In welcher Umgebung muss Vue installiert werden?
vue erfordert die Installation der Node-Umgebung. Der Betrieb von Vue hängt vom NPM-Verwaltungstool des Knotens ab. Mit dem Knoten können Pakete und Bereitstellungen erstellt, einzelne Vue-Dateikomponenten analysiert, jedes Vue-Modul analysiert, der lokale Host des Testservers gestartet und Plug-Ins wie Vue-Router verwaltet werden und Vue-Ressource.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Welche Umgebungen müssen für die Vue-Projektentwicklung vorbereitet und konfiguriert werden?
Ich glaube, dass viele Leute auf einige große und kleine Fallstricke stoßen werden, wenn sie anfangen, das Vue-Framework zu erlernen und eine Entwicklungsumgebung zu erstellen. Ich habe es einmal erstellt, als ich Angular gelernt habe, und es dann einen Monat später erneut erstellt Zeit gab es einige Verwirrung, also wollte ich es heute klären;
vue wird jetzt im Front-End verwendet und ist eines der am häufigsten verwendeten Frameworks für Front-End-Ingenieure. Es hat also einige Ähnlichkeiten mit Angular Ich habe Angular verwendet. Freunde, es sollte nicht allzu schwierig sein, Vue erneut zu lernen.
1: Laden Sie die Node-Umgebung herunter und installieren Sie sie. Bevor Sie die Vue-Entwicklungsumgebung einrichten, müssen Sie zuerst node.js herunterladen Der Betrieb von Vue hängt davon ab, ob das NPM-Verwaltungstool von Node implementiert ist.
Und es ist bequemer, Knoten zu verwenden, zu verpacken und bereitzustellen, einzelne Vue-Dateikomponenten zu analysieren, jedes Vue-Modul zu analysieren, sie zusammenzusetzen usw., den lokalen Host des Testservers zu starten und Ihnen bei der Verwaltung von Vue-Router und Vue-Ressourcen zu helfen Plug-Ins. Daher verwenden wir normalerweise die Vue+node-Methode, was praktisch ist und Ärger erspart. node kann von der offiziellen Website oder der chinesischen Website heruntergeladen werden. Sie können je nach Computer 32 oder 64 auswählen Überprüfen Sie im Dokumentenverwaltungstool zunächst, ob der Knoten erfolgreich installiert wurde. Geben Sie node -v ein und drücken Sie die Eingabetaste. Die Versionsnummer des Knotens wird ausgegeben langsam, daher empfehlen wir hier die Verwendung von Taobao npm Mirror. Verwenden Sie
Taobaos cnpm-Befehlsverwaltungstool, um das Standard-npm-Verwaltungstool zu ersetzen:
$ npm install-
g cnpm--
registry= https
https
/ /registry.npm.taobao.org;

Drei: Nachdem das Taobao-Image erfolgreich installiert wurde, können wir vue-cli-Gerüst global verwenden , geben Sie die ein Befehl:
cnpm install --global vue-cli Drücken Sie die Eingabetaste; überprüfen Sie, ob die Installation erfolgreich ist, geben Sie vue in den Befehl ein, die Vue-Informationen werden angezeigt und die Installation beginnt ist erfolgreich. : Nach dem Bau des Gerüsts müssen wir mit dem Bau eines neuen Projekts beginnen Ich schlage vor, dass wir versuchen, es nicht auf dem Laufwerk C zu installieren. Da die von vue heruntergeladene Datei relativ groß ist, geben Sie einfach D: ein und drücken Sie die Eingabetaste, um sie direkt zu ändern Dann beginnen wir mit der Erstellung eines neuen Projekts und geben den Befehl ein: vue init webpack my
-project Drücken Sie die Eingabetaste. My-project ist der Name meines eigenen Ordner. Es handelt sich um ein Webpack-basiertes Projekt. Drücken Sie die Eingabetaste, bis angezeigt wird, ob Sie den Vue-Router installieren möchten Geben Sie einfach y ein und drücken Sie die Eingabetaste Im Folgenden wird angezeigt, ob eine js-Syntaxerkennung erforderlich ist. Wir werden diese vorübergehend verwenden. Wenn nicht, können Sie direkt „Nein“ eingeben, im Übrigen können Sie direkt „Nein“ eingeben , die wir vorerst nicht nutzen werden
Im Folgenden wird angezeigt, ob eine js-Syntaxerkennung erforderlich ist. Wir werden diese vorübergehend verwenden. Wenn nicht, können Sie direkt „Nein“ eingeben, im Übrigen können Sie direkt „Nein“ eingeben , die wir vorerst nicht nutzen werden
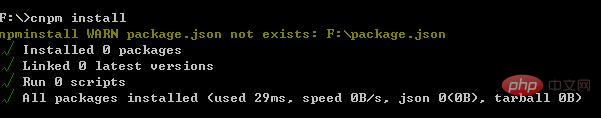
Viertens: Der Ordner wurde heruntergeladen. Jetzt können Sie den Ordner aufrufen, Folgendes eingeben: cd mein-Projekt und die Eingabetaste drücken, da jede Vorlage voneinander abhängig ist. Daher müssen wir jetzt die Abhängigkeiten installieren,
Geben Sie den Befehl ein: cnpm install

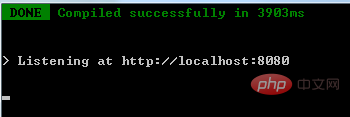
Fünf: Nachdem es installiert wurde, müssen wir nun testen, ob die heruntergeladene Vorlage normal ausgeführt werden kann. Geben Sie in der Befehlszeile Folgendes ein: npm führen Sie dev aus und drücken Sie die Eingabetaste. 8080 ist der Standardport. Wenn Sie darauf zugreifen möchten, geben Sie localhost:8080 direkt in den Browser ein Auf diese Weise wurde unser Vue-Basisprojekt installiert und ausgeführt. Wir sind in die Tür von Vue getreten und es ist fertig Nach dem Upgrade auf 4.0 ist die Projekterstellungsmethode einfacher und bequemer. Geben Sie den Befehl ein: npm install -g @vue/cli, um das Gerüsttool herunterzuladen. Geben Sie nach dem erfolgreichen Download den Befehl ein: vue create Dann wählen Sie Konfiguration, die erste Standardkonfiguration ist die Standardkonfiguration und die zweite ist die manuelle Konfiguration, abhängig von Ihren eigenen Projektanforderungen, konfigurieren Sie die erforderlichen Dateien (aber im Allgemeinen wähle ich der Einfachheit halber die Standardkonfiguration, haha). ) und warten Sie dann. vue.js Tutorial Das obige ist der detaillierte Inhalt vonIn welcher Umgebung muss Vue installiert werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! Nachdem die Datei erfolgreich erstellt wurde, geben Sie direkt den Befehl ein: npm run Serve, und Sie können das Projekt ausführen!
Nachdem die Datei erfolgreich erstellt wurde, geben Sie direkt den Befehl ein: npm run Serve, und Sie können das Projekt ausführen!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.




