
Ajax-PHP-Methode zum Implementieren eines dreistufigen Verknüpfungsmenüs: 1. Schreiben Sie eine Seite, um auf „sanjiliandong_fengzhuang.js“ zu verweisen. 2. Implementieren Sie die Logik des Dropdown-Menüs. 3. Fügen Sie Ereignisse zu den Dropdown-Menüelementen hinzu 4. Durchsuchen Sie die Datenbank über AJAX. 5. Erstellen Sie eine Datenverarbeitungsseite.

Die Betriebsumgebung dieses Artikels: Windows 7-System, PHP Version 7.1, Dell G3-Computer.
Wie implementiert man ein dreistufiges Verknüpfungsmenü in Ajax PHP?
php+Ajax's dreistufiges Verknüpfungs-Dropdown-Menü
Kapseln Sie eine dreistufige Verknüpfung und Sie können auf jeder Seite darauf verweisen
Schreiben Sie zuerst eine Seite, um sie zu zitieren. Diese js
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1 wird zuerst ausgeführt, nachdem die Seite geladen wurde. Sie müssen also am Anfang
$(document).ready(function(e) {
//写入方法
});schreiben. Sie können den Methodennamen der Provinz, der Stadt und schreiben Bezirk zuerst
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
function FillQu()
{
//方法的功能
}2. Betrachten Sie zunächst die Logik des Dropdown-Menüs. Machen Sie sich keine Gedanken über das Schreiben der Funktion: Nach dem Laden der Seite gibt es drei Dropdown-Menüs. Geben Sie jedem Menü einen Namen, der beim Schreiben von Methoden praktisch ist
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中3. Bei der Ausführung werden die Provinz, die Provinz und das Menü nacheinander angezeigt, und dann können Sie die Methode in den Kommentar von ( schreiben. 1)
FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法
4. Die drei Menüpunkte sind miteinander verknüpft, d. h. es gibt je nach Provinz unterschiedliche Optionen.
Sie können Ereignisse zu den Dropdown-Menüpunkten hinzufügen. Sie müssen hier nicht auf das Ereignis klicken kann das Änderungsereignis change() verwenden
(1) Klicken Sie auf die Provinz, die Stadt und der Bezirk ändern die Anzeige
$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
})(2) Klicken Sie auf die Stadt, der Bezirk ändert die Anzeige
$("#shi").change(function(){ //这里就是改变区的
FillQu();
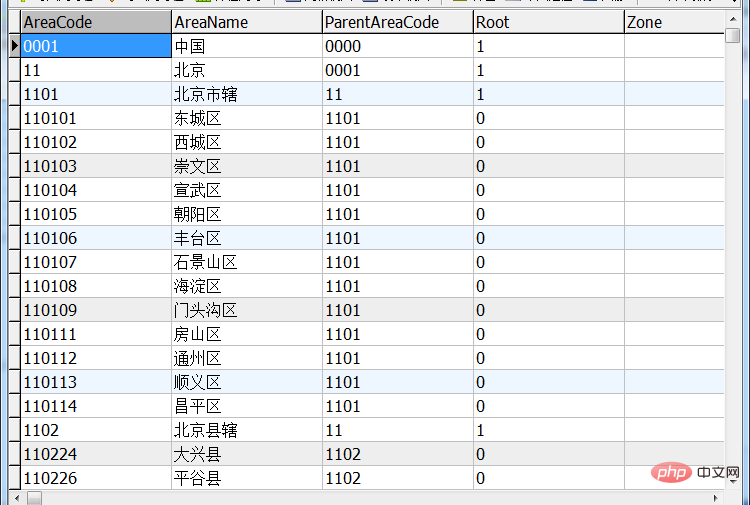
})Auf diese Weise, Die Logik lautet: Die obige Erklärung besteht darin, Funktionen für jede Methode zu schreiben Das Muster ist schwer zu erkennen, es kann anhand des Regionalcodes und des übergeordneten Codes erkannt werden, d. h., die entsprechende Stadt kann durch die Provinz gefunden werden Das übergeordnete Element, dh die entsprechende Stadt, kann gefunden werden. Es gibt nur eine Provinz in China unter den Bezirken
. Definieren Sie daher direkt den Codenamen „0001“ und durchsuchen Sie dann die Datenbank über AJAX, um die Provinz zu finden, zu der sie gehört China
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}Datenverarbeitungsseite:
<?php
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍Die Ausführung der Verarbeitungsseite endet. Schreiben Sie danach die Anweisung nach dem Ende in die erfolgreiche Methode in der Ajax-Methode
var hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
$("#sheng").html(str); //结果放入省的下拉菜单Am Ende der Ajax-Durchquerung schreiben Sie den Wert in das Dropdown-Menü des Bereichs
//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
}Der letzte Effekt besteht darin, ein Dropdown-Menü zu ändern, und sowohl das Stadt- als auch das Bezirks-Dropdown-Menü sind „Ändern“
Empfohlenes Lernen: „PHP-Video-Tutorial “
“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein dreistufiges Verknüpfungsmenü in Ajax PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch