 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Eingehende Analyse der absoluten Positionierung in CSS und ein umfassendes Verständnis davon!
Eingehende Analyse der absoluten Positionierung in CSS und ein umfassendes Verständnis davon!
Eingehende Analyse der absoluten Positionierung in CSS und ein umfassendes Verständnis davon!
Dieser Artikel analysiert die absolute Positionierung in CSS und hilft Ihnen, sie gründlich zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!

Bei der Positionierung eines Elements geht es nicht so sehr um die Positionierung des Elements selbst, sondern vielmehr um die Position des Containers des Elements. Um sich selbst positionieren zu können, muss es wissen, zu welchem übergeordneten Div es relativ positioniert wird. [Verwandte Empfehlung: „CSS-Video-Tutorial“]
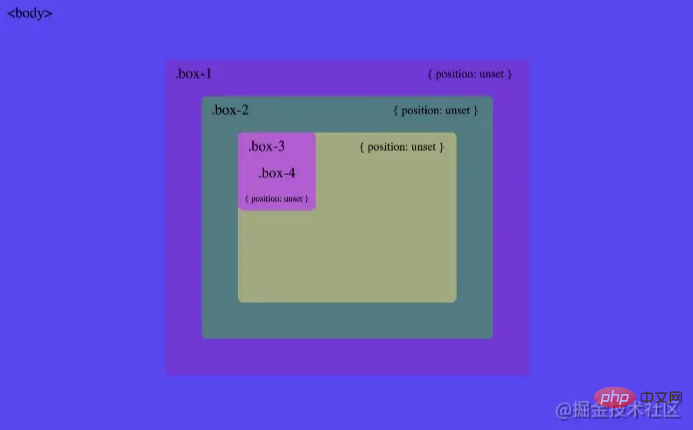
Der folgende Code zeigt 4 verschachtelte Divs, .box-1 bis .box-3 werden nur zentriert durch display: flex und margin: auto. Für .box-4 ist kein margin festgelegt und es befindet sich an der Standardposition im Dokumentenfluss. .box-1 到 .box-3 仅仅通过 display: flex 和 margin: auto 来实现居中。 .box-4 没有设置 margin ,处于文档流中默认的位置。
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body>所有元素都没有设置 position 属性
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
.box-4在默认位置
元素要想定位自己,必须知道2件事:
- 通过
top,right,bottom,left设置的值 - 相对于哪个父级元素来定位
当我们给 .box-4 添加 position: absolute 属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

.box-4绝对定位时位置无偏移
通过添加 top: 0 和 left: 0 ,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。 .box-4 会先检查它的父容器是否设置了 position 属性。一开始,它发现 .box-3 没有设置定位属性,然后它就继续往上一层 .box-2 和 .box-1 , 发现它们都没有设置可用的 position 属性 。
最终 .box-4 也没能找到可以用于定位参考的父级元素,最后只能以 body 作为定位参考。 元素最终被定位在屏幕左上角:

.box-4绝对定位,所有父元素都未设置position属性
当我们给 .box-1 设置 position: relative 后 , .box-4 发现有了可用的定位参考。并最终相对于 .box-1 实现了定位:

.box-4绝对定位,.box-1相对定位,.box-2和.box-3不变
绝对定位元素将相对于离它最近的祖先元素来定位自己。
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给 .box-2 和 .box-3 设置 position:relative 之后的效果:


rrreeeFür alle Elemente ist das Attribut
.box-4绝对定位,.box-2和.box-3rrreeepositionnicht festgelegt

.box-4In der Standardposition
Um sich zu positionieren, müssen Sie zwei Dinge wissen: top, right, bottom, left
position: absolute zu .box-4 hinzugefügt haben, haben wir festgestellt, dass es so ist vom gewöhnlichen Dokument aus dem Fluss geändert. Ohne das Festlegen der Positionseigenschaft bleibt es einfach an der Standardposition, also der oberen linken Ecke des übergeordneten Containers.
 🎜🎜🎜
🎜🎜🎜 .box-4 Bei der absoluten Positionierung gibt es keinen Versatz in der Position🎜🎜🎜Durch Hinzufügen von top: 0 und left: 0 wird das Element muss wissen, welches Element als Referenzcontainer für die Positionierung dient. Sie können sehen, dass das Element hier in der oberen linken Ecke des Bildschirms positioniert ist. .box-4 prüft zunächst, ob für den übergeordneten Container das Attribut position festgelegt ist. Zunächst wird festgestellt, dass für .box-3 kein Positionierungsattribut festgelegt ist, und dann geht es eine Ebene weiter bis zu .box-2 und .box- 1 code> und stellte fest, dass keiner von ihnen das verfügbare Attribut <code>position festlegte. 🎜🎜Am Ende konnte .box-4 kein übergeordnetes Element finden, das als Positionierungsreferenz verwendet werden konnte. Am Ende konnte body nur als verwendet werden eine Positionierungsreferenz. Das Element wird schließlich in der oberen linken Ecke des Bildschirms positioniert: 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Absolute Positionierung, alle übergeordneten Elemente haben nicht das Attribut position festgelegt🎜🎜🎜Wenn wir geben .box- 1 Nach dem Festlegen von position: relative hat .box-4 festgestellt, dass eine Positionierungsreferenz verfügbar ist. Und schließlich wurde die Positionierung relativ zu .box-1 erreicht: 🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Absolute Positionierung, .box-1 Relative Positionierung, . box-2 und .box-3 unverändert 🎜🎜Absolut positionierte Elemente werden relativ zu ihrem nächsten Vorgängerelement Own positioniert.
🎜Sobald ein verfügbares Vorgängerelement gefunden wird, sind andere Elemente nicht mehr damit verknüpft (z. B. Box2 und Box3). Das Bild unten zeigt den Effekt nach dem Festlegen vonposition:relative für .box-2 bzw. .box-3: 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜
🎜🎜🎜.box-4 Absolute Positionierung, <code>.box-2 und .box-3 Relative Positionierung🎜🎜🎜🎜Originaladresse: https://juejin.cn/post/7008462323316686862🎜 🎜 Autor: M Cool🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEingehende Analyse der absoluten Positionierung in CSS und ein umfassendes Verständnis davon!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).



