Was ist der Unterschied zwischen vuejs1.0 und 2.0?
Unterschiede: 1. In VUE2.0 müssen alle Codes mit Root-Elementen umschlossen werden, in VUE1.0 jedoch nicht. 2. Komponenten werden auf unterschiedliche Weise definiert. 3. Die Lebenszyklusfunktionen sind unterschiedlich. 4. Vue2.0 hat alle integrierten Filter in vue1.0 gelöscht. Um Filter in vue2.0 zu verwenden, müssen Sie diese anpassen, bei vue1.0 jedoch nicht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer. 1. In jeder Komponentenvorlage wird Snippet-Code nicht mehr unterstützt . Komponente Die Definitionsmethoden sind unterschiedlich
Die Art und Weise, wie VUE1.0 Komponenten definiert, ist: Vue.extend Diese Methode ist in 2.0 verfügbar, es gibt jedoch einige Änderungen
<template> <h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong> </template>
Die Art und Weise, wie VUE2.0 Komponenten definiert, ist einfacher
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>erstelltDie Komponentenerstellung wurde abgeschlossen, aber das DOM wurde noch nicht generiert
ready Komponentenvorbereitung (wird normalerweise häufiger verwendet)attached wird aufgerufen, wenn vm.$el in das DOM eingefügt wird.
thirded| beforeDestory | |
|---|---|
| destoryed | Nach der Komponentenzerstörung |
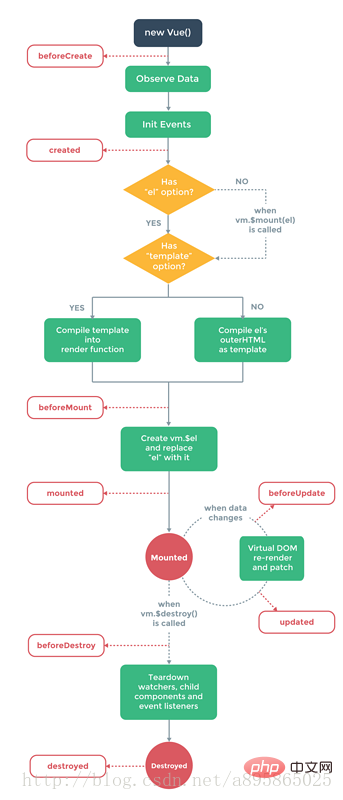
| Das folgende Bild ist das offizielle Flussdiagramm zum 1.0-Lebenszyklus: | |
| 2, 2.0 Lebenszyklus | |
| Zyklus | |
| Die Komponente wurde gerade erstellt, aber die Daten, Methoden und anderen Attribute wurden noch nicht berechnet | |
| Die Komponentenerstellung ist abgeschlossen, aber das DOM wurde noch nicht generiert Daten usw. ändern) | |
| Komponentenaktualisierung nach (Daten Beim Warten auf Änderungen) | |
| für Keep-Alive, aufgerufen, wenn die Komponente aktiviert ist |
下图是官方关于2.0生命周期的流程图: 
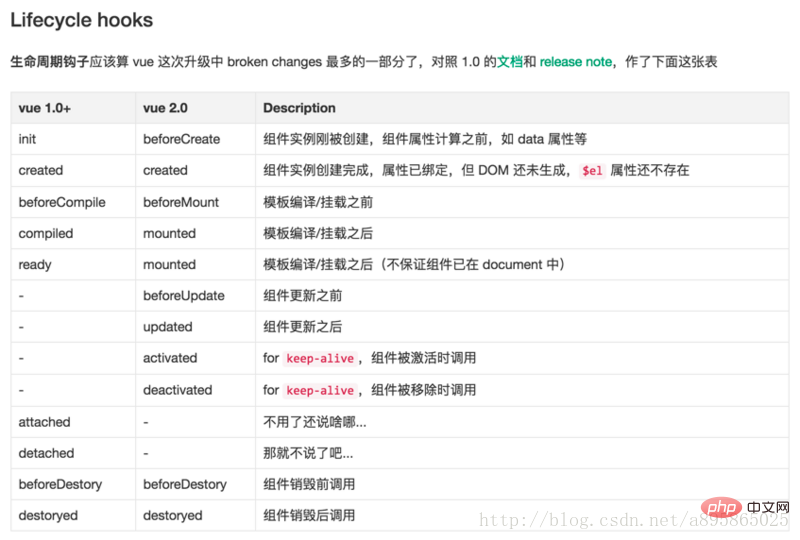
借用一位大神的图来总结他们的变化: 
2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
四、过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}五、循环
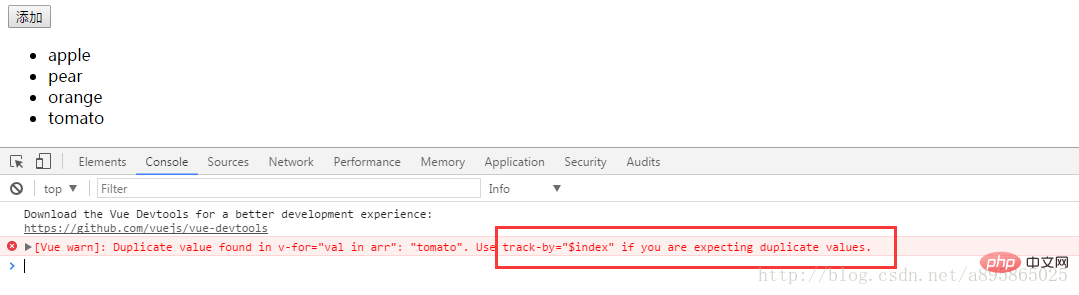
刚学vue1.0的人可能会碰到一个错误信息:

这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取
v-for="(val,index) in array"
关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
//HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>运行结果: 

四、片段代码
编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。
之前: 在1.0使用时完全没问题
<template>
<h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>相关推荐:《vue.js教程》
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen vuejs1.0 und 2.0?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.






