
Wie kann ich die untere Navigationsleiste des WeChat-Applets anpassen? Der folgende Artikel stellt Ihnen die spezifische Implementierungsmethode zum Anpassen der unteren Navigationsleiste vor. Ich hoffe, er wird Ihnen hilfreich sein!

WeChat unterstützt eine benutzerdefinierte Navigationsleiste, um eine flexible untere Navigationsleiste zu erreichen. Eine einfache Beschreibung ist im offiziellen Dokument enthalten, aber sie ist nicht zu spezifisch. Hier werde ich Ihnen Schritt für Schritt helfen, Ihre Anpassung abzuschließen Code-Implementierung Definieren Sie die spezifische Implementierung der unteren Navigationsleiste. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
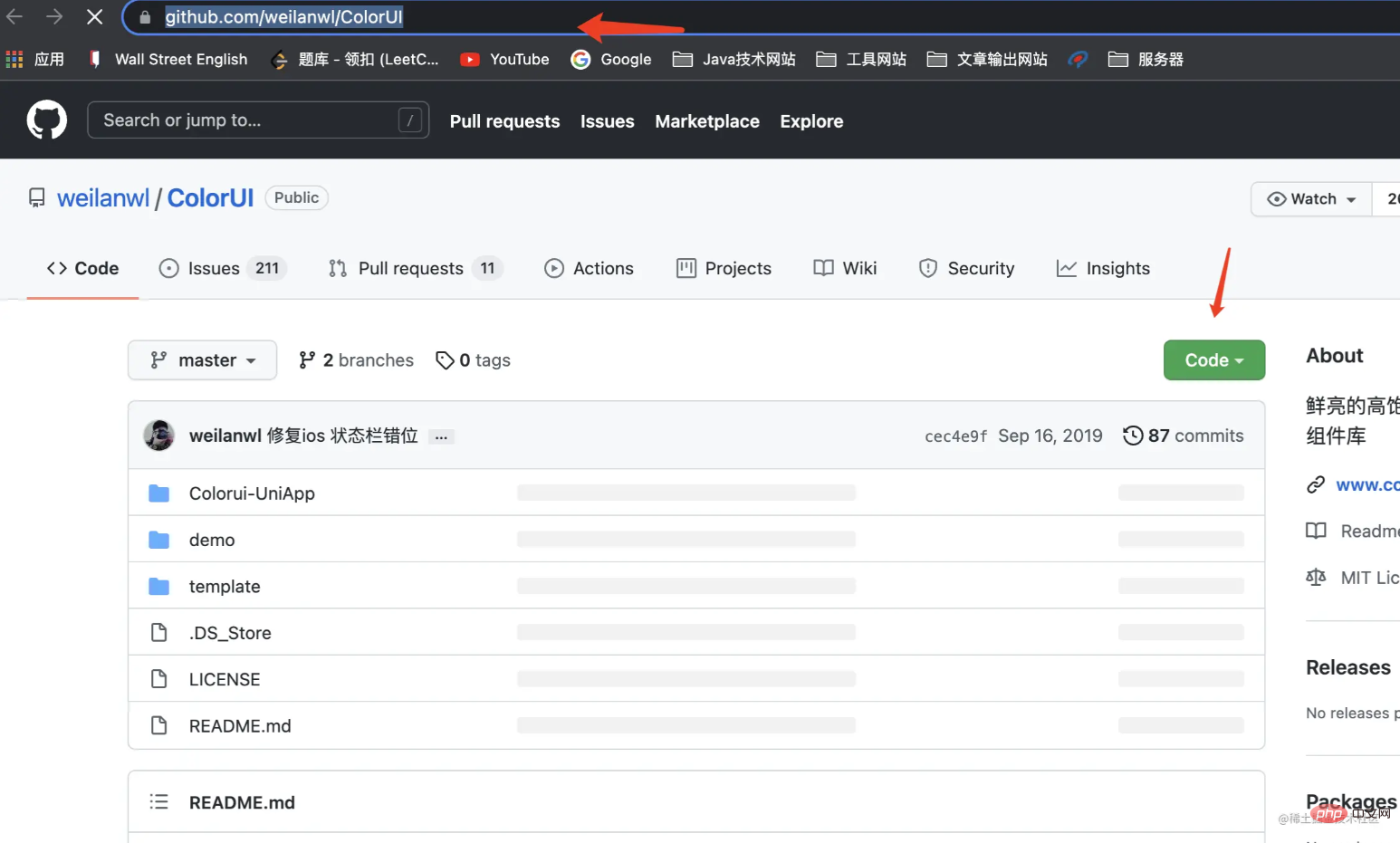
https://github.com/weilanwl/ColorUI
Besuchen Sie diese Website und laden Sie die Colorui-Komponentenbibliothek herunter

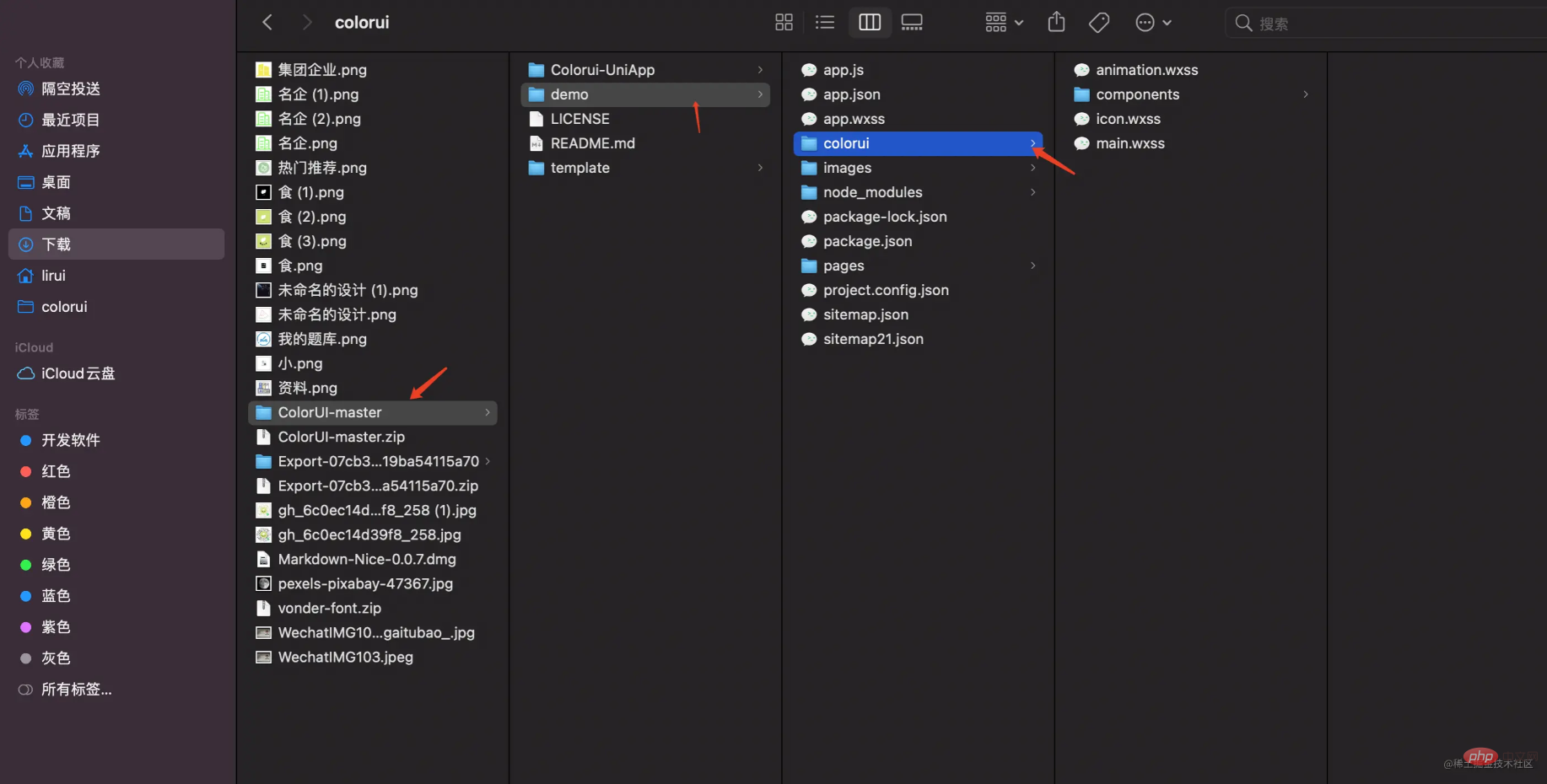
Herunterladen Wenn Sie herunterkommen, fügen Sie den Ordner „colorui“ im Demo-Ordner in Ihr Applet-Projekt ein Ihr tatsächlicher Pfad
) Colorui wurde erfolgreich eingeführt. Tatsächlich ist es bei anderen Methoden dasselbe, oder Sie können den Stil der unteren Navigationsleiste selbst schreiben.
Colorui wurde erfolgreich eingeführt. Tatsächlich ist es bei anderen Methoden dasselbe, oder Sie können den Stil der unteren Navigationsleiste selbst schreiben.
Erstellen Sie einen Benutzerdefinierte Komponente für die untere Navigationsleiste
Dann erstellen wir unter Seiten zwei Seiten (Home, My), die als zwei Umschaltseiten für die Navigationsleiste verwendet werden
app.json-Dateieinstellungen Verwenden Sie keine Miniprogramme für Als Standardeinstellung für die Navigationsleiste müssen Sie das benutzerdefinierte Attribut von tabBar in der Datei app.json auf true setzen
Verwenden Sie keine Miniprogramme für Als Standardeinstellung für die Navigationsleiste müssen Sie das benutzerdefinierte Attribut von tabBar in der Datei app.json auf true setzen
Der spezifische Code lautet wie folgt:
@import 'colorui/main.wxss'; @import 'colorui/icon.wxss'; @import 'colorui/animation.wxss';
Hier ist zu beachten, dass auch die Liste festgelegt werden muss Der Seitenpfad in der Liste wird für Sie konfiguriert. Ich habe hier nur zwei Registerkarten festgelegt, daher fehlen hier noch einige pagePath, andere Felder in der Liste können entsprechend Ihren eigenen Anforderungen konfiguriert werden. Additionen und Subtraktionen sind erforderlich. 

1. Anfangsdateneinstellung der Komponente Einstellungen in app.json, aber die tatsächlichen Listendaten werden hier anstelle von app.json abgerufen. Dies ist der Schlüssel zur Implementierung benutzerdefinierter Komponenten. Daher haben Sie möglicherweise Fragen, warum Sie app.json nicht verwenden Um es in app.json festzulegen? Nach der Überprüfung ist dies die Standardanforderung des Miniprogramms, und wir können sie nur erfüllen.
2. Implementierung des Komponentennavigationsleistenseitencodes
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/icon/basics.png",
"selectedIconPath": "images/icon/basics_cur.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/icon/component.png",
"selectedIconPath": "images/icon/component_cur.png"
}
]
},3. Implementierung des Komponentenwechsel-Ereigniscodes **// custome-tab-bar/index.js**
/**
* 组件的初始数据
*/
data: {
selected: 0,
list: [{
"pagePath": "/pages/home/home",
"text": "首页",
"iconPath": "/images/icon/basics.png",
"selectedIconPath": "/images/icon/basics_cur.png"
},
{
"pagePath": "/pages/my/my",
"text": "我的",
"iconPath": "/images/icon/component.png",
"selectedIconPath": "/images/icon/component_cur.png"
}
]
}
4. Tab-spezifische Seitencode-Implementierung
<!--custom-tab-bar/index.wxml-->
<view class="cu-bar tabbar">
<view wx:for="{{list}}" wx:key="index" class="action" data-index="{{index}}" data-path="{{item.pagePath}}" bindtap="switchTab">
<view class="cuIcon-cu-image">
<image ></image>
</view>
<view class="text-green">{{item.text}}</view>
</view>
</view>Selected wird über die Seitenlebenszyklusfunktion von onShow value festgelegt. Da meine Seite die zweite Registerkarte ist, ist der Indexwert auf 1 gesetzt. Die benutzerdefinierte Komponente WeChat verfügt über eine neue getTabBar-Schnittstelle, die die benutzerdefinierte tabBar-Komponenteninstanz unter der aktuellen Seite abrufen und dann den ausgewählten Wert in der Komponente festlegen kann. Die Homepage verfügt über dieselben Einstellungen und der Indexwert kann je nach tatsächlicher Situation gesprungen werden.
Der endgültige Effekt wird präsentiert
Durch die Implementierung des obigen Codes wird die gesamte benutzerdefinierte untere Navigationsleiste realisiert. Tatsächlich ist die Gesamtimplementierung relativ einfach. Werfen wir einen Blick auf den Effekt
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Programmiervideo
! !Das obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie die untere Navigationsleiste des WeChat-Applets anpassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Screenshot-Tastenkombinationen im Windows 7-System
Einführung in Screenshot-Tastenkombinationen im Windows 7-System
 midownload
midownload
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 Die Funktion des Span-Tags
Die Funktion des Span-Tags
 Oracle-Datenbankwiederherstellungsmethode
Oracle-Datenbankwiederherstellungsmethode
 Java-Basisdatentypen
Java-Basisdatentypen