 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Ausführliche Analyse zur Verwendung von Miniprogrammvorlagen
Ausführliche Analyse zur Verwendung von Miniprogrammvorlagen
Ausführliche Analyse zur Verwendung von Miniprogrammvorlagen
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der Verwendung von Miniprogrammvorlagen. Ich hoffe, er wird Ihnen hilfreich sein!

WXML stellt Vorlagen zur Verfügung, in denen Code-Schnipsel definiert und dann an verschiedenen Stellen aufgerufen werden können. [Verwandte Lernempfehlungen: Miniprogramm-Entwicklungs-Tutorial]
Vorwort
Sie werden gewinnen
Wie man Miniprogrammvorlagen verwendet
Verarbeitung von Miniprogrammvorlagendaten und -ereignissen
Einige Miniprogrammvorlagen Hinweise und Optimierungen
Grundlegende Verwendung von Vorlagen
Vorlagendateien erstellen
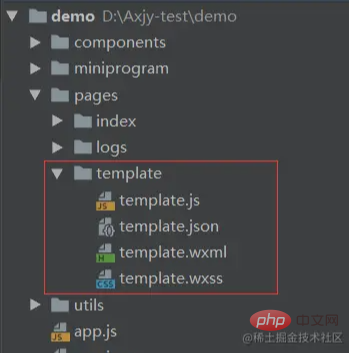
Erstellen Sie einen Vorlagenordner auf der Seite. Mit dem Miniprogramm-Entwicklungstool [Neue Seite] können Sie schnell Dateien erstellen

Hinweis : Beim Aufrufen der Vorlage funktionieren nur WXML- und WXSS-Dateien und die JS-Dateien in der Vorlage funktionieren nicht. Die Logik in der Vorlage muss in der von aufgerufenen Datei verarbeitet werden.
Dateien erstellen können nach Ihrem eigenen Projekt gestaltet werden, das ist nicht immer der FallVorlage definierenCodeausschnitte in
<template></template> definieren und den Namen verwenden Attribut als Name der Vorlage. <template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>Vorlagen verwenden<template/>内定义代码片段,使用 name 属性,作为模板的名字。<!-- index.wxml -->
<!-- 声明需要使用的模板文件 -->
<import src ="../template/template.wxml"/>
<!--使用-->
<template is="msgItem"/>
Nach dem Login kopieren使用模板
<!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
在wxml中要使用模板,有两步
1)、声明,关键 import 标签
2)、使用,关键 is属性
/**index.wxss**/ @import "../template/template.wxss";
这里is的名字和模板name命名的保持一致
模板的wxss
如果模板有自己的wxss,如我们的template.wxss文件,则需要在调用模板的文件(如示例的index.wxss)导入,否则不会生效
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/>归纳:
- wxss导入wxss中
- wxml导入wxml中
- js无效
模板的数据传递
【调用的wxml】通过data给模板传值
<!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})item是在调用的js中定义好的
<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>在模板直接使用
<template is="msgItem" data="{{data1, data2}}"/>如果有传递多个参数,则用逗号隔开
<!--template.wxml--> <template name="msgItem"> <view> <text class="info" bindtap="handleTap"> {{title}}: {{msg}} </text> </view> </template>Nach dem Login kopieren
模版文件中的事件处理
模板使用的是【调用模板的js文件】里的事件。
- 定义在自己的
template.js并不会生效

<!-- index.js -->
handleTap() {
console.log('template 模版 click')
},<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;优化模板事件
如果是模板公用的方法,在每个调用的文件都要把方法写一遍,会有很多重复的代码,我们可以如以下改进一下。
(虽然template模板不能直接使用自己的js,但是我们可以把方法统一写在template.js文件里,然后在使用模板的文件js里面引入一下。)

在任意js文件统一定义方法
// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})在需要使用的地方导入即可
C import B import A //C能用B,B能用A,但是C不能用A
关于js文件中的数据传递
在template.js里可以直接拿到index.js
 1), das Schlüsselimport-Tag deklarieren
1), das Schlüsselimport-Tag deklarieren
2), das Schlüsselattribut verwenden
rrreeeDer Name stimmt hier mit dem Namen der Vorlage überein
Das wxss der Vorlage
- Wenn die Vorlage ein eigenes wxss hat, wie zum Beispiel unser
template.wxss code>-Datei müssen Sie sie in die Datei importieren, die die Vorlage aufruft (z. B. das Beispiel <code>index.wxss), andernfalls wird sie nicht wirksam
rrreee- Zusammenfassung :
template.wxss code>-Datei müssen Sie sie in die Datei importieren, die die Vorlage aufruft (z. B. das Beispiel <code>index.wxss), andernfalls wird sie nicht wirksam
wxss import wxss
wxml import wxml Dasjs ist ungültig
Die Datenübertragung der Vorlage[genannt wxml] übergibt den Wert an die Vorlage über datarrreee
item ist in Das im aufgerufenen js definierte rrreee wird direkt in der Vorlage verwendet
rrreee- Wenn mehrere Parameter übergeben werden, trennen Sie sie durch Kommas
rrreee
Template Die Ereignisverarbeitung in der Datei
- template verwendet die Ereignisse in der [js-Datei, die die Vorlage aufruft]. Definiert in Ihrem eigenen
template.js wird nicht wirksam
rrreeerrreee
Vorlagenereignisse optimieren
Wenn es sich um eine öffentliche Vorlagemethode handelt, wird in jedem Aufruf die Die Methode muss einmal in die Datei geschrieben werden. Es wird viel wiederholten Code geben. Wir können ihn wie folgt verbessern.
(Obwohl die template-Vorlage ihre eigenen js nicht direkt verwenden kann, können wir die Methoden einheitlich in die Datei template.js schreiben und sie dann in die js-Datei einführen, die die verwendet Vorlage. )

Definieren Sie die Methode einheitlich in jeder JS-Datei.
rrreeeImportieren Sie sie einfach dort, wo Sie sie verwenden müssen. js code>Sie können direkt die gesamten Daten der Datei
🎜🎜🎜🎜Die Ähnlichkeiten und Unterschiede zwischen der Vorlage und der Komponentenkomponente🎜🎜🎜die gleichen Punkte🎜🎜🎜 🎜 dienen alle dazu, die Wiederverwendung von Code zu erreichen 🎜🎜 kann nicht alleine dargestellt werden und muss auf der Seite angezeigt werden 🎜🎜🎜🎜Unterschied 🎜🎜🎜🎜Vorlage🎜: leichtgewichtig, hauptsächlich zur Anzeige, keine Konfigurationsdateien (.json) und Geschäftslogikdateien ( .js), daher müssen Variablenverweise und Geschäftslogikereignisse in der Vorlagevorlage in der Datei [Seite js, die auf die Vorlage verweist] definiert werden. 🎜🎜🎜Komponente🎜: verfügt über eine eigene Geschäftslogik, die aus 4 Dateien besteht, ähnlich wie bei page , aber js-Dateien und JSON-Dateien unterscheiden sich von Seiten. 🎜🎜🎜Wählen Sie🎜🎜🎜🎜🎜Wenn es nur zur Anzeige dient, reicht die Verwendung einer Vorlage aus. 🎜🎜🎜🎜Wenn viele Geschäftslogik-Interaktionen erforderlich sind, ist es am besten, Komponentenkomponenten zu verwenden 🎜🎜import Es gibt das Konzept des Bereichs, das heißt, nur die in der Zieldatei definierte Vorlage wird importiert, die von der Zieldatei importierte Vorlage jedoch nicht. 🎜rrreee🎜🎜🎜🎜🎜Referenz: WeChat-Miniprogrammvorlage🎜🎜https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html🎜index.jsabrufen
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonAusführliche Analyse zur Verwendung von Miniprogrammvorlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.



