
Dieser Artikel stellt Ihnen die Gründe vor, warum in Angular Methoden nicht aufgerufen werden, sowie die Lösungen, die hoffentlich für alle hilfreich sind!

Wenn Sie eine Winkelkomponente erstellen, nachdem Sie den Befehl ng generate Component <component-name></component-name> ausgeführt haben, werden standardmäßig vier Dateien generiert: ng generate component <component-name></component-name> 命令后创建angular组件的时候,默认情况下会生成四个文件:
<component-name>.component.ts</component-name>
<component-name>.component.html</component-name>
<component-name>.component.css</component-name>
<component-name>.component.spec.ts</component-name>
【相关教程推荐:《angular教程》】
模板,就是你的HTML代码,需要避免在里面调用非事件类的方法。举个例子
<!--html 模板-->
<p>
translate Name: {{ originName }}
</p>
<p>
translate Name: {{ getTranslatedName('你好') }}
</p>
<button (click)="onClick()">Click Me!</button>// 组件文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
originName = '你好';
getTranslatedName(name: string): string {
console.log('getTranslatedName called for', name);
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}
我们在模板里面直接调用了getTranslatedName方法,很方便的显示了该方法的返回值 hello world。
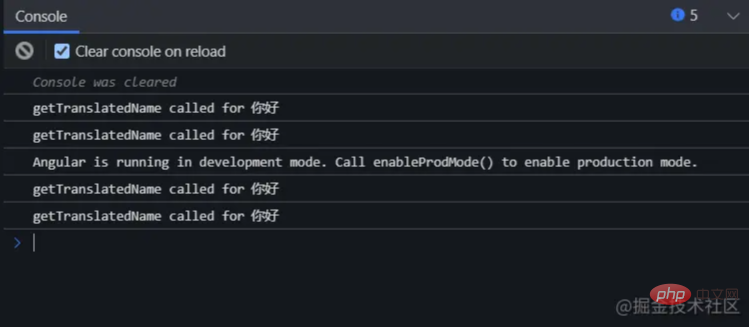
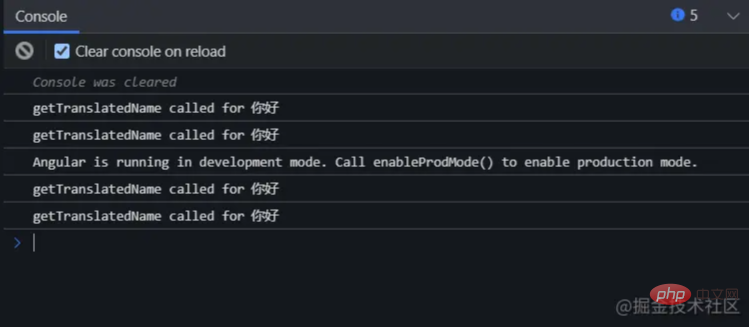
看起来没什么问题,但如果我们去检查console会发现这个方法不止调用了一次。

并且在我们点击按钮的时候,即便没想更改originName,还会继续调用这个方法。

原因与angular的变化检测机制有关。正常来说我们希望,当一个值发生改变的时候才去重新渲染对应的模块,但angular并没有办法去检测一个函数的返回值是否发生变化,所以只能在每一次检测变化的时候去执行一次这个函数,这也是为什么点击按钮时,即便没有对originName进行更改却还是执行了getTranslatedName
当我们绑定的不是点击事件,而是其他更容易触发的事件,例如 mouseenter, mouseleave, mousemove等该函数可能会被无意义的调用成百上千次,这可能会带来不小的资源浪费而导致性能问题。
一个小Demo:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
大多数情况下,我们总能找到替代方案,例如在onInit赋值
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
originName = '你好';
TranslatedName: string;
ngOnInit(): void {
this.TranslatedName = this.getTranslatedName(this.originName)
}
getTranslatedName(name: string): string {
console.count('getTranslatedName');
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}或者使用pipe
<component-name>.component.ts</component-name>
<component-name>.component.html</component-name>
<component-name>.component.css</component-name>
<component-name>.component.spec.ts</component-name> angular Tutorial“]
Die Vorlage ist Ihr HTML-Code, und Sie müssen darin vermeiden, Nicht-Ereignis-Methoden aufzurufen. Zum Beispiel🎜rrreeerrreee🎜 🎜🎜Wir haben die Methode
🎜🎜Wir haben die Methode getTranslatedName direkt in der Vorlage aufgerufen, die bequem den Rückgabewert der Methode „Hallo Welt“ anzeigt.
Es scheint kein Problem zu geben, aber wenn wir die Konsole überprüfen, werden wir feststellen, dass diese Methode mehr als einmal aufgerufen wird. 🎜🎜 🎜🎜Und Wenn wir auf die Schaltfläche klicken, wird diese Methode weiterhin aufgerufen, auch wenn wir
🎜🎜Und Wenn wir auf die Schaltfläche klicken, wird diese Methode weiterhin aufgerufen, auch wenn wir originName nicht ändern möchten. 🎜🎜 🎜🎜Grund Es hängt mit dem Änderungserkennungsmechanismus von Angular zusammen. Normalerweise hoffen wir, das entsprechende Modul neu zu rendern, wenn sich ein Wert ändert, aber Angular hat keine Möglichkeit zu erkennen, ob sich der Rückgabewert einer Funktion geändert hat, sodass sie bei jeder erkannten Änderung nur einmal ausgeführt werden kann. Diese Funktion ist der Grund Wenn auf die Schaltfläche geklickt wird, wird
🎜🎜Grund Es hängt mit dem Änderungserkennungsmechanismus von Angular zusammen. Normalerweise hoffen wir, das entsprechende Modul neu zu rendern, wenn sich ein Wert ändert, aber Angular hat keine Möglichkeit zu erkennen, ob sich der Rückgabewert einer Funktion geändert hat, sodass sie bei jeder erkannten Änderung nur einmal ausgeführt werden kann. Diese Funktion ist der Grund Wenn auf die Schaltfläche geklickt wird, wird getTranslatedName trotzdem ausgeführt, auch wenn originName nicht geändert wird. 🎜🎜Wenn wir nicht das Klickereignis binden, sondern andere Änderungen, die leicht ausgelöst werden können B. mouseenter, mouseleave, mousemove usw., können hunderte oder tausende Male bedeutungslos aufgerufen werden, was zu einer erheblichen Ressourcenverschwendung und zu Leistungsproblemen führen kann. 🎜🎜Eine kleine Demo: 🎜🎜https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html🎜🎜In den meisten Fällen sind wir da Es gibt immer Alternativen, wie das Zuweisen von Werten 🎜rrreee🎜 in
onInit oder die Verwendung von pipe, um den Artikel nicht zu lang zu machen, daher werde ich nicht auf Details eingehen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWarum nicht Methoden in Vorlagen in Angular aufrufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 Verwendung der Rowcount-Funktion
Verwendung der Rowcount-Funktion
 Datenbank-Er-Diagramm
Datenbank-Er-Diagramm
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche