
vuejs3 ist veröffentlicht. Am 18. September 2020 wurde Vue.js3.0 offiziell veröffentlicht; die vue3.0-Version unterscheidet sich völlig von anderen Versionen. Sie minimiert die Anzahl der Konfigurationsvorgänge durch Entwickler und fügt viele umfangreiche integrierte Funktionen hinzu Eine vollständige GUI zum Erstellen und Verwalten von Projekten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Am 18. September 2020 wurde Vue.js 3.0 offiziell veröffentlicht.
Geschichte:
Version 3.0 repräsentiert über 2 Jahre Entwicklungsarbeit
mit über 30 RFCs
2600+ Commits
von 99 Mitwirkenden
628 Pull-Anfragen
Viel Entwicklungs- und Dokumentationsarbeit
Leistungsoptimierung:
Route Lazy Loading
Keep-Alive zwischengespeicherte Seiten
Verwenden Sie v-show, um DOM wiederzuverwenden
Vue 3.2 ist ebenfalls veröffentlicht!
Werfen wir einen Blick auf die lang erwarteten neuen Funktionen des neuen Version.
Zwei neue Funktionen von Einzeldateikomponenten (SFCs, auch bekannt als .vue-Dateien) haben erfolgreich vom experimentellen Status in den stabilen Status übergegangen:
: Die neue Kompilierungssyntax von Sugar, kurz Skript-Setup, entspricht dem Einfügen des Codes in die Setup-Funktion beim Kompilieren und Ausführen und dem anschließenden Definieren der exportierten Variablen im Kontext und Einbinden in das zurückgegebene Objekt; <style></style>: Das heißt, einige CSS-Inline-Stile können im <style></style>-Tag gebunden werden.
Das Folgende ist eine Fallkomponente, die diese beiden Funktionscodes zusammen verwendet:
1 2 3 4 5 |
|
Interessierte Schüler können es im SFC Playground ausprobieren oder die offizielle Dokumentation lesen: 
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
Darüber hinaus basiert Vue offiziell auf<script setup></script> hat auch einen neuen RFC erstellt, der darauf abzielt, die Ref-Erfahrung durch den Compiler zu verbessern, Erfahrungs-Feedback-Adresse: https://github.com/vuejs/rfcs/discussions/369defineCustomElement-Methode ein, um mithilfe der Vue-Komponenten-API einfach native benutzerdefinierte Elemente zu erstellen: <style> v-bind</style>:即在SFC的 <style></style> 标签里可以绑定一些CSS内联样式。下面是一起使用这两个功能代码的案例组件:
1 2 |
|
感兴趣的同学可以在SFC Playground 中尝试一番,或者阅读官方文档:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup></script>还构建了新的RFC,旨在通过编译器改善ref体验,体验反馈地址:https://github.com/vuejs/rfcs/discussions/369
Vue 3.2 引入了一个新的 defineCustomElement 方法,可以使用 Vue 组件 API 轻松创建原生自定义元素:
该API允许开发者创建Vue驱动的UI组件库,这些库可以单独使用或者与其他框架同时使用,具体如何使用,大家可以参考官方文档:https://v3.vuejs.org/guide/web-components.html
对反应系统进行重大优化,感谢@basvanmeurs的出色表现
更高效的ref实现(约 260% 的读取速度/约 50% 的写入速度)
模板编译器改进:
创建普通元素 VNode 的速度提升约 200%
更为积极的连续 hoisting
最后,该版本还提供了可实现部分记忆模板树功能的 v-memo 新指令,该指令不但允许 Vue 可以完全跳过新的 VNode 创建步骤,还可以跳过虚拟 DOM 差异。虽然可使用的地方不多,但在特殊情况下可压榨最大性能,例如处理大型 v-for 列表。
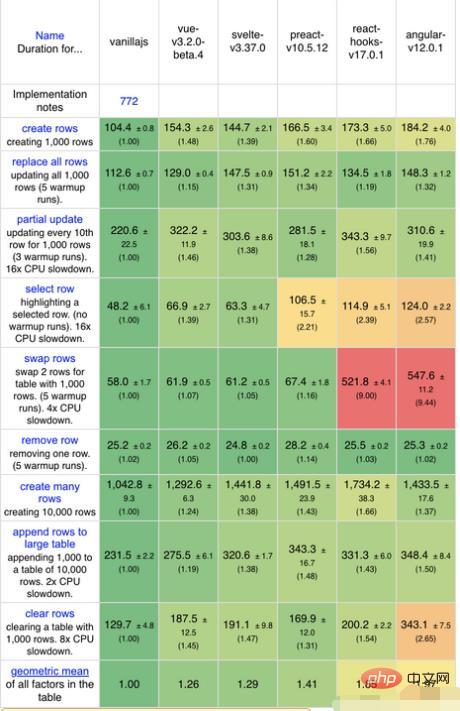
使用简单的单行添加,v-meno 使 Vue 成为 js-framework-benchmark 中最快的主流框架:
该版本的@vue/server-rendererrrreee
 🎜
🎜@vue/server-renderer stellt eine ES-Modulkonstruktion bereit, die von den in Node.js integrierten Modulen entkoppelt werden kann. Dadurch kann @vue/server-renderer gebündelt und in Nicht-Node.js-Laufzeiten wie CloudFlare Workers oder Service Workers verwendet werden. 🎜Gleichzeitig verbessert diese Version auch die Streaming-Rendering-API und bietet eine neue Methode für das Web-Streams-API-Rendering. Weitere Informationen finden Sie in der @vue/server-renderer-Dokumentation: https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api
Vue 3.2 führt außerdem ein neues ein Mit der Effect Scope API kann die Verarbeitungszeit reaktiver Effekte (Berechnungen und Beobachter) direkt gesteuert werden. Es erleichtert die Verwendung der reaktiven API von Vue außerhalb des Komponentenkontexts und erschließt einige erweiterte Anwendungsfälle innerhalb von Komponenten.
Dies ist eine Low-Level-API für Bibliotheksautoren, die detailliertere interne Prinzipien und Fälle im offiziellen RFC finden kann.
Verwandte Links:
Empfohlenes Lernen: „Javascript-Grundlagen-Tutorial“, „Die neuesten 5 Video-Tutorial-Auswahlen für vue.js“
Das obige ist der detaillierte Inhalt vonWurde vuejs3 veröffentlicht?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue