
Der Unterschied zwischen vue.js2.0 und vue.js1.0 ist: 1. Jede Komponente von vue2.0 lässt nur ein Root-Element zu, während vue1.0 zulässt, dass eine Komponente mehrere Root-Elemente hat bewegt Zusätzlich zu den beiden implizit deklarierten Variablen $index und $key 3. Vue 2.0 veraltete Stütze.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue 2.5.2, Thinkpad T480-Computer.
Die Differenzanalyse lautet wie folgt:
1.0 erlaubt nur ein Stammelement pro Komponente, 1.0 erlaubt, dass eine Komponente mehrere Stammelemente hat
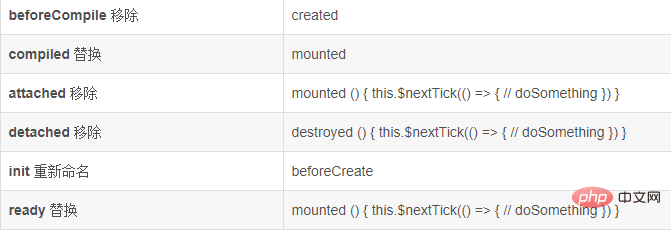
 3
3

v1 kann die Coerce-Methode innerhalb von Prop definieren, die verwendet wird, um einige Berechnungen durchzuführen, bevor der Prop-Wert an die Komponente übergeben wird. Der innerhalb der Komponente erhaltene Wert von Prop ist der von der Coerce-Methode zurückgegebene Wert.
propG: {
coerce: function (val) {
return val + '' // cast the value to string
}
}twoWay prop
v1 können Sie die Modifikatoren .sync und .once
.sync verwenden, um die bidirektionale Bindung von Prop 
vue 指令
v-bind
v-bind 指令对于真假值的判断,v1 遵循 js 的一般规则,v2 中则只有 null、undefined、false 被看作是假,0 和 '' 则被视为真值。
此规则只限于 v-bind 指令,v-if 和 v-show 仍遵循 js 的规则
v-on
v1 中 v-on 指令可以监听原生事件, v2 中只监听自定义事件,如果需要监听原生事件,需要加上 .native 修饰符。
v-model
带有 debounce 参数的 v-model
v1 中使用 v-model 指令的表单元素可以带有 debounce 属性,用于设置一个更新 model 的最小延迟时间。
<input v-model="msg" debounce="500">
这是控制了状态更新的频率,而不是控制高耗时任务本身
lazy、number 参数
v2 中的 .lazy、.number 修饰符,在 v1 中以标签属性的形式出现
<input v-model="name" lazy> <input v-model="age" type="number" number>
v-model 的初值
v2 中 v-model 的初值就是所绑定的 data 的值,但是在 v1 中,会用当前标签元素的 value 作为初值。
v-bind:style
v1 中的 v-bind:style 可以添加 !important,v2 中必须写成字符串形式。如下
// v1
<p v-bind:style="{ color: myColor + ' !important' }">hello</p>
// v2
<p v-bind:style="'color: ' + myColor + ' !important'">hello</p>v-el 和 v-ref
v1 中可以分别使用 v-el 为 DOM 元素、v-ref 为 component 指定一个 name,方便调用该元素或组件实例,v2 中弃用了这两个指令,统一使用 ref='name' 的方式。
v-show 与 v-else 一起使用
v1 中允许 v-show 与 v-else 一起使用,如下
// v1 <p v-if="foo">Foo</p> <p v-else v-show="bar">Not foo, but bar</p> // v2 <p v-if="foo">Foo</p> <p v-if="!foo && bar">Not foo, but bar</p>
推荐学习:php培训
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen vue.js2.0 und vue.js1.0?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus
 So kaufen und verkaufen Sie Bitcoin auf Binance
So kaufen und verkaufen Sie Bitcoin auf Binance
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion
 So bezahlen Sie mit WeChat auf Douyin
So bezahlen Sie mit WeChat auf Douyin
 Der Zweck des Befehls rm-rf unter Linux
Der Zweck des Befehls rm-rf unter Linux
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Was ist Python-Programmierung?
Was ist Python-Programmierung?