 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JS implementiert den Konsolenmenüeffekt der Website_Javascript-Fähigkeiten von Taobao Alipay
JS implementiert den Konsolenmenüeffekt der Website_Javascript-Fähigkeiten von Taobao Alipay
JS implementiert den Konsolenmenüeffekt der Website_Javascript-Fähigkeiten von Taobao Alipay
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung des Konsolenmenüeffekts der Taobao Alipay-Website. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
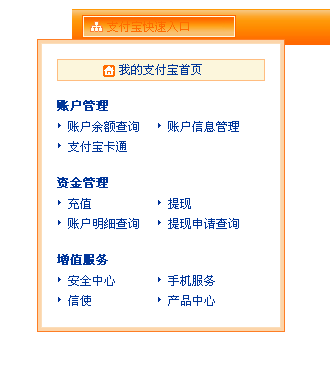
Dies ist ein Konsolen-Hauptmenü auf der Alipay-Website, das die Anzeige von Animationseffekten realisieren kann. Es ist schön, einfach und praktisch. Wenn die Maus über den Text bewegt wird, wird eine Menüebene herausgeschoben und verschwindet Es ist derzeit auch die beliebteste Menümethode, die vielen Freunden gefällt.
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-taobao-alipay-ctrl-menu-demo/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh" xml:lang="zh">
<HEAD>
<TITLE>支付宝的控制台菜单</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<STYLE type="text/css">
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
body{font-size:12px;}
#MyMenu{ margin: 10px auto; width: 760px;background: url(images/Account_Title_BgC.gif) repeat-x; height: 36px;}
.MyMenubg{background: url(images/Account_Title_Bg.gif) no-repeat;}
#QuickMenu{background: url(images/Account_Title_Bg.gif) no-repeat right -36px;text-align:left;}
#QuickMenu a{font-size:12px;color:#003599;text-decoration:none;}
#QuickMenu a:hover,#QuickMenu a:active{color:#FF6B00;}
#QuickMenu span a.cc:hover ,#QuickMenu a.cc:active span{background: url(images/MyMenu_bg_on.gif) no-repeat 0px 6px;}
#QuickMenu span a.cc {cursor:pointer;display:block;background: url(images/MyMenu_bg.gif) no-repeat 0px 6px;margin:0px 0px 0px 10px;width:154px;height:23px;padding:11px 5px 0px 25px;}
#MyMenuLinks{border:1px solid #FE7E25;background:#FCD5AA;padding:3px;text-align:left;top:-3px;left:20px;width:240px;float:left;}
#MyMenuLinks *{margin:0px;padding:0px;line-height:20px;}
#MyMenuLinks li {color:#003599;font-weight:bold;float:left;width:208px;padding-bottom:15px;}
#MyMenuLinks li.home a{display:block;border:1px solid #FFBD80;background:#FCF6DC url(images/MyMenu_home.gif) no-repeat 45px 5px;text-align:center;font-weight:normal;}
#MyMenuLinks ul{clear:left;list-style:none;border:1px solid #FBDDB9;background:#FFF;width:208px;padding:15px 15px 0px 15px;float:left;}
#MyMenuLinks ul ul{border:1px solid #FFF;background:#FFF;width:200px;padding:0px;}
#MyMenuLinks li li{font-weight:normal;width:90px;background:url(images/MyMenu_Li_bg.gif) no-repeat 0px 6px;padding:0px 0px 0px 10px;}
#all-links, #flying{display:none;margin-left:-35px;position:absolute;left:0;top:30px;}
#flying{background:#fff;border:1px dashed #ccc;top:0;}
#enter{position: relative;width:184px;}
</STYLE>
</HEAD>
<BODY>
<DIV id=MyMenu>
<DIV class=MyMenubg>
<DIV id=QuickMenu>
<div id="enter">
<span><A id=cc href="#" class="cc">支付宝快速入口</A></span>
<div id="flying"></div>
<DIV id=all-links style="display:none;">
<DIV id=MyMenuLinks>
<UL>
<LI class=home><A class=R href="#">我的支付宝首页</A> </LI>
<LI>账户管理
<UL>
<LI><A href="#">账户余额查询</A> </LI>
<LI><A href="#">账户信息管理</A> </LI>
<LI><A href="#">支付宝卡通</A> </LI>
</UL>
</LI>
<LI>资金管理
<UL>
<LI><A href="#">充值</A> </LI>
<LI><A href="#">提现</A> </LI>
<LI><A href="#">账户明细查询</A> </LI>
<LI><A href="#">提现申请查询</A> </LI>
</UL>
</LI>
<LI>增值服务
<UL>
<LI><A href="#">安全中心</A> </LI>
<LI><A href="#">手机服务</A> </LI>
<LI><A href="#">信使</A> </LI>
<LI><A href="#">产品中心</A> </LI>
</UL>
</LI>
</UL>
</DIV>
</DIV>
</div>
</DIV>
</DIV>
</DIV>
<script type="text/javascript">
var $ = function(id){
return typeof id == 'string' ? document.getElementById(id) : id;
}
var flying = function(obj, w, h, callback){
var d = 10;
var index = 0;
var extend = 50;
var step = {width:(w+extend)/d, height:(h+extend)/d, top:30/d};
var only;
clearInterval(only);
obj.style.display = 'block';
only = setInterval(
function(){
index++;
obj.style.width = ( index * step.width) + 'px';
obj.style.height = ( index * step.height) + 'px';
obj.style.top = ( index * step.top) + 'px';
obj.style.marginLeft = ( 0 - (index * step.width - 150))/2 + 'px';
if(index > d){
clearInterval(only);
if(typeof callback == 'function') callback(obj);
}
}
,10);
}
var timer;
$('enter').onmouseover = function(){
clearTimeout(timer);
timer = setTimeout(function(){
if($('all-links').style.display == 'none'){
new flying($('flying'), 248, 293, function(obj){
$('all-links').style.display = 'block';
obj.style.display = 'none';
});
document.title = 'over--'+Math.random();
}
},200);
}
$('enter').onmouseout = function(){
clearTimeout(timer);
timer = setTimeout(function(){
$('all-links').style.display = 'none';
document.title = 'out--'+Math.random();
},200);
}
</script>
</BODY>
</html>
Ich hoffe, dass dieser Artikel für die JavaScript-Programmierung aller hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 So heben Sie Geld von Bitget Wallet an Alipay ab
Sep 04, 2024 pm 07:25 PM
So heben Sie Geld von Bitget Wallet an Alipay ab
Sep 04, 2024 pm 07:25 PM
Die Schritte zum Abheben von Geld an Alipay mit BitgetWallet sind wie folgt: Öffnen Sie BitgetWallet und geben Sie Ihr Passwort ein oder verwenden Sie Ihren Fingerabdruck zum Entsperren. Klicken Sie auf „Abheben“, um eine Kryptowährung auszuwählen. Geben Sie Alipay-Informationen ein und geben Sie die Zahlungskontonummer und den Betrag ein. Netzwerk auswählen Wählen Sie das Netzwerk aus, das der Alipay-Zahlungsmethode entspricht. Bearbeitungsgebühr festlegen Bestätigen Sie den Betrag der Bearbeitungsgebühr und akzeptieren Sie ihn. Bestätigen und übermitteln Sie die Inspektionsinformationen und klicken Sie auf Bestätigen. Das Warten auf die Bestätigung wartet auf die Verifizierung durch das Blockchain-Netzwerk. Eingehende Geldabhebungen werden dem Alipay-Zahlungskonto gutgeschrieben.
 Wie löste ich das Problem des Fehlers 'Undefined Array Key '' 'Fehler beim Aufrufen von Alipay EasysDK mithilfe von PHP?
Mar 31, 2025 pm 11:51 PM
Wie löste ich das Problem des Fehlers 'Undefined Array Key '' 'Fehler beim Aufrufen von Alipay EasysDK mithilfe von PHP?
Mar 31, 2025 pm 11:51 PM
Problembeschreibung beim Aufrufen von Alipay EasysDK mithilfe von PHP nach dem Ausfüllen der Parameter gemäß dem offiziellen Code wurde während des Betriebs eine Fehlermeldung gemeldet: "undefiniert ...
 Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Liste der Bearbeitungsgebühren für die OKX -Handelsplattform
Feb 15, 2025 pm 03:09 PM
Die OKX -Handelsplattform bietet eine Vielzahl von Zinssätzen, einschließlich Transaktionsgebühren, Auszahlungsgebühren und Finanzierungsgebühren. Bei Spot -Transaktionen variieren die Transaktionsgebühren je nach Transaktionsvolumen und VIP -Ebene und übernehmen das "Market Maker -Modell", dh der Markt, für jede Transaktion eine niedrigere Handhabungsgebühr. Darüber hinaus bietet OKX eine Vielzahl von Futures -Verträgen an, darunter Währungsstandardverträge, USDT -Verträge und Lieferverträge, und die Gebührenstruktur jedes Vertrags ist ebenfalls unterschiedlich.
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Sesam Open Door Login Registrierung Eingangstor
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesam Open Door) ist die weltweit führende Kryptowährungsprüfung. Das Tutorial umfasst Schritte wie Kontoregistrierung und Anmeldung, KYC -Zertifizierung, Fiat -Währung und digitale Währungsaufladung, Handelspaarauswahl, Grenz-/Markttransaktionsbestellungen sowie Bestellungen und Transaktionsaufzeichnungen, wodurch Sie schnell auf der Gate.IO -Plattform für den Kryptowährungshandel beginnen. Egal, ob ein Anfänger oder ein Veteran, Sie können von diesem Tutorial profitieren und die Handelsfähigkeiten von Gate.io problemlos beherrschen.
 So heben Sie Geld von der Zahlungsplattform Bitget Wallet Bitpie an Alipay oder WeChat ab
Sep 04, 2024 pm 06:57 PM
So heben Sie Geld von der Zahlungsplattform Bitget Wallet Bitpie an Alipay oder WeChat ab
Sep 04, 2024 pm 06:57 PM
Wie kann ich über BitgetWallet Geld an Alipay oder WeChat abheben? 1. Melden Sie sich bei der BitgetWallet-Zahlungsplattform an. 2. Wählen Sie den abzuhebenden Vermögenswert aus. 4. Wählen Sie die Abhebungsmethode (Alipay oder WeChat). ; 6. Bestätigen und absenden.



