Welche häufigen Fehler werden in VueJS gemeldet?
Häufige von vuejs gemeldete Fehler: 1. Fehler „vue ist kein interner oder externer Befehl“; 2. Fehler „Installation fehlgeschlagen!“ bei der Installation von Bootstrap; 4. Fehler „es2015“; . Die Verwendung von „vue“ -vli4“ meldet Fehler usw.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Welche häufigen Fehler werden von vuejs gemeldet?
Zusammenfassung häufiger Fehler und häufiger Vue-Fehler
1 „vue“ ist kein interner oder externer Befehl, noch ist es ein lauffähiges Programm oder eine Batchdatei.
Erfordert Installation
2. Bei der Installation von Bootstrap wird ständig ein Fehler gemeldet:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Warten Sie,
Das Ergebnis ist, dass zwischen --save! ein zusätzliches Leerzeichen steht! Das Richtige ist - eng zusammen mit sava geschrieben
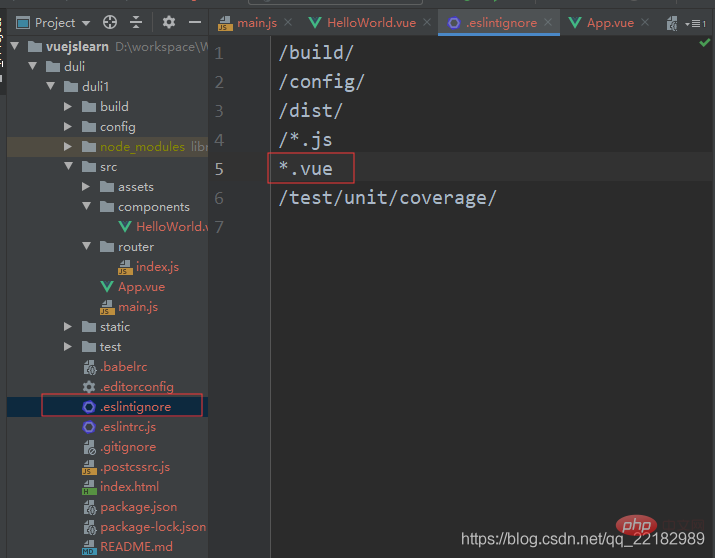
3. Es wird ein ESLint-Syntaxfehler gemeldet, da die mit dem IDE-Editor formatierten Leerzeichen unterschiedlich sind. Die Space-Syntaxregeln von Vue werden nicht erkannt. Infolgedessen wurden Fehler gemeldet
rrreeIch habe viele Methoden ausprobiert, aber keine davon funktioniert: In der .eslintignore-Datei: Fügen Sie eine *.vue hinzu und brechen Sie die Prüfung des DVE-Modus ab kann es ignorieren

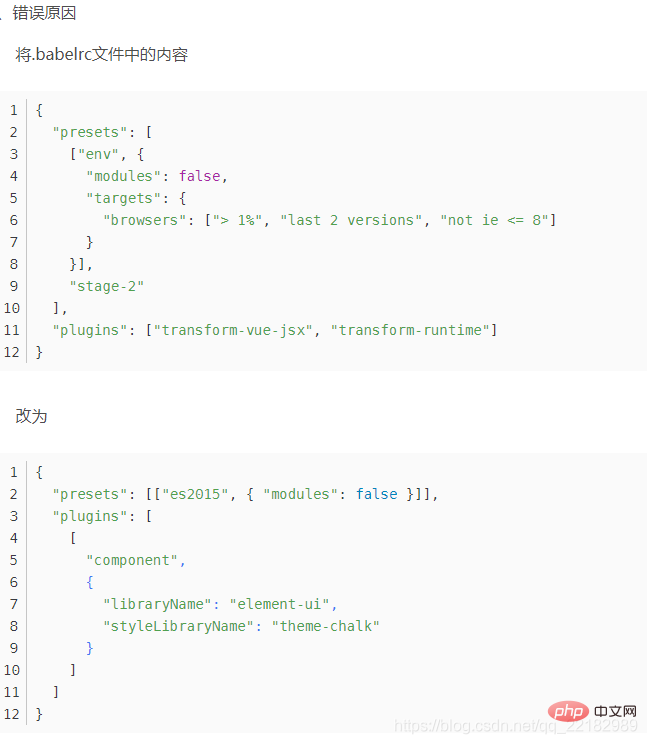
4. Fehler in ./src/main.js Modulerstellung fehlgeschlagen: Fehler: Fehler „es2015“ konnte nicht gefunden werden

ESLint: Expected indentation of 2 spaces but found 4.(indent)
Solution
Führen Sie den folgenden Befehl aus:
<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Erfolg:
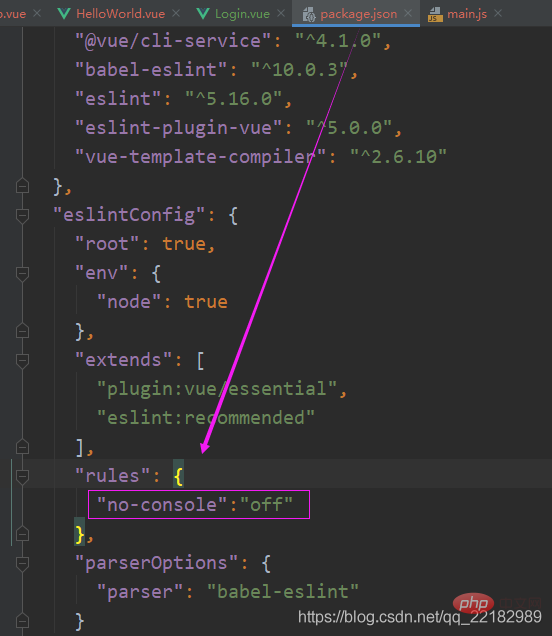
5. Bei Verwendung von vue-vli4 wird ein Fehler gemeldet: Fehler: Unerwartete Konsolenanweisung (keine Konsole)
Es ist notwendig, ESLint zu verwenden, um die Codespezifikationen während des Projektschreibprozesses einzuhalten. Aber es ist auch sehr sprachlos für einige Spezifikationen, wie zum Beispiel: „Unerwartete Konsolenanweisung (keine Konsole) -Konsole)“, selbst die Konsole kann nicht verwendet werden, was verrückt ist. Fügen Sie einfach eine Codezeile hinzu.
Ändern Sie „rules“:{} in
eslintConfig:{} in package.json,
Fügen Sie eine Codezeile hinzu: „no-console“: „off“
Beispiel:

“no- console: „off“
Referenzartikel: https://www.jianshu.com/p/4f2a6ca1f562
6. Fehler: ESLint: Elemente in der Iteration erwarten, dass sie „v-bind:key“-Anweisungen haben.(vue/ require-v-for-key)
Der Grund dafür ist, dass es einen Fehler bei der Eslint-Erkennung gibt
Es gibt zwei Lösungen
1. Nach v-for hinzufügen: key='item'
<p>npm install --save-dev babel-preset-es2015<br/></p>
2. Deaktivieren Sie die Eslint-Erkennung beim Build
...(config.dev.useEslint ? [createLintingRule()] : []),
Empfohlen: „ Die neuesten 5 Video-Tutorials für vue.js》
Das obige ist der detaillierte Inhalt vonWelche häufigen Fehler werden in VueJS gemeldet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps für die Entwicklung von Android-Anwendungen mit Vue.js und der Kotlin-Sprache. Mit der Beliebtheit mobiler Anwendungen und dem kontinuierlichen Wachstum der Benutzeranforderungen hat die Entwicklung von Android-Anwendungen bei Entwicklern immer mehr Aufmerksamkeit auf sich gezogen. Bei der Entwicklung von Android-Apps ist die Wahl des richtigen Technologie-Stacks entscheidend. In den letzten Jahren haben sich die Sprachen Vue.js und Kotlin nach und nach zu einer beliebten Wahl für die Entwicklung von Android-Anwendungen entwickelt. In diesem Artikel werden einige Techniken zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache vorgestellt und entsprechende Codebeispiele gegeben. 1. Richten Sie zu Beginn die Entwicklungsumgebung ein
 Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python Einführung: Mit dem Aufkommen des Big-Data-Zeitalters ist die Datenvisualisierung zu einer wichtigen Lösung geworden. Bei der Entwicklung von Datenvisualisierungsanwendungen kann die Kombination von Vue.js und Python Flexibilität und leistungsstarke Funktionen bieten. In diesem Artikel werden einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python gegeben und entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js Vue.js ist ein leichtes JavaScript
 Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js und Objective-C-Sprache, Tipps und Vorschläge für die Entwicklung zuverlässiger Mac-Anwendungen. In den letzten Jahren haben Entwickler mit der Popularität von Vue.js in der Front-End-Entwicklung und der Stabilität von Objective-C in der Mac-Anwendungsentwicklung begonnen Ich versuche, beides zu kombinieren, um zuverlässigere und effizientere Mac-Anwendungen zu entwickeln. In diesem Artikel werden einige Tipps und Vorschläge vorgestellt, die Entwicklern helfen sollen, Vue.js und Objective-C korrekt zu integrieren und hochwertige Mac-Anwendungen zu entwickeln. eins
 So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
Wie man PHP und Vue.js verwendet, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren. In der Webentwicklung sind Diagramme eine sehr gängige Art der Datendarstellung. Datenfilter- und Sortierfunktionen in Diagrammen können einfach mit PHP und Vue.js implementiert werden, sodass Benutzer die Anzeige von Daten in Diagrammen anpassen und die Datenvisualisierung und Benutzererfahrung verbessern können. Zuerst müssen wir einen Datensatz vorbereiten, den das Diagramm verwenden soll. Angenommen, wir haben eine Datentabelle, die drei Spalten enthält: Name, Alter und Klassen. Die Daten lauten wie folgt: Name, Alter, Klasse, Zhang San, 1890 Li
 Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Die Integration von Vue.js und der Lua-Sprache, Best Practices und Erfahrungsaustausch zum Aufbau einer Front-End-Engine für die Spieleentwicklung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Spieleentwicklung ist die Wahl der Spiele-Front-End-Engine zu einer wichtigen Entscheidung geworden. Unter diesen Optionen sind das Vue.js-Framework und die Lua-Sprache in den Fokus vieler Entwickler gerückt. Als beliebtes Front-End-Framework verfügt Vue.js über ein reichhaltiges Ökosystem und praktische Entwicklungsmethoden, während die Lua-Sprache aufgrund ihrer leichten und effizienten Leistung häufig in der Spieleentwicklung verwendet wird. In diesem Artikel erfahren Sie, wie das geht
 Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Verwenden Sie die Sprachen Vue.js und Perl, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung von Daten ist auch die Nachfrage nach Web-Crawlern und Daten-Scraping-Tools gestiegen. In diesem Zusammenhang ist es eine gute Wahl, Vue.js und die Perl-Sprache zu kombinieren, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. In diesem Artikel wird vorgestellt, wie man ein solches Tool mit Vue.js und der Perl-Sprache entwickelt, und es werden entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js und die Perl-Sprache
 So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte. Im heutigen sozialen Zeitalter ist die Chat-Funktion zu einer der Kernfunktionen mobiler Anwendungen und Webanwendungen geworden. Eines der häufigsten Elemente in der Chat-Oberfläche ist die Chat-Blase, die die Nachrichten des Absenders und des Empfängers klar unterscheiden kann und so die Lesbarkeit der Nachricht effektiv verbessert. In diesem Artikel wird erläutert, wie Sie mit Vue QQ-ähnliche Chat-Blaseneffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um die Chat-Blase darzustellen. Die Komponente besteht aus zwei Hauptteilen
 Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration von Vue.js und Dart-Sprache, Übung und Entwicklungsfähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen. Einführung: Bei der Entwicklung mobiler Anwendungen ist das Design und die Implementierung der Benutzeroberfläche (UI) ein sehr wichtiger Teil. Um eine coole Schnittstelle für mobile Anwendungen zu erreichen, können wir Vue.js in die Dart-Sprache integrieren und die leistungsstarken Datenbindungs- und Komponentenisierungsfunktionen von Vue.js sowie die umfangreiche Entwicklungsbibliothek für mobile Anwendungen der Dart-Sprache nutzen, um atemberaubende mobile Anwendungen zu erstellen UI-Schnittstelle. Dieser Artikel zeigt Ihnen, wie es geht




