So führen Sie ESM-Code direkt in Nodejs oder im Browser aus
Wie führe ich ESM-Code direkt in Nodejs oder im Browser aus? Im folgenden Artikel erfahren Sie, wie Sie ESM-Code in Nodejs oder im Browser ausführen. Ich hoffe, er hilft Ihnen!

Zurück zum Thema: Gibt es für uns eine Möglichkeit, ESM-Code direkt in Nodejs oder im Browser auszuführen? Das ist eine interessante und praktische Frage. [Empfohlenes Lernen: „Commonjs
- CommonJs kann Anweisungen dynamisch laden, und der Code wird zur Laufzeit ausgeführt.
- CommonJs-Exportwerte sind Kopien, was schwer zu beheben ist und eine variable Verschmutzung verursacht wird als esm bezeichnet)
ESM ist statisch, der Code erfolgt zur Kompilierungszeit.
ESM-Export ist eine Zuordnungsbeziehung vor dem Referenzwert, und die Werte sind lesbar und können nicht geändert werden. Referenz
- Eine kurze Analyse dessen, was CommonJs- und Es-Module sind. Was ist der Unterschied?
- esm ist die Zukunft der JavaScript-Modularität. Weil es die Probleme der variablen Verschmutzung, der Codewartung und der Codeabhängigkeit löst. Dadurch wird Ihr Code wissenschaftlicher. Aus diesem Grund verwendet Deno standardmäßig ESM.
nodejs Tutorial
“]in der Nodejs-Umgebung 1. Verwenden Sie Kompilierungstools, um esm auszuführen
Am häufigsten werden Verpackungstools wie webpack
verwendet mit Babel. Mit der Popularität von Webpack und Vue scheinen diese Tools zum Standard geworden zu sein, aber die Mängel von Webpack sind auch offensichtlich. Es ermöglicht die Kombination von CommonJS und ESM, was meiner Meinung nach zu einigen Unregelmäßigkeiten beim Schreiben von Code führt kommt häufig in Geschäftscode vor und ist auch in bekannten Komponentenbibliotheken von Drittanbietern wie antd3 vorhanden.Und rollup
wird basierend auf den ES6-Syntaxspezifikationen kompiliert. Es ist leicht und kompakt und eignet sich sehr gut zum Packen von NPM-Bibliotheken. Neue Verpackungstools wieesbuild und swc können auch Kompilierung und Verpackung implementieren. Auch wenn die Geschwindigkeit immer schneller wird, ist der Kompilierungsprozess immer noch erforderlich. Ein sehr wichtiges Merkmal dieser Repositorys ist die Verwendung der ESM-Syntax. Die oben genannten Tools können alle auf die ESM-Syntaxkompilierung angewendet werden, aber es gibt viele Projekte, die nicht unbedingt den zeitaufwändigen Prozess des Packens und Kompilierens erfordern, wie z. B. einige CLI-Tools, einfache Microservices usw. So stellen Sie eine effiziente und effiziente Implementierung sicher Korrekte Ausführung des ESM-Codes?
2. Verwenden Sie Bibliotheken von Drittanbietern, um esm auszuführen. Bei niedrigeren Nodejs-Versionen können wir einige Tools verwenden, eines ist der Module Loader und das andere ist die Befehlszeile wie für cli).
Module Loader, hier vorgestellt standard-things/esm, der von Drittanbietern bereitgestellte ESM-Pakete vorladen kann. Von nun an kann er ohne Babel und ohne Bundle auskommen. Sie können ESM-Code direkt ausführen, ohne große Kompilierungstools zu verwenden. Die Verwendung ist wie folgt.
node -r esm index.js
Ähnlich,
egoist/esbuild-registerMit der Unterstützung von esbuild kann diese Bibliothek auch die Wirkung von Module Loader erzielen und den Code effizienter ausführen. node -r esbuild-register index.js
nutzt direkt seine Babel-Syntax, um ESM-Code auszuführen. Da Babel selbst immer noch eine Implementierung von js ist, heißt es in der offiziellen Dokumentation auch, dass die Verwendung in einer Produktionsumgebung nicht empfohlen wird, da es zu einer hohen Speichernutzung führt, was ebenfalls ein häufiges Problem bei dieser Art von Tool ist. babel-node index.js
ESM-Code direkt auf der Befehlszeile ausführen. Das Prinzip basiert auf esbuild. Diese Methode wird hier eher empfohlen, da esbuild in der Go-Sprache implementiert ist und das Problem der hohen Speichernutzung weitgehend lösen und eine gewisse Ausführungsleistung gewährleisten kann. esno index.ts
esmo index.ts
所以利用 Native Nodejs 环境运行 esm 代码是非常必要的,高版本的 Nodejs 提供了直接运行 esm 的功能,这里建议使用 lts14 版本。有两种方式运行 esm 代码:
第一种,package.json 中填写 type: "modules",表明模块的类型。此后,直接运行node index.js即可。
// pakage.json
{
...
"type": "modules"
}第二种,则是将文件名改成.mjs,标明该文件是 esm 代码。这两种方式最大的区别则是模块作用域。前者是包的作用域,它的声明是以 package 为维度。后者则是以文件为维度,不受限于包的作用域。
如何在浏览器运行 esm

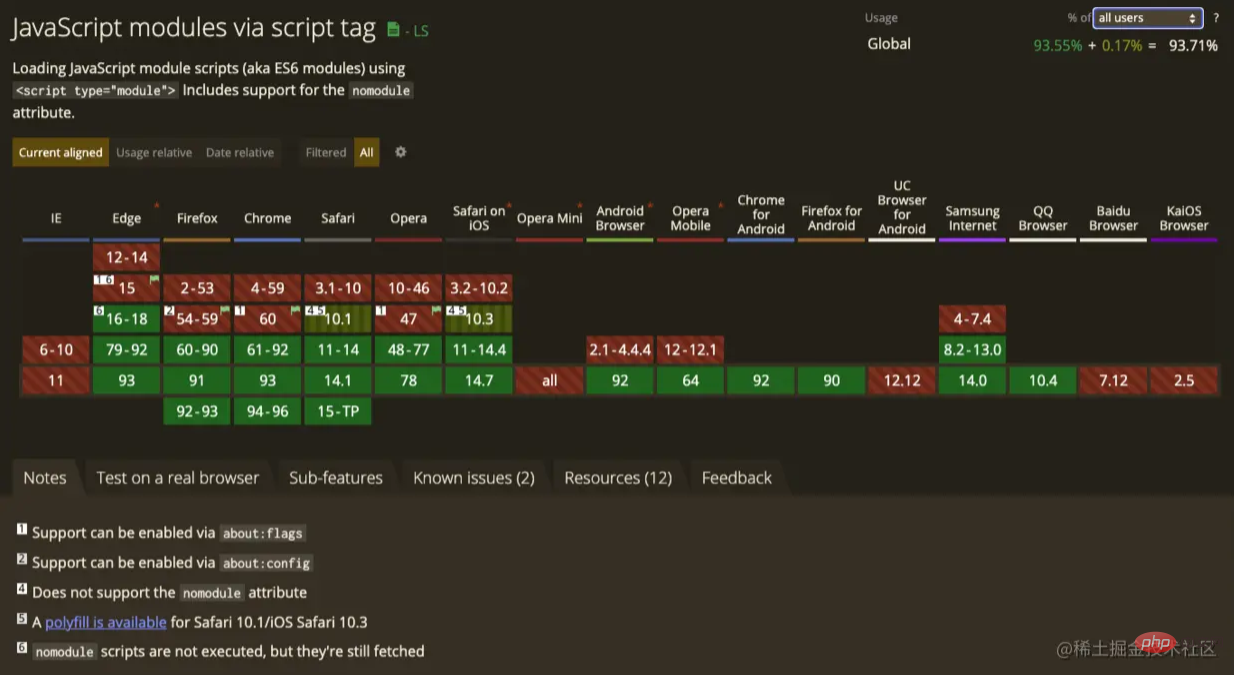
浏览器的情况有别于 Nodejs 环境,在大部分的新版本浏览器都支持 esm 的运行。esm 级别的代码编译和打包,可以有效地减少包的体积和资源传输速度。这也是为什么像 vite 这样的框架会采用现代浏览器的打包模式(外加 legacy 兼容模式)的原因。具体的原理是在 html 当中的 script 标签加入type="module" 则表明它引入的是 esm 代码,当旧浏览器没法支持 esm 的情况下,它会读取nomodule script中的地址,读取兼容版本的 js 代码。这样一来,可以有效地减少大部分浏览器加载的 js 体积,又保证了老浏览器的兼容性问题。
<script type="module" src="dist/index.js"></script> <script nomodule src="dist/index.legacy.js"></script>
总结
如今 Nodejs 和浏览器环境都能对 esm 语法有了很好的 Native 支持。作为前端工程师的我们,应该要保持着技术的前瞻性,在写一个仓库的时候,我们要想到要用 typescript,esm 还是 common.js 呢?为什么我们不选择比较新的 js 运行环境,迎接 Javascript 的第三个时代,参考《ESM Import 与 Bundleless》。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonSo führen Sie ESM-Code direkt in Nodejs oder im Browser aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...
 Wie kann man horizontaler Bildlaufeffekt horizontaler Optionen durch Drehen von Elementen in CSS erreichen?
Apr 05, 2025 pm 10:51 PM
Wie kann man horizontaler Bildlaufeffekt horizontaler Optionen durch Drehen von Elementen in CSS erreichen?
Apr 05, 2025 pm 10:51 PM
Wie kann man den horizontalen Scrolling -Effekt von horizontalen Optionen in CSS erreichen? Im modernen Webdesign, wie man einen horizontalen tabellartigen Effekt erzielt und die Maus unterstützt ...
 Wie löst ich das Höhenproblem, indem Sie die REM -Einheit in adaptivem Design einstellen?
Apr 05, 2025 pm 11:03 PM
Wie löst ich das Höhenproblem, indem Sie die REM -Einheit in adaptivem Design einstellen?
Apr 05, 2025 pm 11:03 PM
Wie löst ich das Problem der Höhenanpassung im adaptiven Design? Bei adaptivem Design ist die Höhenanpassung häufig ein schwieriges Problem. Besonders im Umgang mit ähnlichen ...
 Was ist Apache Server? Wofür ist Apache Server?
Apr 13, 2025 am 11:57 AM
Was ist Apache Server? Wofür ist Apache Server?
Apr 13, 2025 am 11:57 AM
Apache Server ist eine leistungsstarke Webserver -Software, die als Brücke zwischen Browsern und Website -Servern fungiert. 1. Es werden HTTP -Anforderungen behandelt und Webseiteninhalte basierend auf Anfragen zurückgegeben. 2. Modulares Design ermöglicht erweiterte Funktionen, wie die Unterstützung für die SSL -Verschlüsselung und dynamische Webseiten. 3. Konfigurationsdateien (z. B. virtuelle Host-Konfigurationen) müssen sorgfältig eingestellt werden, um Sicherheitsanfälligkeiten zu vermeiden und Leistungsparameter wie Thread-Zähler und Zeitüberschreitungszeit zu optimieren, um leistungsstarke und sichere Webanwendungen zu erstellen.




