Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Software zum Schreiben von VueJS verwendet werden soll
Welche Software zum Schreiben von VueJS verwendet werden soll
Welche Software zum Schreiben von VueJS verwendet werden soll
Software zum Schreiben von Vuejs: 1. webStorm, ein JavaScript-Entwicklungstool; 3. hbulider, eine Webentwicklungs-IDE; 5. Atom usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Software zum Schreiben von VueJS:
1. webStorm
WebStorm ist ein JavaScript-Entwicklungstool von Jetbrains. Es wurde von der Mehrheit der chinesischen JS-Entwickler als „Web-Front-End-Entwicklungsartefakt“, „leistungsstärkster HTML5-Editor“, „intelligentste JavaScript-IDE“ usw. gelobt. Es hat denselben Ursprung wie IntelliJ IDEA und erbt die Funktionen des leistungsstarken JS-Teils von IntelliJ IDEA.
2. Visual Studio Code ist ein einfacher Code-Editor von Microsoft. Er unterstützt JavaScript und NodeJS sehr gut und verfügt über viele Funktionen, wie z. B. Code-Formatierung Vervollständigung, Emmet-Plugin usw. VSCode empfiehlt, ein Projekt als Ordner zu öffnen.
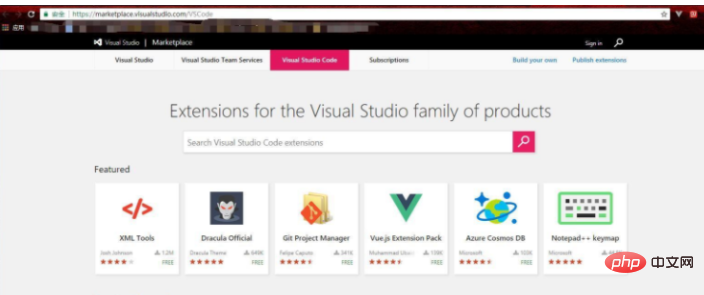
Hinweis: Wenn Sie vue entwickeln möchten, müssen Sie das Plug-in herunterladen. Installationsmethode: Betreten Sie den Plug-in-Store der offiziellen vscode-Website (https://marketplace.visualstudio.com/VSCode) und suchen Sie nach dem Plug-in-
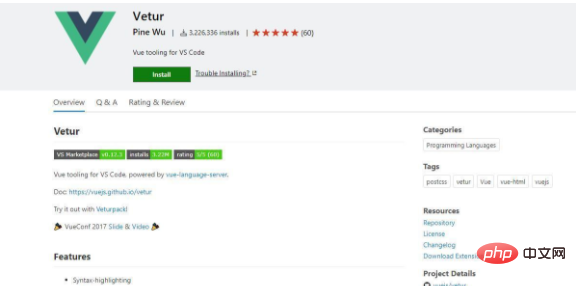
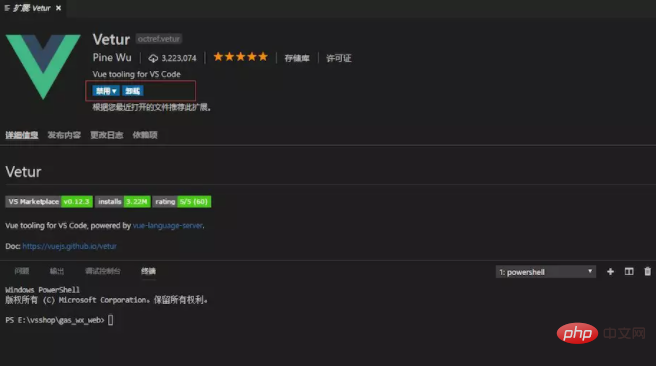
Um das Vetur-Plugin zu installieren Als Beispiel

Klicken Sie auf „Installieren“, um vscode zu starten eine von DCloud gestartete Webentwicklungs-IDE ( Digital Paradise), das HTML5 unterstützt. HBuilder wurde mit Java, C, Web und Ruby geschrieben. Der Hauptteil von HBuilder selbst ist in Java geschrieben.
- Es basiert auf Eclipse und ist daher natürlich mit Eclipse-Plug-Ins kompatibel.
4. Sublime Text
Sublime Text ist ein Texteditor (kostenpflichtige Software, Sie können ihn unbegrenzt testen, es wird jedoch ein Popup-Fenster zur Aktivierung angezeigt) und es ist auch ein erweiterter Code-Editor. Sublime Text wurde im Januar 2008 vom Programmierer Jon Skinner entwickelt. Ursprünglich war es als Vim mit umfangreichen Erweiterungsfunktionen konzipiert.
- Sublime Text verfügt über eine schöne Benutzeroberfläche und leistungsstarke Funktionen wie Code-Miniaturansichten, Plug-Ins für Python, Code-Snippets usw. Tastenbelegungen, Menüs und Symbolleisten können ebenfalls angepasst werden. Zu den Hauptfunktionen von Sublime Text gehören: Rechtschreibprüfung, Lesezeichen, vollständige Python-API, Goto-Funktion, sofortiger Projektwechsel, Mehrfachauswahl, Mehrfachfenster und mehr. Sublime Text ist ein plattformübergreifender Editor, der Windows, Linux, Mac OS X und andere Betriebssysteme unterstützt. Sublime Text unterstützt die Syntaxhervorhebung in mehreren Programmiersprachen, verfügt über eine hervorragende Funktion zur automatischen Codevervollständigung und verfügt außerdem über eine Code-Snippet-Funktion (Snippet), mit der häufig verwendete Code-Snippets gespeichert und bei Bedarf jederzeit aufgerufen werden können. Unterstützt den VIM-Modus und kann die meisten Befehle im Vim-Modus verwenden. Unterstützt Makros, was einfach bedeutet, dass Sie Vorgänge aufzeichnen oder selbst Befehle schreiben und die gerade aufgezeichneten Vorgänge oder Befehle dann wiedergeben.
5. Atom
Atom ist ein plattformübergreifender Texteditor, der von Github speziell für Programmierer eingeführt wurde. Es verfügt über eine einfache und intuitive grafische Benutzeroberfläche und verfügt über viele interessante Funktionen: Es unterstützt CSS, HTML, JavaScript und andere Web-Programmiersprachen. Es unterstützt Makros, vervollständigt automatisch die Split-Screen-Funktion und integriert einen Dateimanager. Verwandte Empfehlungen: „vue.js Tutorial
“Das obige ist der detaillierte Inhalt vonWelche Software zum Schreiben von VueJS verwendet werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps für die Entwicklung von Android-Anwendungen mit Vue.js und der Kotlin-Sprache. Mit der Beliebtheit mobiler Anwendungen und dem kontinuierlichen Wachstum der Benutzeranforderungen hat die Entwicklung von Android-Anwendungen bei Entwicklern immer mehr Aufmerksamkeit auf sich gezogen. Bei der Entwicklung von Android-Apps ist die Wahl des richtigen Technologie-Stacks entscheidend. In den letzten Jahren haben sich die Sprachen Vue.js und Kotlin nach und nach zu einer beliebten Wahl für die Entwicklung von Android-Anwendungen entwickelt. In diesem Artikel werden einige Techniken zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache vorgestellt und entsprechende Codebeispiele gegeben. 1. Richten Sie zu Beginn die Entwicklungsumgebung ein
 Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python Einführung: Mit dem Aufkommen des Big-Data-Zeitalters ist die Datenvisualisierung zu einer wichtigen Lösung geworden. Bei der Entwicklung von Datenvisualisierungsanwendungen kann die Kombination von Vue.js und Python Flexibilität und leistungsstarke Funktionen bieten. In diesem Artikel werden einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python gegeben und entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js Vue.js ist ein leichtes JavaScript
 Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js und Objective-C-Sprache, Tipps und Vorschläge für die Entwicklung zuverlässiger Mac-Anwendungen. In den letzten Jahren haben Entwickler mit der Popularität von Vue.js in der Front-End-Entwicklung und der Stabilität von Objective-C in der Mac-Anwendungsentwicklung begonnen Ich versuche, beides zu kombinieren, um zuverlässigere und effizientere Mac-Anwendungen zu entwickeln. In diesem Artikel werden einige Tipps und Vorschläge vorgestellt, die Entwicklern helfen sollen, Vue.js und Objective-C korrekt zu integrieren und hochwertige Mac-Anwendungen zu entwickeln. eins
 Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Die Integration von Vue.js und der Lua-Sprache, Best Practices und Erfahrungsaustausch zum Aufbau einer Front-End-Engine für die Spieleentwicklung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Spieleentwicklung ist die Wahl der Spiele-Front-End-Engine zu einer wichtigen Entscheidung geworden. Unter diesen Optionen sind das Vue.js-Framework und die Lua-Sprache in den Fokus vieler Entwickler gerückt. Als beliebtes Front-End-Framework verfügt Vue.js über ein reichhaltiges Ökosystem und praktische Entwicklungsmethoden, während die Lua-Sprache aufgrund ihrer leichten und effizienten Leistung häufig in der Spieleentwicklung verwendet wird. In diesem Artikel erfahren Sie, wie das geht
 So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
Wie man PHP und Vue.js verwendet, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren. In der Webentwicklung sind Diagramme eine sehr gängige Art der Datendarstellung. Datenfilter- und Sortierfunktionen in Diagrammen können einfach mit PHP und Vue.js implementiert werden, sodass Benutzer die Anzeige von Daten in Diagrammen anpassen und die Datenvisualisierung und Benutzererfahrung verbessern können. Zuerst müssen wir einen Datensatz vorbereiten, den das Diagramm verwenden soll. Angenommen, wir haben eine Datentabelle, die drei Spalten enthält: Name, Alter und Klassen. Die Daten lauten wie folgt: Name, Alter, Klasse, Zhang San, 1890 Li
 Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration von Vue.js und Dart-Sprache, Übung und Entwicklungsfähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen. Einführung: Bei der Entwicklung mobiler Anwendungen ist das Design und die Implementierung der Benutzeroberfläche (UI) ein sehr wichtiger Teil. Um eine coole Schnittstelle für mobile Anwendungen zu erreichen, können wir Vue.js in die Dart-Sprache integrieren und die leistungsstarken Datenbindungs- und Komponentenisierungsfunktionen von Vue.js sowie die umfangreiche Entwicklungsbibliothek für mobile Anwendungen der Dart-Sprache nutzen, um atemberaubende mobile Anwendungen zu erstellen UI-Schnittstelle. Dieser Artikel zeigt Ihnen, wie es geht
 Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Verwenden Sie die Sprachen Vue.js und Perl, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung von Daten ist auch die Nachfrage nach Web-Crawlern und Daten-Scraping-Tools gestiegen. In diesem Zusammenhang ist es eine gute Wahl, Vue.js und die Perl-Sprache zu kombinieren, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. In diesem Artikel wird vorgestellt, wie man ein solches Tool mit Vue.js und der Perl-Sprache entwickelt, und es werden entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js und die Perl-Sprache
 So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte. Im heutigen sozialen Zeitalter ist die Chat-Funktion zu einer der Kernfunktionen mobiler Anwendungen und Webanwendungen geworden. Eines der häufigsten Elemente in der Chat-Oberfläche ist die Chat-Blase, die die Nachrichten des Absenders und des Empfängers klar unterscheiden kann und so die Lesbarkeit der Nachricht effektiv verbessert. In diesem Artikel wird erläutert, wie Sie mit Vue QQ-ähnliche Chat-Blaseneffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um die Chat-Blase darzustellen. Die Komponente besteht aus zwei Hauptteilen