 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)
Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)
Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)
In diesem Artikel erfahren Sie, wie Sie mit CSS und SVG Verlaufs-, Strich- und Schatteneffekte zu Text hinzufügen. Ich hoffe, er wird Ihnen hilfreich sein!

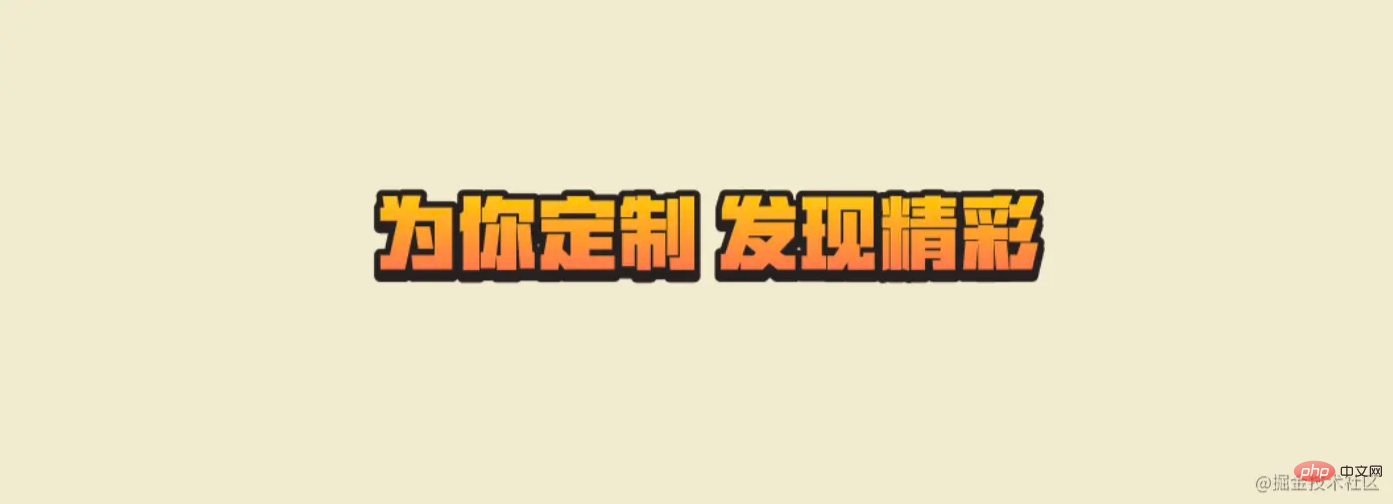
Auf manchen Webaktivitätsseiten sieht man oft speziell verarbeiteten Titeltext, wie zum Beispiel auf dieser

Ignorieren Sie vorerst die speziellen Schriftarten, die Sie anhand des Ebenenstils des Designentwurfs erkennen können Insgesamt 3 Texteffekte. Verlauf, Strich, Projektion

Als anspruchsvolles Frontend verwende ich natürlich keine Bilder direkt ~ Hier verwenden wir CSS und SVG, um dies zu erreichen Schauen wir uns die Bar an
Warme Erinnerung: Der Artikel enthält viele Details. Wenn Sie nicht interessiert sind, können Sie direkt nach unten springen, um die Online-Demo anzuzeigen
Lass uns zuerst Schauen Sie sich die Implementierung in CSS an.
Es gibt keine direkte Eigenschaft in CSS, um den Textverlauf festzulegen. Normalerweise kann Text nur eine Volltonfarbe haben. Sie können jedoch den Hintergrundausschnitt background-clip verwenden, um die Hintergrundfarbe im Textbereich erscheinen zu lassen. Es sieht so aus, als hätte der Text einen Farbverlauf
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}Aber das hat keine Auswirkung, der Text ist immer noch der Standardfarbebackground-clip让背景色在文本区域显示出来,看着就像是文字有了渐变
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent; /*需要文字透明*/
}<svg> <text>为你定制 发现精彩</text> </svg>
但是这样没什么效果,文字仍然是默认颜色

原因其实很简单,由于是裁剪的背景,最后展示的其实是背景颜色,有颜色的文字覆盖在背景之上,所以这里需要将文字颜色设置为透明就行了,用 color 和 -webkit-text-fill-color都可以实现。
<svg>
<defs>
<linearGradient id="gradient">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
</defs>
<text class="text">为你定制 发现精彩</text>
</svg>这样就可以看到文字渐变效果了

二、SVG 文字渐变
再来看看 SVG 中的文字渐变。
SVG 中天然支持文字渐变,完全可以把文字当成普通的矢量路径,结构如下
.text{
fill: url(#gradient);
}直接通过 fill填充就行了,不过需要注意的是这里填充稍微麻烦一点,渐变不能像 CSS 那样,必须使用专门的渐变标签 <linearGradient>,有兴趣的可以查看 linearGradient - SVG | MDN (mozilla.org),需定义在 <defs></defs>中
.text{
text-anchor: middle;
dominant-baseline: middle;
fill: url(#gradient);
}<linearGradient>中的 <stop> 标签用来定义渐变的颜色坡度,offset 和 stop-color分别定义渐变的节点和颜色,然后通过 fill属性填充渐变(指明 id )
<text class="text" x="50%" y="50%">为你定制 发现精彩</text>
效果如下(并不是图片加载有问题哦)

这样下来有两个问题
文本水平方向和垂直方向都不居中
渐变方向是水平向右的
首先看第一个问题。SVG 中对文字的自适应处理还是非常弱的,比如 CSS 中常见的自动换行 SVG 中只能手动在指定位置换行。这里居中需要用到两个属性 text-anchor和dominant-baseline,分别标文本锚点对齐和文本基线对齐,简单来说就是水平和垂直方向的对齐方式
<svg>
<defs>
<linearGradient id="gradient" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
</defs>
<text class="text">为你定制 发现精彩</text>
</svg>同时 <text>还需要设置 x、y位置,这里的百分比可以和 CSS 中的背景位置百分比做类比
.text{
-webkit-text-stroke: 2px #333;
}这样就居中显示了

关于渐变方向的问题,SVG 中是用x1、y1、x2、y2两组坐标来确定的。给定一个矩形,左上角是 [0,0],右下角是 [1, 1],这样任意角度都可以表示出来了

比如现在需要垂直向下方向的,那么可以在<linearGradient>设置 x1="0" y1="0" x2="0" y2="1"

Der Grund ist eigentlich ganz einfach. Da es sich um einen beschnittenen Hintergrund handelt, ist die endgültige Anzeige tatsächlich die Hintergrundfarbe und der farbige Text wird vom Hintergrund verdeckt. Daher müssen Sie hier die Textfarbe auf transparent einstellen und
verwenden color und - webkit-text-fill-color können implementiert werden. 🎜<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
 🎜
🎜2. SVG-Textverlauf🎜🎜Werfen wir einen Blick auf den Textverlauf in SVG. 🎜🎜SVG unterstützt natürlich Textverläufe. Die Struktur ist wie folgt: Füllen Sie ihn einfach direkt über fill etwas problematischer. Gradient Im Gegensatz zu CSS müssen Sie ein spezielles Gradienten-Tag <linearGradient> verwenden ?target=https%3A%2F %2Fdeveloper.mozilla.org%2Fzh-CN%2Fdocs%2FWeb%2FSVG%2FElement%2FlinearGradient" target="_blank" rel="nofollow noopener noreferrer" title="https://developer. mozilla.org/zh-CN/ docs/Web/SVG/Element/linearGradient" ref="nofollow noopener noreferrer">linearGradient - SVG | MDN (mozilla.org), muss in < definiert werden ;defs><stop> in 🎜.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}Nach dem Login kopierenNach dem Login kopieren🎜<linearGradient> wird verwendet, um die Farbsteigung des Farbverlaufs zu definieren, < code>offset und stop-color definieren die Verlaufsknoten bzw. Farben und füllen dann den Verlauf mit dem Attribut fill (geben Sie die ID an)🎜.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}Nach dem Login kopierenNach dem Login kopieren🎜 Der Effekt ist wie folgt (es stellt kein Problem beim Laden von Bildern dar)🎜🎜< img title="1632712932318680 .png" alt="Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)"/>🎜🎜Es gibt zwei Möglichkeiten, dies zu tun. Ein Problem🎜- 🎜Der Text ist nicht horizontal zentriert und vertikal🎜
- 🎜Die Verlaufsrichtung verläuft horizontal nach rechts🎜
🎜Schauen wir uns zunächst die erste Frage an. Die adaptive Verarbeitung von Text in SVG ist beispielsweise noch sehr schwach. Der in CSS übliche automatische Zeilenumbruch kann in SVG nur manuell an einer bestimmten Position umbrochen werden. Zur Zentrierung werden hier zwei Attribute text-anchor und dominant-baseline benötigt, die die Ausrichtung des Textankers bzw. die Ausrichtung der Textgrundlinie markieren. Vereinfacht ausgedrückt sind sie horizontal und vertikal. Ausrichtung 🎜.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}Nach dem Login kopierenNach dem Login kopieren🎜Gleichzeitig muss <text> auch die Positionen x und y festlegen Entspricht dem Prozentsatz der Hintergrundposition in CSS. Erstellen Sie eine Analogie. Auf diese Weise wird sie in der Mitte angezeigt.  🎜🎜 In Bezug auf die Verlaufsrichtung verwendet SVG
🎜🎜 In Bezug auf die Verlaufsrichtung verwendet SVG x1, y1, x2 und y2 Bestimmt durch zwei Koordinatensätze. Bei einem gegebenen Rechteck ist die obere linke Ecke [0, 0] und die untere rechte Ecke ist [1, 1], sodass jeder Winkel ausgedrückt werden kann🎜🎜< img src ="https://img.php.cn/upload/image/646/846/371/163271294789478Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)" title="163271294789478Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)" alt="Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)"/>🎜🎜Zum Beispiel jetzt Sie müssen vertikal nach unten gehen, dann können Sie x1="0" y1="0" x2="0" y2="1" in <linearGradient>, wie folgt 🎜.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
stroke-linejoin: round; /*路径转角为圆角*/
}Nach dem Login kopierenNach dem Login kopieren🎜 Der Effekt ist wie folgt 🎜
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
stroke-linejoin: round; /*路径转角为圆角*/
}
三、CSS 文字描边
CSS 中有个专门用于文字描边的属性 -webkit-text-stroke,可以控制描边的宽度和颜色,比如
.text{
-webkit-text-stroke: 2px #333;
}效果如下

确实有描边了,但是文字好像瘦了一圈,如果觉得不太明显,可以再设置大一点

从这里可以看出,-webkit-text-stroke其实是 居中描边,并且是覆盖在文本上的,也无法更改描边方式。而事实上,很多设计工具都是可以选择描边方式的,比如 figma

那么,如何实现外描边效果呢?
也是可以的!用两层文本,一层文本描边,一层文本渐变就可以了,为了节省标签,可以用伪元素来生成
<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
::before设置渐变,位于上方,原文本设置描边,位于下方,注意把 ::before的-webkit-text-stroke去除
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}叠加示意如下

改变不同的描边也不会出现文字“变瘦”的情况
四、SVG 文字描边
SVG 也可以实现描边效果,和 CSS 比较类似,应该说 CSS 是借鉴 SVG 的,通过 stroke 和 stroke-width来控制描边颜色和大小,比如
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}可以得到这样的效果
和 CSS 表现一样,都是居中描边,也无法改变。
不一样的是,SVG 控制更为灵活,默认是先填充、然后再描边,所以看着是描边在填充之上,但是,我们可以改变这种规则,设置先描边,再填充,那么填充的颜色就会覆盖在描边之上了。SVG 中改变这种规则的可以通过 paint-order 来设置,关于这个属性,有兴趣的可以访问张鑫旭老师的这篇文章:CSS paint-order祝大家元旦快乐
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}这样就实现了外描边效果,是不是比 CSS 方便许多?
除此之外,SVG 还可以设置描边路径的转角处的形状,比如 figma 中关于转角的设置如下
SVG 中与之相对应的属性叫做 stroke-linejoin,这里是圆角,可以做如下设置
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
stroke-linejoin: round; /*路径转角为圆角*/
}各种属性效果如下
五、CSS 文字投影
继续添加效果。CSS 可以通过 text-shadow来添加文本投影
.text{
-webkit-text-stroke: 6px #333;
text-shadow: 0 4px 0 #333;
}结果变成了这样
原因其实还和文本渐变有关,渐变其实是背景色,文字是透明的,所以给文字添加阴影,结果阴影就覆盖在了背景之上。除了使用text-shadow,还可以通过 drop-shadow滤镜实现
.text{
-webkit-text-stroke: 6px #333;
filter: drop-shadow(0 4px 0 #333);
}这样就完美实现了
六、SVG 文字投影
SVG 就比较灵活了,比如上面使用的 drop-shadow滤镜,其实就是借鉴了 SVG 中的 滤镜,所以 SVG 也可以这样实现
<svg>
<defs>
<linearGradient id="gradient" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
<filter id="shadow">
<feDropShadow dx="0" dy="4" stdDeviation="0" flood-color="#333"/>
</filter>
</defs>
<text x="50%" y="50%" class="text">为你定制 发现精彩</text>
</svg>这里dx、dy、stdDeviation、flood-color和 drop-shadow(dx,dy,stdDeviation,flood-color)中的参数是一一对应的,就不多说明了,然后在文字中应用滤镜
.text{
/*其他*/
filter:url(#shadow);
}这样也能实现文字投影
其实 SVG 中大可不必这么麻烦,刚才上面 text-shadow之所以不能使用,就是因为 CSS 实现的文字渐变是背景,是假的文字渐变,但是 SVG 中是真真正正的渐变填充,所以没错,这里可以直接用 CSS 中的 text-shadow 来实现,SVG 和 CSS 现在很多属性和样式都互通了,如下
.text{
/*其他*/
fill: url(#gradient);
text-shadow: 0 4px 0 #333;
}实现更加简洁
七、特殊字体处理
通常活动标题会采用一些特殊的字体,英文字体还好,整个引入都可以,但是中文就不行了,大多数中文字体都非常大,可能达到几十MB或者几百MB。其实我们只需要用到出现的字体,如果把出现的文字这一部分的特殊字体单独提取出来,那么整个字体文件将大大减小,这个过程就叫做字体子集化。
那么该如何处理呢?
这里推荐一个工具 Fontmin - 字体子集化方案,关于字体子集化的原理,可以参考这篇文章:性能优化魔法师:中文字体实践篇 - 掘金
下载客户端后,导入字体文件.ttf,然后输入需要用到的文字,如下
点击生成,可以得到如下文件
其中第一个以-embed为后缀的 CSS,里面是转换 base64 后的文件,可以直接引入
@font-face {
font-family: "HYLiLiangHeiJ Regular";
src: url("HYLiLiangHeiJ Regular.eot"); /* IE9 */
src: url("HYLiLiangHeiJ Regular.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url(data:application/x-font-ttf;charset=utf-8;base64,AAEAAAAKAIAAAwAgT1MvMr6khfgAAACsAAAAYGNtYXB/inIFAAABDAAAAYJnbHlmmahvSQAAApAAAARkaGVhZA6mvEEAAAb0AAAANmhoZWEHiwK6AAAHLAAAACRobXR4BJMAmgAAB1AAAAAUbG9jYQPgBSoAAAdkAAAAFG1heHAAEwBIAAAHeAAAACBuYW1lb/SphAAAB5gAAALhcG9zdOu6TDAAAAp8AAAAdAAEA+gBkAAFAAgAZABkAAABRwBkAGQAAAOVAGQA+gAAAAIGAAQBAQEBAaAAAr8QAAAAAAAAFgAAAABITllJAEBOOny+AyD/OAAAA5UBRwAEAAAAAAAAAcAChQAAACAAAQAAAAMAAAADAAAAHAABAAAAAAB8AAMAAQAAABwABABgAAAAFAAQAAMABE46T2BSNlPRW5pfaXOwfL7/////AABOOk9gUjZT0VuaX2lzsHy+/////7HHsKKtzawzpGugnYxXg0oAAQABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAz/14DsALzABUAGQAAEyczFzM3MwchESEnIREjAyE1MxMjNQUzEyNkFrgZCyDiIAGk/hcRASDugf7NdVzSAbG3LLwCX4yMlJT9ALMBpv2mtAGmp+z+6wAAAAAEACj/VQPJAu4ADAAWACIAKAAAAQMzETMRIycHIzUzEwERBzU3NTMRBxEBByERIzUjByM1MzcBMxUjAzMCGiw0w/EGEbQfKP7fJyzZEwEkCwGNu/0bsx8kAjEbtyemAZL+egHk/WexmscBXf3DAesR4xzA/rYJ/boDmCv+52tuvIv9R8gCJQAAAwAk/1QDtwLzACUAKwAvAAATMwczNTMVMxUjFTMVIxUzESMRIxEjESMRIxEzNSM1MzUjByM1MwEhJzMRMwERMxFQlAgUqa+vw8O4mx2pHpu5yMgqCpgWA33+1AiAtP6uigLnLzs7jlWPIv5ZARj+vwFB/vEBniKPVUWQ/OOdAvX9JQK9/UMAAAMAJP9dA8QC8QAgACQAKQAAAQczNzMHMyczFzMVIQchFQcXMxUjJwchNQcjNTMTIzU3ATcnBzcHMxc3ARYmLSveK5oY2hpT/gAMAfy2O4jgZk7+7CPSNI63LQFaI3wtUQiKVFMC73+BgXh4pSOxvyqxUlJqasABroqa/R8iZIbzFzxTAAIALP9bA8AC7AAXACMAAAUnByM1MzczBxczESE1IRUhFSEVIRUhFQE1ISchFyEVIzUhFQFSPRDZJivbIlcS/pUDg/7SARn+5wE3/G0BSAQBFwUBMuj+OKFUWL39tVcBJqCgP5pNqgKE0jc31jczAAAIACv/XAPRAvMAEAAdACMAKQAtADEANQA5AAAXEQMjEzM1IzUzNTMVMxUjERMzNzMDIzUHITUhNzMBAyE1MzcTAyE1MzcDEyMDJzczByUzFyM3Mxcj5hqhHp2vr8KxscRdKthh/g/90wF2B+IBQkz+7VouyFj+/WIkoR2kGQwgpyP99ZsZnpicFJikAVf+rQFgEJQiIpT+jAMpav7upi+LFP22/re2kwEj/uqwZv70/p0BY863t7e+vq8AAAIAKP9bA7IC4wAYACwAAAERMxUzNTMVITUHIzUzNyMRIREjESMRNxEDIxUzFSE1MzUjNTM1IzUhFSMVMwLWJCqO/rJBu09FkQI5pPEe4Cs4/s4/NDQ5ATA8KwIo/nGaMNRhYa1pAnL9kAHP/kstAW7+0fGnp/GcrKKirAAJACP/TwPBAvIACQAhAC0AMQA1ADkAPQBBAEUAAAURIREhJzM1IxUDNTM1IzUzNSM1MzUzFTMVIxUzFSMVMxUBESM1MzUzFTMVIxEDEQcRAScRMyc3MwclMxcjARUzNQczNSMBjQIk/vAIY8G0s5ycqanFvr6pqcL8yWNjkWFhm1MBSFFRVglYC/6uVg1YAg3BwcHBqAH5/gp2F5ACD24ZZxZtGhptFmcZbv3xAgaQ/v6Q/foB9P4ZFgH9/gMWAeey0dHS0f7lHx+bHAABAAAAAQAAARwkRF8PPPUAAwPoAAAAAM58+bMAAAAA3R9/YwAj/08D0QLzAAAADAABAAAAAAAAAAEAAAOV/rkAAAPoACMAFwPRAAEAAAAAAAAAAAAAAAAAAAABA+gAAAAzACgAJAAkACwAKwAoACMAAAAAAC4AcgC2APgBMAGOAcwCMgABAAAACQBGAAkAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAAAEADGAAEAAAAAAAAAPAAAAAEAAAAAAAEAEwA8AAEAAAAAAAIABwBPAAEAAAAAAAMAIQBWAAEAAAAAAAQAGwB3AAEAAAAAAAUADACSAAEAAAAAAAYADQCeAAEAAAAAAAcAEgCrAAMAAQQJAAAAeAC9AAMAAQQJAAEAGAE1AAMAAQQJAAIADgFNAAMAAQQJAAMAQgFbAAMAAQQJAAQAKAGdAAMAAQQJAAUAGAHFAAMAAQQJAAYAGgHdAAMAAQQJAAcAJAH3KGMpIENvcHlyaWdodCBCZWlqaW5nIEhBTllJIEtFWUlOIEluZm9ybWF0aW9uIFRlY2hub2xvZ3kgQ28ubElOw6pSwpvCkcOPwp7DkXvCgFJlZ3VsYXJIYW55aSBIWUxpTGlhbmdIZWlKIFJlZ3VsYXIgdjUuMDBsSU7DqlLCm8KRw4/CnsORe8KAIFJlZ3VsYXJWZXJzaW9uIDUuMDBIWUxpTGlhbmdIZWlKVHJhZGVtYXJrIG9mIEhBTllJACgAYwApACAAQwBvAHAAeQByAGkAZwBoAHQAIABCAGUAaQBqAGkAbgBnACAASABBAE4AWQBJACAASwBFAFkASQBOACAASQBuAGYAbwByAG0AYQB0AGkAbwBuACAAVABlAGMAaABuAG8AbABvAGcAeQAgAEMAbwAuAGwASQBOAOoAUgCbAJEAzwCeANEAewCAAFIAZQBnAHUAbABhAHIASABhAG4AeQBpACAASABZAEwAaQBMAGkAYQBuAGcASABlAGkASgAgAFIAZQBnAHUAbABhAHIAIAB2ADUALgAwADAAbABJAE4A6gBSAJsAkQDPAJ4A0QB7AIAAIABSAGUAZwB1AGwAYQByAFYAZQByAHMAaQBvAG4AIAA1AC4AMAAwAEgAWQBMAGkATABpAGEAbgBnAEgAZQBpAEoAVAByAGEAZABlAG0AYQByAGsAIABvAGYAIABIAEEATgBZAEkAAAAAAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACQAJAAABAgEDAQQBBQEGAQcBCAEJB3VuaTRFM0EHdW5pNEY2MAd1bmk1MjM2B3VuaTUzRDEHdW5pNUI5QQd1bmk1RjY5B3VuaTczQjAHdW5pN0NCRQ==) format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("HYLiLiangHeiJ Regular.svg#HYLiLiangHeiJ Regular") format("svg"); /* iOS 4.1- */
font-style: normal;
font-weight: normal;
}
.text{
/*其他样式*/
font-family: "HYLiLiangHeiJ Regular";
}这样几乎实现了和设计稿完全一致的效果
其实如果从头看下来,应该也能自己实现一个,既能掌握原理,也能加深印象,完全变成自己的了。不过可能不是每个同学都有时间,或者能够静下心来研究每一个案例,所以这里还是整理了一下在线 demo,想要快速看结果的直接访问就行了,如下
CSS 实现可以访问 text-css (codepen.io)
SVG 实现可以访问 text-svg (codepen.io)
八、总结和说明
以上介绍了 CSS 和 SVG 两种不同的方式来实现文本的特殊效果,从效果来看,显然 SVG 要更胜一筹,比如描边更加平滑、也无需多层嵌套,但 CSS 也有优势,比如渐变色和投影更加简单,总结一下
CSS 文字渐变本质是背景裁剪,需要将文字颜色设为透明
SVG 文字天然支持渐变填充,需要借助 linearGradient 标签
SVG 文本居中稍微麻烦点,需要借助 text-anchor 和 dominant-baseline
- ... CSS-Textschatten dringt ein, wenn der Text transparent ist. Sie können Schlagschatten verwenden, um den Schatten zu simulieren.
- feDropShadow in SVG ähnelt Schlagschatten in CSS.
- SVG kann direkt in CSS-Text verwendet werden -shadow implementiert die Textprojektion
- Font-Teilmenge Fontmin
- CSS und SVG haben ihre eigenen Vorteile und beeinflussen sich gegenseitig. Viele CSS-Stile können auch in SVG verwendet werden, und viele SVG-Attribute wurden auch in CSS eingeführt In normalen Zeiten können in der Entwicklung die Vorteile beider vollständig kombiniert werden.
- Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmiervideos
! !
Das obige ist der detaillierte Inhalt vonZwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



)
)
)
)
)
)
)
)
)
)
)
)
)
