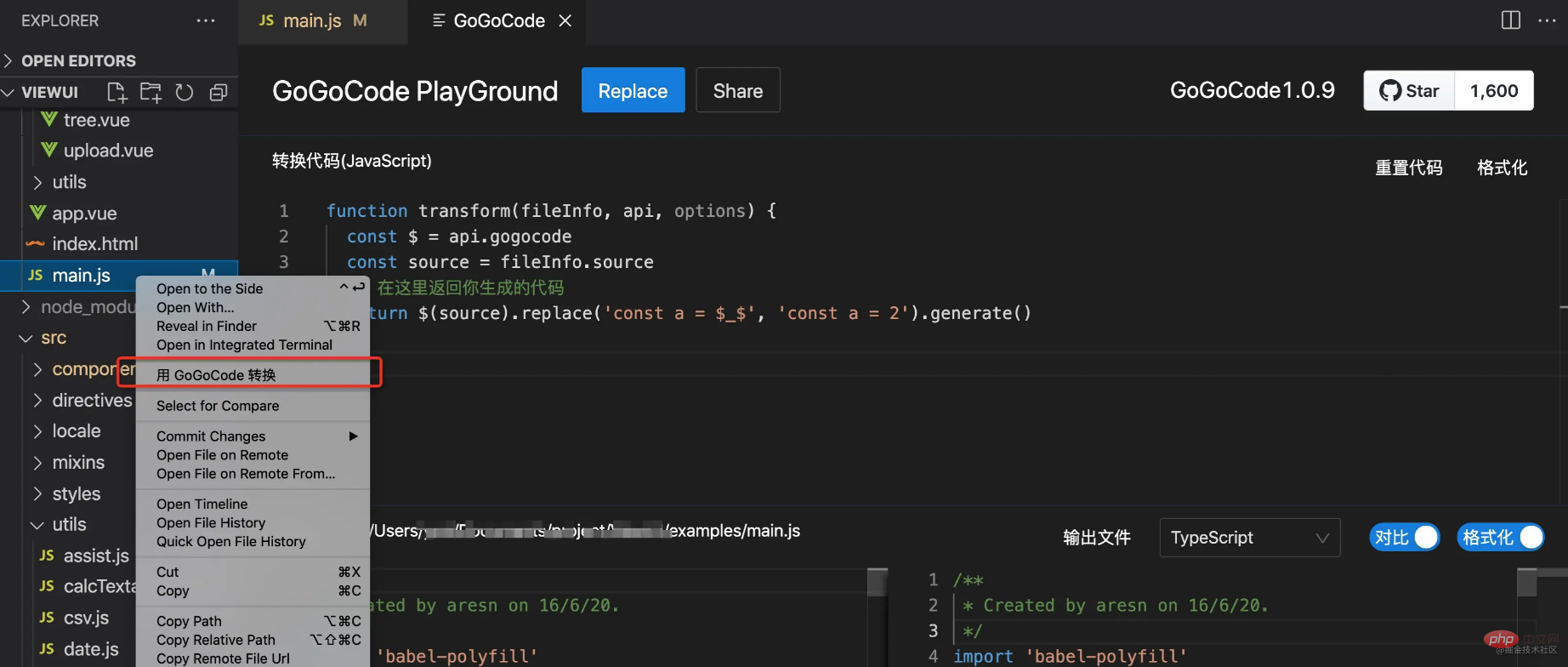
1、右键文件,“用GoGoCode转换”打开插件窗口

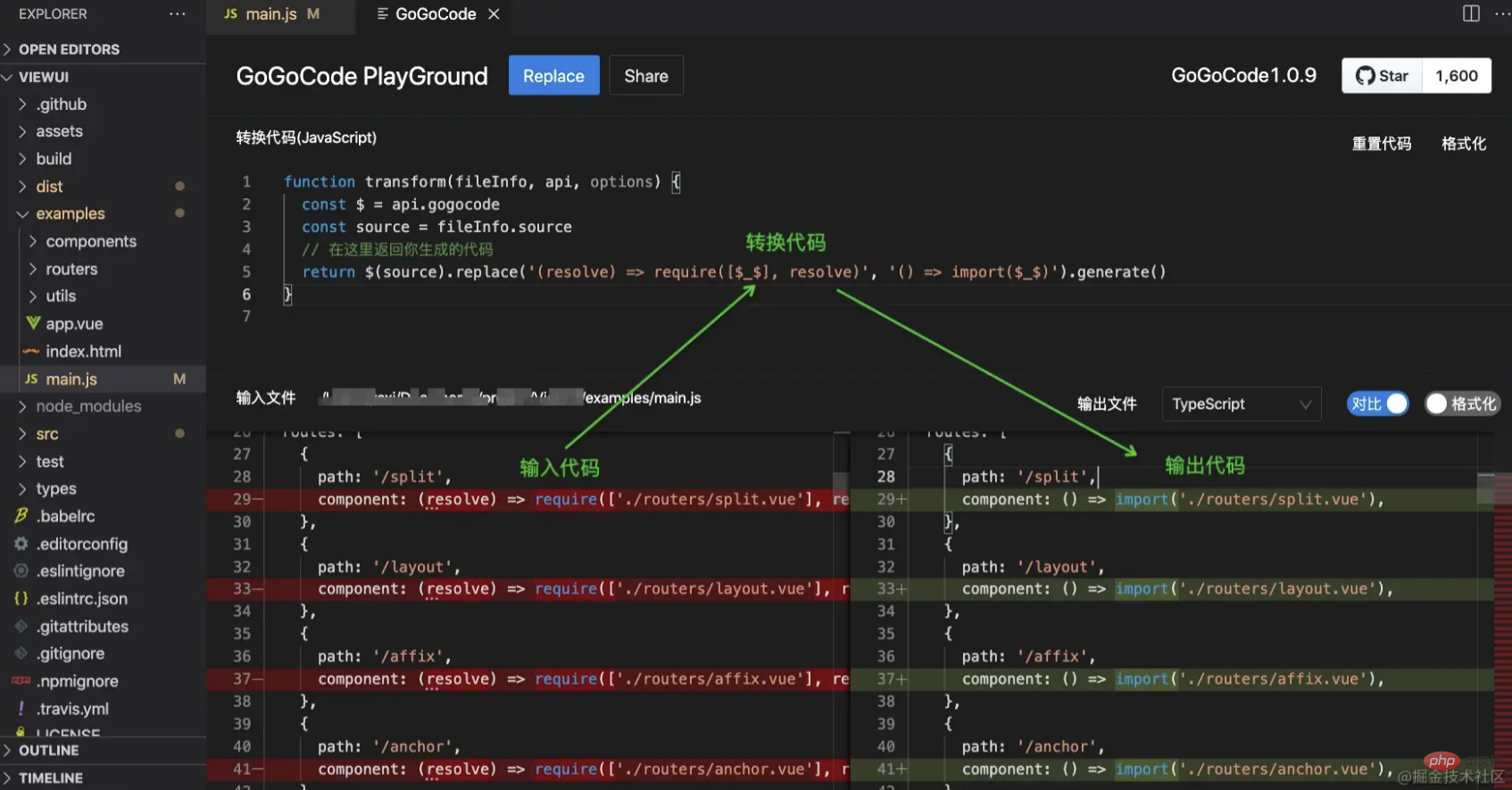
2、书写转换代码:我想改写component的引入方式,把 (resolve) => require([xxx], resolve) 形式的代码改为 () => import(xxx)
如果你有更复杂的处理场景,都可以基于gogocode来编写转换逻辑,参考文档,目前支持对js、html、vue的转换

3、替换源文件:转换效果立竿见影,点击replace,文件就被修改成功了~
批量转换文件
gogocode插件同样支持在整个项目或选中的多个文件中进行替换

1、选中文件夹:文件目录右键,“用gogocode转换”
如果想屏蔽选中的某些文件或文件夹,可以ctrl点选多文件再批量移除
2、书写转换代码
3、替换原文件:replace可以仅替换当前展示的文件,replaceAll可以替换目录树中所有文件
replaceAll时,只有转换成功的文件会被replace,转换出错的文件不会被replace
针对这个需求,交流群里小伙伴贡献了一段正则:

简单的替换用正则确实方便,但是要考虑的边界情况会很多,比如空格、换行、特殊字符等。复杂一些,用正则比较困难的情况,欢迎使用gogocode。
赠送一键升级vue2功能
除了非常便捷的批量替换之外,安装gogocode插件的朋友,可以免费享受到一键将vue2代码升级为vue3的权益!
只需要文件夹右键,选择“vue2升级为vue3”,不需要敲命令,不需要复制粘贴路径,就可以一键转换代码,更多vue升级相关可以戳这里:阿里妈妈又做了新工具,帮你把Vue2代码改成Vue3

Vorwort
Da dasgogocode-Tool ist Open Source, wir haben den Ruf von Community-Freunden nach demvscode-Plug-in gehört, also haben wir die Funktionen vonplaygroundwiederverwendet, mit der lokalen Datei- und Verzeichnisstruktur kombiniert und entwickeltvscodeplugin!
Spielplatzadresse https://play.gogocode.io/
GoGoCode-Plug-in bequem Batch-Code-Konvertierungen und -Änderungen durchführen können. 🎜Herunterladen und installieren
🎜vscodePlug-in-Store-Suche gogocode🎜🎜 🎜
🎜Single konvertieren Versuchen Sie es die Datei🎜🎜1. Klicken Sie mit der rechten Maustaste auf die Datei und „Konvertieren mit GoGoCode“, um das Plug-in-Fenster zu öffnen🎜🎜 🎜🎜2. Konvertierungscode schreiben: Ich möchte die Einführung von
🎜🎜2. Konvertierungscode schreiben: Ich möchte die Einführung von component-Methode, ändern Sie den Code in der Form (resolve) => require([xxx], restart) in () => import(xxx)🎜🎜🎜Für komplexere Verarbeitungsszenarien können Sie Konvertierungslogik basierend auf Gogocode schreiben. Derzeit wird die Konvertierung von js, html und vue unterstützt🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/843/693/382/1631759372704010.png" class="lazy" title="1631759303809505.png" alt="WeChat Screenshot_20210916102811.png">🎜🎜3. Quelldatei ersetzen: Der Konvertierungseffekt ist sofort, klicken Sie auf <code>ersetzen, die Datei wurde erfolgreich geändert~🎜
Stapelkonvertierung von Dateien🎜🎜gogocode Das -Plug-in unterstützt auch das gesamte Projekt oder das ausgewählte Ersetzen in mehreren Dateien🎜🎜 🎜🎜1. Wählen Sie den Ordner aus: Klicken Sie mit der rechten Maustaste auf das Dateiverzeichnis und „konvertieren Sie mit
🎜🎜1. Wählen Sie den Ordner aus: Klicken Sie mit der rechten Maustaste auf das Dateiverzeichnis und „konvertieren Sie mit gogocode“🎜🎜🎜Wenn Sie möchten Um einige der ausgewählten Dateien oder Ordner zu blockieren, können Sie bei gedrückter Strg-Taste auf „Mehrere Dateien stapelweise entfernen“ klicken aktuell angezeigte Datei, replaceAll kann den Verzeichnisbaum ersetzen. Wenn alle Dateien in 🎜🎜🎜replaceAll sind, werden nur die erfolgreich konvertierten Dateien ersetzt und die Dateien mit Konvertierungsfehlern werden nicht ersetzt🎜🎜🎜In Als Reaktion auf diese Nachfrage haben Freunde in der Austauschgruppe eine regelmäßige Regel beigesteuert: 🎜🎜 🎜🎜Einfaches Ersetzen durch reguläre Ausdrücke Es ist zwar praktisch, aber es sind viele Randfälle zu berücksichtigen, wie Leerzeichen, Zeilenumbrüche, Sonderzeichen usw. Wenn die Verwendung regulärer Ausdrücke komplizierter und schwieriger ist, können Sie gerne
🎜🎜Einfaches Ersetzen durch reguläre Ausdrücke Es ist zwar praktisch, aber es sind viele Randfälle zu berücksichtigen, wie Leerzeichen, Zeilenumbrüche, Sonderzeichen usw. Wenn die Verwendung regulärer Ausdrücke komplizierter und schwieriger ist, können Sie gerne gogocode verwenden. 🎜
Kostenlose One-Click-Upgrade-Funktion von vue2🎜🎜Zusätzlich zum sehr praktischen Batch-Ersatz können Freunde, die das gogocode-Plugin installieren, die One-Click-Funktion genießen Kostenloses Upgrade von vue2 Code-Upgrade auf vue3-Rechte! 🎜🎜Sie müssen nur mit der rechten Maustaste auf den Ordner klicken und „vue2 zum Upgrade auf vue3“ auswählen. Es ist nicht erforderlich, Befehle einzugeben oder den Pfad zu kopieren und einzufügen Sie können den Code mit einem Klick konvertieren und mehr. Weitere Informationen zum vue-Upgrade finden Sie hier: Alimama hat ein neues Tool entwickelt, das Ihnen dabei hilft, den Vue2-Code zu ändern Vue3s 🎜🎜🎜offizielle Website-Adresse: https://gogocode.io/zh🎜🎜🎜Empfohlenes Lernen: 🎜vscode-Tutorial🎜🎜🎜
Das obige ist der detaillierte Inhalt vonEin Trick, der Ihnen beibringt, das Plug-in in vscode zu verwenden, um den Code des gesamten Projekts zu ersetzen (Favorit). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.



