Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So legen Sie den Kachelmodus des Hintergrundbilds in CSS fest
So legen Sie den Kachelmodus des Hintergrundbilds in CSS fest
So legen Sie den Kachelmodus des Hintergrundbilds in CSS fest
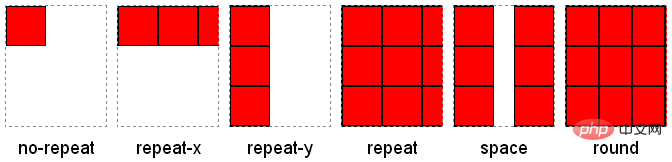
Das Attribut „background-repeat“ kann in CSS verwendet werden, um die Kachelmethode des Hintergrundbilds festzulegen. Wenn der Wert „repeat“ ist, kann er in vertikaler und horizontaler Richtung wiederholt werden. Es kann in horizontaler Richtung wiederholt werden, wenn es „wiederholen“ ist. Es kann in vertikaler Richtung wiederholt werden, und „keine Wiederholung“ wird nicht wiederholt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn ein Hintergrundbild nicht ausreicht, um den gesamten Container auszufüllen, wird es standardmäßig horizontal und vertikal wiederholt, um den gesamten Container auszufüllen. Manchmal möchten Sie jedoch, dass das Hintergrundbild nur einmal erscheint oder sich nur in einer bestimmten Richtung wiederholt.
Zu diesem Zeitpunkt können Sie das Attribut „background-repeat“ verwenden, um zu definieren, wie das Hintergrundbild wiederholt wird. Die optionalen Werte sind „repeat-x |“. Leerzeichen |. Runde |. Keine Wiederholung, der Standardwert ist Wiederholung. Die Bedeutung der verschiedenen Werte wird in der folgenden Tabelle angezeigt:
| Attributwert | Bedeutung |
|---|---|
| Wiederholung | Standardwert, Das Bild befindet sich sowohl in horizontaler als auch in vertikaler Richtung. Wiederholen, um den Behälter zu füllen. |
| Wiederholen-x die vertikale Richtung, um den Behälter zu füllen | |
| Das Bild wird an beiden Enden ausgerichtet und wiederholt, um den Behälter zu füllen. Der überschüssige Raum wird durch leeren Raum ersetzt. | |
| Das Bild wird ausgerichtet und wiederholt Beide Enden füllen den Container. Der überschüssige Platz wird durch Strecken des Bildes gefüllt. Keine Wiederholung. Keine Duplizierung. Das Bild wird nur einmal angezeigt Standardmäßig ist der Füllbereich des Hintergrundbilds der Füllfeldbereich des Elements, und nachdem das Hintergrundbild gekachelt wurde, ist sein Füllbereich der Randfeldbereich des Elements. Das Attribut „Hintergrundwiederholung“ erfordert 2 Parameter. Wenn 2 Parameter angegeben werden, wird der erste für die horizontale Richtung und der zweite für die vertikale Richtung verwendet. Wenn nur 1 Argument angegeben wird, wird es sowohl für die horizontale als auch für die vertikale Richtung verwendet. Mit Ausnahme der Sonderwerte „repeat-x“ und „repeat-y“ ist „repeat-x“ äquivalent zu „repeat no-repeat“, und „repeat-y“ entspricht „repeat-no-repeat“, d. h. „repeat-x“ und „repeat-y“ sind äquivalent zur Bereitstellung von 2 Parameterwerten. Um die Leistung des Hintergrundwiederholungsattributs unter verschiedenen Werten klar zu verstehen, wird für jeden Wert eine Klasse definiert und dann jeweils auf einen Container angewendet. HTML-Code lautet wie folgt: <div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版权声明:本文为CSDN博主「ixygj197875」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ixygj197875/article/details/79333143 Nach dem Login kopieren CSS-Code lautet wie folgt: div {
width: 100px;
height: 120px;
border: 1px dashed #888;
background-image: url(bg.png);
}
.repeat-x {
background-repeat: repeat-x;
}
.repeat-y {
background-repeat: repeat-y;
}
.repeat {
background-repeat: repeat;
}
.space {
background-repeat: space;
}
.round {
background-repeat: round;
}
.no-repeat {
background-repeat: no-repeat;
}Nach dem Login kopieren Im obigen Code betragen die Breite und Höhe des Containers 100 Pixel und 120 Pixel, und die Breite und Höhe des Hintergrundbilds betragen jeweils 40 Pixel. Um den Bereich des Hintergrundbilds deutlich zu erkennen, wird dem Container ein 1 Pixel großer gepunkteter Rahmen und dem Hintergrundbild ein 1 Pixel großer schwarzer Rand hinzugefügt. Das laufende Ergebnis ist in Abbildung 4-27 dargestellt:
Wie aus der obigen Abbildung ersichtlich ist, werden die Bilder entsprechend der Originalgröße wiederholt, um den Container zu füllen. Wenn in horizontaler Richtung die Breite des Containers kein ganzzahliges Vielfaches der Breite des Hintergrundbilds ist: Wenn der Wert ein Leerzeichen ist, wird der überschüssige Raum mit Leerzeichen aufgefüllt. Wenn der Wert rund ist, wird das Hintergrundbild skaliert ; wenn es sich um andere Werte handelt, ist das letzte Bild möglicherweise unvollständig. Das Gleiche gilt für die vertikale Richtung. Verwandte Empfehlungen: „CSS-Video-Tutorial“ |
Das obige ist der detaillierte Inhalt vonSo legen Sie den Kachelmodus des Hintergrundbilds in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Im Win7-System möchten viele Benutzer personalisierte Desktop-Hintergrundbilder löschen, wissen aber nicht, wie sie diese löschen können. In diesem Artikel erfahren Sie, wie Sie personalisierte Hintergrundbilder im Win7-System löschen. 1. Öffnen Sie zunächst die Systemsteuerungsoberfläche des Win7-Systems und klicken Sie, um die Einstellungen für „Darstellung und Personalisierung“ einzugeben. 2. Klicken Sie dann in der geöffneten Benutzeroberfläche auf die Einstellung „Desktop-Hintergrund ändern“ 3. Klicken Sie dann unten auf „ Option „Desktop-Hintergrund“; 4. Wählen Sie dann „Alle auswählen“ und klicken Sie dann auf „Alle löschen“. Natürlich können Sie es auch unter „Anpassen“ verwenden, mit der rechten Maustaste auf das Design klicken, das Sie löschen möchten, und dann im Kontextmenü auf &q klicken
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.