
Lösung für das Scheitern der vuejs-Projekterstellung: 1. Deinstallieren Sie nodejs; 2. Löschen Sie npm-cache und andere Ordner. 3. Laden Sie die nodejs-Installation erneut herunter. 5. Verwenden Sie „vue „init webpack“, um das Projekt zu erstellen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue Version 2.9.6, DELL G3-Computer.
Was soll ich tun, wenn die Projekterstellung mit vuejs fehlschlägt?
Das Problem eines Erstellungsfehlers beim Erstellen eines Vue-Projekts
Der Befehl zum Installieren von vue-cli:
npm install -g @vue/cli
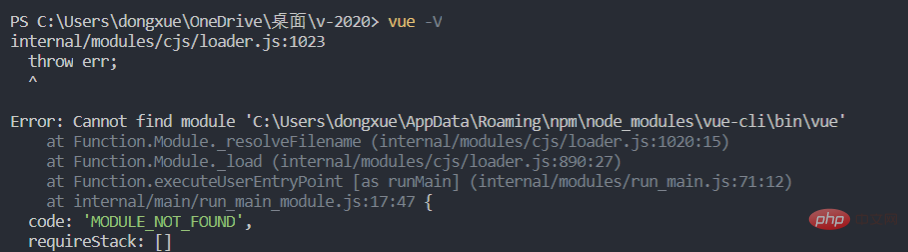
Wenn Sie nach Abschluss der Installation überprüfen möchten, ob die Installation erfolgreich war, können Sie den Befehl eingeben : vue -V oder vue --version und drücken Sie die Eingabetaste.
Der nächste Schritt ist das Problem. Ich habe vue -V eingegeben Problem aufgetreten:

Lösung:
1. Deinstallieren Sie zuerst nodejs und legen Sie es auf dem Laufwerk C ab: AppDataRoamingnpm und löschen Sie den Ordner npm. 2. Löschen Sie die Ordner AppDataRoamingnpm-cache und npm-cache auf dem Laufwerk C
3. Laden Sie die NodeJS-Installation erneut herunter und installieren Sie dann npm install vue-cli -g4. Geben Sie nach Abschluss der Installation npm config list ein. 5 Wenn Sie vue -V eingeben, wird die Versionsnummer angezeigt Sie können das Vue-Init-Webpack verwenden, um das Projekt zu erstellenEmpfohlenes Lernen: „vue-Tutorial
“Das obige ist der detaillierte Inhalt vonWas tun, wenn vuejs kein Projekt erstellen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!