 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie konfiguriere ich die Node-Projektumgebung zur Unterstützung der Skalierbarkeit?
Wie konfiguriere ich die Node-Projektumgebung zur Unterstützung der Skalierbarkeit?
Wie konfiguriere ich die Node-Projektumgebung zur Unterstützung der Skalierbarkeit?
Dieser Artikel stellt Ihnen die Konfigurationsumgebung vor, damit das Node-Projekt skalierbare Methoden unterstützt. Ich hoffe, dass es für alle hilfreich ist!

Da es nur wenige Node-Projektentwicklungen gibt, die keinen Wechsel von Umgebungsvariablen beinhalten, stoßen wir jedoch immer darauf, wenn wir Front-End-Projektentwicklungen durchführen. In Vue-Projekten können Sie beispielsweise .env.xxx.xxx konfigurieren erfordert die Konfiguration von Umgebungsvariablen. Es sollte mit VUE_APP_ beginnen. Warum? Lassen Sie uns gemeinsam untersuchen, wie die Umgebungsvariablen des Vue-Projekts geladen und analysiert werden, und dann werden wir sie in das Node-Projekt übertragen. [Empfohlenes Lernen: „nodejs TutorialVUE_APP_开头,Why?,我们就一起来探索一下Vue项目的环境变量是怎么加载并解析的,我们再移植到Node项目中。【推荐学习:《nodejs 教程》】
探索Vue中环境配置的加载:
先来看看Vue CLI关于模式和环境变量的说明,我们看到有这么一段话:想要了解解析环境文件规则的细节,请参考 dotenv。我们也使用 dotenv-expand 来实现变量扩展 (Vue CLI 3.5+ 支持)。我们先用Vue Cli来创建一个Vue项目。
探索第一步:
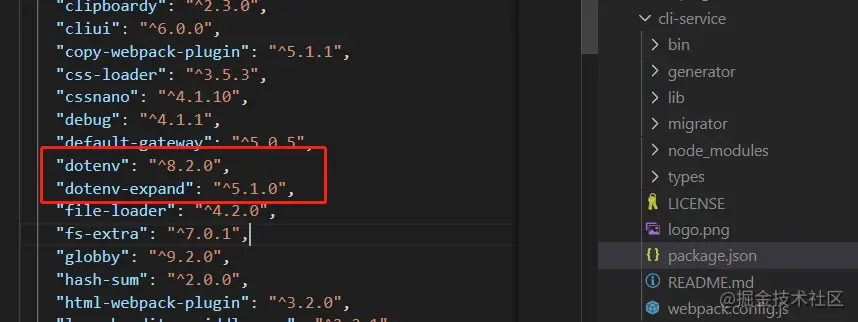
在package.json中通过执行scripts的命令都使用到了@vue/cli-service包

探索第二步:
@vue/cli-service包确实安装了官网提示的两个依赖包,并在bin目录下的vue-cli-service.js文件中找到了关键类Service。

探索第三步:
在
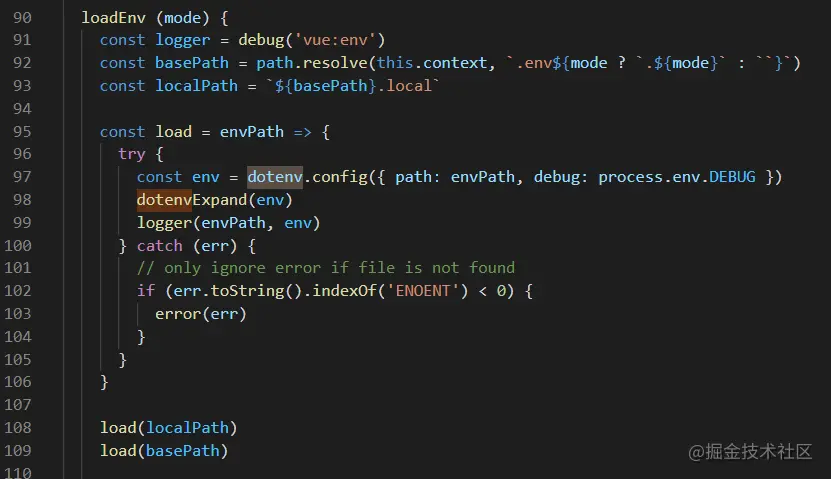
Service中我们找到了加载环境配置的关键函数,其中的两个path分别指:.env.mode和.env.mode.local,也就是我们的环境变量文件可以支持带.local也可以不带。思考
load两次的作用?

探索第三步:
指定的前缀是怎么回事?我们在
util目录下找到了答案:resolveClientEnv.js,最终是由DefinePlugin插件加载到了全局的配置中。思考
BASE_URL的设置?


为携带webpack的Node项目中增加环境配置
准备webpack.config.js

新增env-helper.js,我们一起来实现一下:
必备依赖装一下
npm install dotenv --save npm install dotenv-expand --save
解析环境变量文件
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};符合前缀的环境变量对象
将符合正则条件的和特殊的进行整合后返回,通过注入到
DefinePlugin插件中。
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};升级webpack.config.js来演示环境变量读取
增加演示插件和NODE_ENV配置
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};在我们的webpack插件中使用环境变量
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;查看输出结果
结尾说明:
-
我们可以将
env-helper.js移植到其他的Node"]Erkunden Sie das Laden der Umgebungskonfiguration in Vue:
🎜Lassen Sie uns zuerst einen Blick darauf werfenVue CLI🎜 In Bezug auf die Beschreibung von Modus- und Umgebungsvariablen haben wir diesen Absatz gesehen: Möchten Sie die Details der Regeln für erfahren? Informationen zum Parsen von Umgebungsdateien finden Sie unter dotenv🎜. Wir verwenden auch dotenv-expand🎜, um die Variablenerweiterung zu implementieren (Vue CLI 3.5+ unterstützt) . Wir verwenden zunächst Vue Cli, um ein Vue-Projekt zu erstellen. 🎜🎜Erkunden Sie den ersten Schritt: 🎜🎜Führen Siein <code>package.jsonaus. Die Befehle aller Skripte verwenden alle das Paket@vue/cli-service🎜🎜 🎜🎜Erkunden Sie den zweiten Schritt: strong Das Paket >🎜🎜
🎜🎜Erkunden Sie den zweiten Schritt: strong Das Paket >🎜🎜@vue/cli-serviceinstalliert die beiden von der offiziellen Website angeforderten Abhängigkeitspakete und denvue-cli-service im Verzeichnis <code>binDie SchlüsselklasseServicewurde in der .js-Datei gefunden. 🎜🎜 🎜🎜Erkunden Sie den dritten Schritt:🎜
🎜🎜Erkunden Sie den dritten Schritt:🎜- 🎜在Service haben wir die Schlüsselfunktion zum Laden der Umgebungskonfiguration gefunden. Die beiden
pathbeziehen sich auf:.env.modebzw..env .mode.local, das heißt, unsere Umgebungsvariablendatei kann.localunterstützen oder nicht. 🎜 - 🎜Denken Sie zweimal über die Rolle von
loadnach? 🎜
 🎜🎜Erkunden Sie Schritt drei:🎜
🎜🎜Erkunden Sie Schritt drei:🎜- 🎜Was ist mit dem angegebenen Präfix los? Die Antwort fanden wir im Verzeichnis
util:resolveClientEnv.js, das schließlich vom Plug-inDefinePluginin die globale Konfiguration geladen wurde. 🎜 - 🎜Denken Sie über die Einstellungen von
BASE_URLnach? 🎜
 🎜🎜
🎜🎜 🎜
🎜Umgebungskonfiguration zum Node-Projekt hinzufügen, das Webpack trägt
🎜Webpack-Projektumgebung vorbereiten🎜🎜🎜Webpack.config vorbereiten. js🎜🎜 🎜🎜Fügen Sie env-helper.js hinzu, lassen Sie es uns gemeinsam implementieren:🎜🎜Installieren die notwendigen Abhängigkeiten🎜rrreee🎜Umgebungsvariablendateien analysieren🎜rrreee🎜Umgebungsvariablenobjekte, die dem Präfix entsprechen🎜
🎜🎜Fügen Sie env-helper.js hinzu, lassen Sie es uns gemeinsam implementieren:🎜🎜Installieren die notwendigen Abhängigkeiten🎜rrreee🎜Umgebungsvariablendateien analysieren🎜rrreee🎜Umgebungsvariablenobjekte, die dem Präfix entsprechen🎜🎜erfüllen die regulären Bedingungen nach der Integration Mit dem speziellen wird es zurückgegeben und in das Plug-in
rrreee🎜Aktualisieren Sie webpack.config.js, um das Lesen von Umgebungsvariablen zu demonstrieren🎜🎜Demonstrations-Plugin hinzufügen und NODE_ENV-Konfiguration🎜rrreee🎜Verwendung von Umgebungsvariablen in unserem Webpack-Plugin🎜rrreee🎜Siehe die Ausgabe🎜🎜DefinePlugineingefügt. 🎜🎜
Schlussbemerkung:
- 🎜Wir können
env-helper.jsnach In anderemNode-Projekten kann nur die Montagekonfigurationsmethode geändert werden. 🎜 Dieses Mal basiert der Code vollständig auf der CV-Methode. Haben Sie es gelernt?
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
- 🎜在Service haben wir die Schlüsselfunktion zum Laden der Umgebungskonfiguration gefunden. Die beiden
Das obige ist der detaillierte Inhalt vonWie konfiguriere ich die Node-Projektumgebung zur Unterstützung der Skalierbarkeit?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.




