 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen Instanzen und Komponenten in VueJS?
Was ist der Unterschied zwischen Instanzen und Komponenten in VueJS?
Was ist der Unterschied zwischen Instanzen und Komponenten in VueJS?
Unterschiede: 1. Die Instanz verfügt über einen El-Mount-Punkt, die Komponente jedoch nicht. 2. In der Instanz ist es „data:{}“ und in der Komponente ist es „data(){return{}}“. 3. Die HTML-Elemente der Vue-Instanz werden direkt in die Seite gerendert, während die HTML-Elemente der Komponente in der Vorlage definiert und dann durch Aufrufe in die Seite gerendert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Als ich das letzte Mal Einzelkomponentenelemente und Routing für Vue geschrieben habe, dachte ich an ein Problem. new Vue({…}) ist eine Vue-Instanz. Ist die Komponente also eine Vue-Instanz?
Analyse
Wie ich bereits sagte, gibt es zwei Entwicklungsmethoden. Eine ist browserbasiert (das heißt, main.js wird direkt in das Skript eingeführt), und die andere ist eine befehlszeilenbasierte Entwicklungsmethode, die von vue-cli (einem Vue-Projekt) erstellt wurde.
Weil die meisten tatsächlichen Projekte Verwenden Sie die Befehlszeilenentwicklungsmethode, daher sprechen wir immer noch über Komponenten in der Befehlszeilenentwicklungsmethode.
In den main.js des Projekts
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({//这里就是一个vue实例
el: '#app',//el挂载点
router,
components: { App },
template: '<App/>',//此处引根组件
})Und im App.vue-Code
<template>
<div id="app">
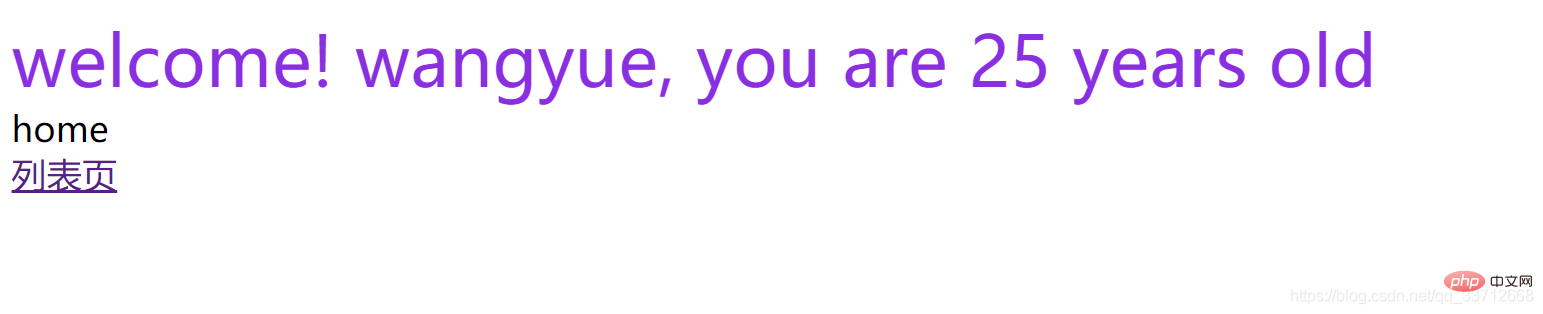
<div class="welcome">welcome! {{name}}, you are {{age}} years old</div>
<router-view/>
</div>
</template>
<script>
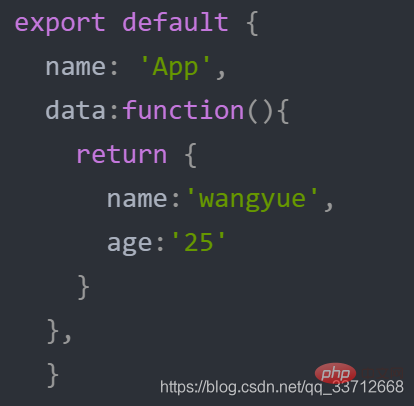
export default {
name: 'App',
data:function(){
return {
name:'wangyue',
age:'25'
}
},
}
</script>
<style>
.welcome{
font-size: 32px;
color: blueviolet;
}
</style>Die Darstellungen unter dem lila Text können Sie ignorieren. 
Vergrößern und vergleichen


Der Unterschied zwischen Instanzen und Komponenten in VueJS
Die Daten der Komponente sind eine Funktion und die Nichtkomponente sind Daten:{}, Die Komponente nicht Habe die El-Mount-Point-Option. Laut der offiziellen Website handelt es sich bei Komponenten um wiederverwendbare Vue-Instanzen mit einem Namen.
In einem Vue-Projekt ist im Allgemeinen nur eine VUE-Instanz in main.js definiert, und die anderen sind Vue-Komponenteninstanzen. Tatsächlich handelt es sich bei allen um Vue-Instanzen, aber der Einfachheit halber habe ich das nur gesagt. Zusätzlich zur Stammkomponente gibt es in Komponenten viele kleine Komponenten.
Das heißt:
1. Die Vue-Instanz verfügt über el, um das Montageelement anzugeben, die Komponente jedoch nicht, da die Komponente durch Aufrufen auch auf der Rendering-Seite gerendert wird und durch Aufrufen des Komponentennamens direkt gerendert wird.
2. Die Datenattributform der Instanz und der Komponente ist unterschiedlich.
Das Datenattribut in der Vue-Instanz: data:{"name": "aa", "age":18}, das Datenattribut in der Komponente: data(){ return{"name": "aa", "age": 18} },
3 Die HTML-Elemente der Vue-Instanz werden direkt in die Seite gerendert, während die HTML-Elemente der Komponente definiert werden Die Vorlage wird dann durch Aufrufe auf die Seite gerendert
Verwandte Empfehlungen: „
vue.js TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Instanzen und Komponenten in VueJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



