So referenzieren Sie js in vuejs
So referenzieren Sie js in vuejs: 1. Importieren Sie jquery global über das vue-cli-Webpack. 2. Referenzieren Sie externe js über die Methode „import {myfun} from ‚../js/test.js‘“. Einzelne Vue-Seite Zitieren Sie einfach die internen JS.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vuejs Wie zitiert man js?
Vue hat mehrere Möglichkeiten, auf JS-Dateien zu verweisen (empfohlen)
1. Das Vue-Cli-Webpack führt JQuery global ein in das Projektverzeichnis und schreiben Sie Abhängigkeiten in den Abhängigkeitsknoten der Paketdatei.)(2) Fügen Sie
var webpack = require("webpack")plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
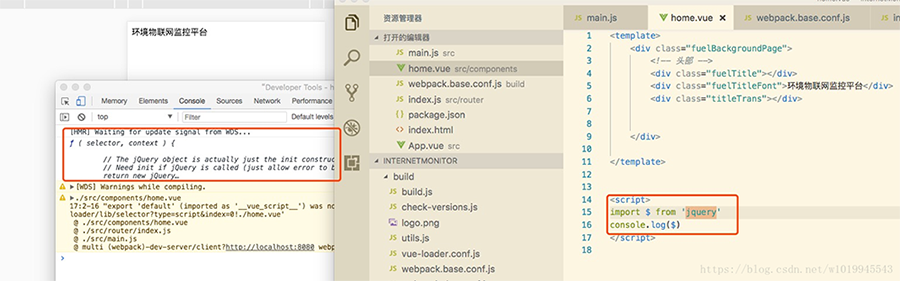
]import $ from 'jquery'
(5) Dann kann npm run dev $ direkt auf der Seite verwenden.
2 Die Vue-Komponente Bezieht sich auf die externe js-Methode
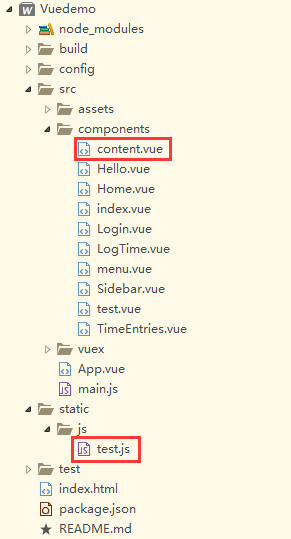
Die Projektstruktur ist wie in der Abbildung dargestellt:
Inhaltskomponentencode:<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>function myfun() {
console.log('Success')
}
export { //很关键
myfun
} Verwendet es6-Syntax.
Verwendet es6-Syntax.
3. Eine einzelne Vue-Seite bezieht sich auf die interne JS-Methode die Paketdatei Abhängigkeiten importieren. )
(2) Importieren Sie $ in die Vue-Seite, auf die verwiesen werden muss, und verwenden Sie es dann
In diesem Bild wird eine gelbe Warnung angezeigt, wenn Sie console.log($) ändern ) dazu:rrree
Der Grund kann sein, dass es der Schreibmethode von js in vue entsprechen mussEmpfohlen: „
Die neueste Auswahl von 5 vue.js-Video-Tutorials“
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie js in vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.




