 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was soll ich tun, wenn der digitale CSS-Text zu lang ist und ausgeblendet ist?
Was soll ich tun, wenn der digitale CSS-Text zu lang ist und ausgeblendet ist?
Was soll ich tun, wenn der digitale CSS-Text zu lang ist und ausgeblendet ist?
Lösung für den versteckten CSS-Zahlentext, der zu lang ist: 1. Öffnen Sie die entsprechende HTML-Datei. 2. Verwenden Sie das Attribut „word-break“, um den Stil „word-break:break-all;“ zu Elementen hinzuzufügen, die Zahlen enthalten , sodass der digitale Text automatisch umgebrochen und vollständig angezeigt werden kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
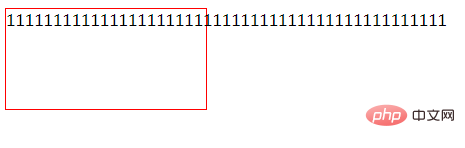
Kontinuierlicher numerischer Text kann nicht automatisch umbrochen werden

Wenn er zu lang ist und das Containerelement mit dem Stil overflow: versteckt; festgelegt ist, wird der überschüssige Teil ausgeblendet. verflow: hidden;样式,那么超出的部分会被隐藏。

这时候我们,可以通过设置文本自动换行来将数字全部显示出来。
而想要设置自动换行,就需要使用word-break属性,该属性可以让浏览器实现在任意位置换行。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
<style>
div{
width: 200px;
height: 100px;
border: 1px solid red;
overflow: hidden;
word-break:break-all;
}
</style>
</head>
<body>
<div>11111111111111111111111111111111111111111111111</div>
</body>
</html>效果图:

说明:
word-break 属性规定自动换行的处理方法。
语法:word-break: normal|break-all|keep-all;

- Dies Zu diesem Zeitpunkt können wir alle Zahlen anzeigen, indem wir den Text so einstellen, dass er automatisch umgebrochen wird. Wenn Sie den automatischen Zeilenumbruch festlegen möchten, müssen Sie das Wortumbruch-Attribut verwenden, das es dem Browser ermöglicht, Zeilen an jeder Stelle umzubrechen.
- Beispiel:
rrreee
Rendering:
-
 Erläuterung: Das Attribut
Erläuterung: Das Attribut
ord-break: normal|break-all|keep-all;
normal Verwenden Sie die standardmäßigen Zeilenumbruchregeln des Browsers.
break-all Ermöglicht Zeilenumbrüche innerhalb von Wörtern.
keep-all kann Zeilen nur an Leerzeichen halber Breite oder Bindestrichen umbrechen.
Zugehörige Einführung: Seit der Erfindung von HTML gibt es Stile in verschiedenen Formen. Verschiedene Browser kombinieren ihre eigenen Stilsprachen, um Benutzern die Kontrolle über Seiteneffekte zu geben. Der ursprüngliche HTML-Code enthielt nur wenige Anzeigeattribute. 🎜🎜Mit dem Wachstum von HTML hat HTML viele Anzeigefunktionen hinzugefügt, um den Anforderungen von Seitendesignern gerecht zu werden. Aber je mehr diese Funktionen vorhanden sind, desto komplexer wird HTML und die HTML-Seiten werden immer aufgeblähter. So wurde CSS geboren. 🎜🎜Hakun Lee schlug 1994 den ursprünglichen CSS-Vorschlag vor. Da Bert Bos damals einen Browser namens Argo entwarf, beschlossen sie, gemeinsam CSS zu entwerfen. 🎜🎜Tatsächlich gab es zu dieser Zeit bereits einige Vorschläge zur Vereinheitlichung von Stylesheet-Sprachen in der Internetbranche, aber CSS war die erste Stylesheet-Sprache mit der reichen Bedeutung von „Kaskadierung“. In CSS können Stile in einer Datei von anderen Stylesheets geerbt werden. Der Leser kann an manchen Stellen seinen eigenen bevorzugten Stil verwenden und an anderen Stellen den Stil des Autors übernehmen oder „kaskadieren“. Dieser mehrschichtige Ansatz gibt sowohl Autoren als auch Lesern die Flexibilität, ihre eigenen Designs hinzuzufügen und zu mischen, was jedem gefällt. 🎜🎜Hakun schlug CSS zum ersten Mal auf einer Konferenz in Chicago im Jahr 1994 vor. CSS wurde 1995 auf der WWW-Netzwerkkonferenz erneut vorgeschlagen. Boss demonstrierte das Beispiel des Argo-Browsers, der CSS unterstützt, und Hakun stellte auch den Arena-Browser mit CSS-Unterstützung vor. 🎜🎜Im selben Jahr wurde die W3C-Organisation (World WideWeb Consortium) zur W3C-Arbeitsgruppe gegründet und setzte alles daran, CSS-Standards zu entwickeln. Die Entwicklung von Cascading Style Sheets war endlich auf dem richtigen Weg. Immer mehr Mitglieder waren beteiligt, beispielsweise Thomas Reaxdon von Microsoft, dessen Bemühungen schließlich zur Unterstützung des CSS-Standards im Internet Explorer-Browser führten. Ha Kun, Persia und andere sind die wichtigsten technischen Leiter dieses Projekts. Ende 1996 wurde der erste Entwurf von CSS fertiggestellt. Im Dezember desselben Jahres wurde der erste formale Standard für Cascading Style Sheets (Cascading Style Sheets Level 1) fertiggestellt und vom w3c zum empfohlenen Standard. 🎜🎜Anfang 1997 begann die für CSS zuständige W3C-Arbeitsgruppe, Probleme zu diskutieren, die in der ersten Version nicht behandelt wurden. Die Ergebnisse der Diskussionen bildeten die zweite Ausgabe der CSS-Spezifikation, die im Mai 1998 veröffentlicht wurde. 🎜🎜Verwandte Empfehlungen: „🎜CSS-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn der digitale CSS-Text zu lang ist und ausgeblendet ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



