
So stellen Sie eine Verbindung zur Datenbank mit vue.js her: 1. Erstellen Sie eine PHP-Site. 3. Verbinden Sie PHP mit der Datenbank. 5. Erstellen Sie eine Komponente 6. Laden Sie die Komponente. 7. Führen Sie in der App Komponenten in .vue ein.

Die Betriebsumgebung dieses Artikels: Windows10-System, PHP 7&&vue 2.5.2, Thinkpad T480-Computer.
Wenn wir jetzt den Benutzernamen und das Passwort auf der Vue-Seite eingeben möchten, um uns anzumelden, und den Benutzernamen und das Passwort in der Datenbank speichern möchten, wie sollen wir das dann tun?
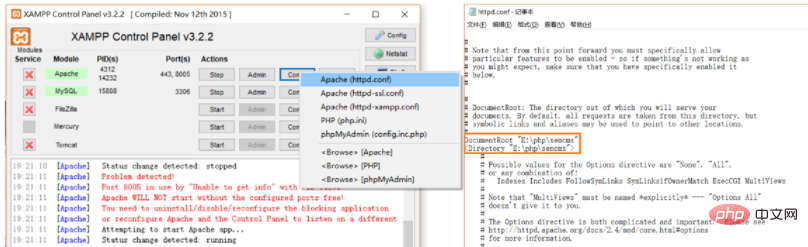
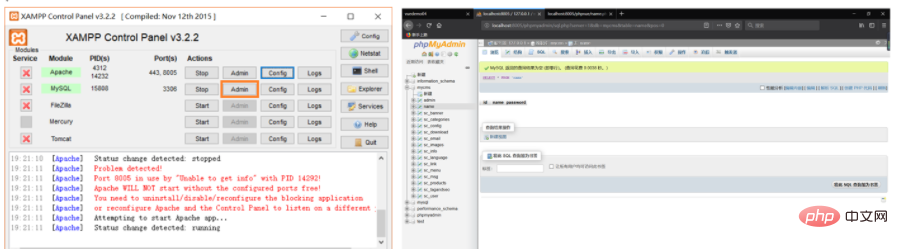
1. Erstellen Sie eine PHP-Site


Hinweis: Die Verbindungsmethode ist modular
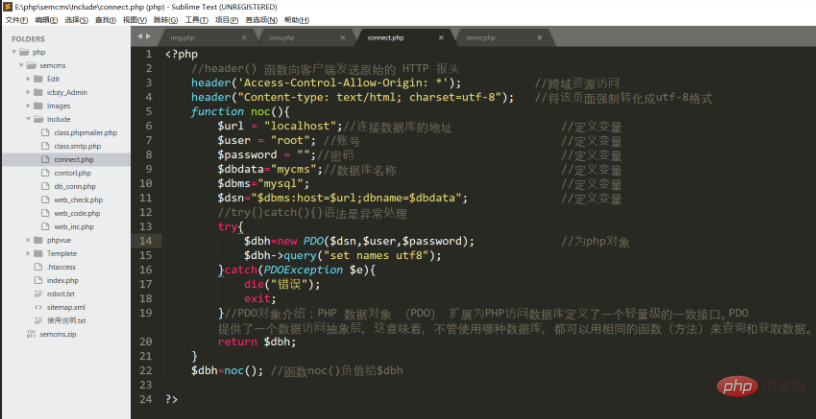
 (2 )
(2 )
 4. Erstellen Sie eine Vue-Site
4. Erstellen Sie eine Vue-Site
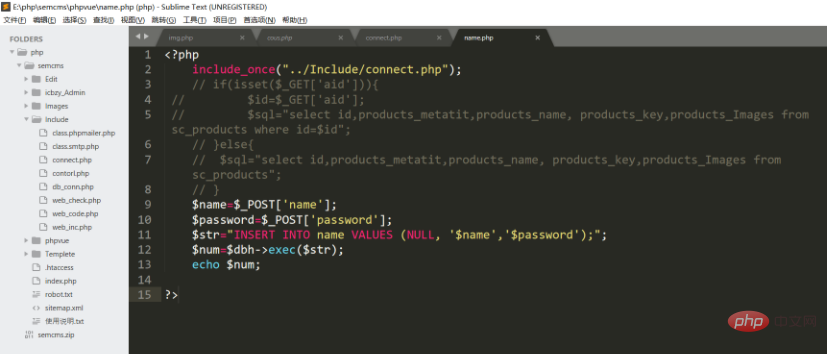
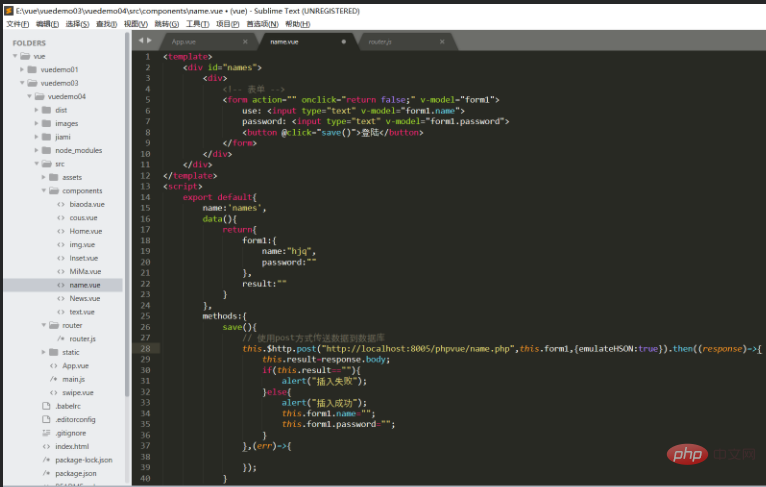
 5. Erstellen Sie eine Komponente – stellen Sie eine Verbindung zur Datenbank her
5. Erstellen Sie eine Komponente – stellen Sie eine Verbindung zur Datenbank her
 6. Laden Sie die Komponente Der Komponentenaufruf ist modular.
6. Laden Sie die Komponente Der Komponentenaufruf ist modular.
7. Führen Sie Komponenten in App.vue ein, um den folgenden Effekt zu erzielen:
Das obige ist der detaillierte Inhalt vonSo stellen Sie mit vue.js eine Verbindung zur Datenbank her. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 So stellen Sie eine Verbindung zur Datenbank in VB her
So stellen Sie eine Verbindung zur Datenbank in VB her
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her