Was sind die Kommentarzeichen in Javascript?
Oct 09, 2021 pm 05:45 PMEs gibt zwei Arten von Kommentarzeichen in JavaScript: 1. Einzeiliges Kommentarzeichen „//“, das nur für die aktuelle Zeile gültig ist. 2. Alles nach „//“ wird als Inhalt des Kommentars betrachtet . Mehrzeiliges Kommentarzeichen „/* */“, alles, was zwischen „/*“ und „*/“ steht, wird als Inhalt des Kommentars betrachtet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In JavaScript ist der Kommentarcode in mehrzeilige Kommentare und einzeilige Kommentare unterteilt.
Einzeilige Kommentare: Verwenden Sie „
//“, um einzeilige Kommentare zu erstellen >// Der gesamte Inhalt nach „ wird als Kommentarinhalt betrachtet und der Inhalt vor „//“ ist nicht betroffen//"来进行单行注释;"//"之后的所有内容都会看作是注释的内容,对"//"之前的内容则不会产生影响多行注释:使用"
/* */"来进行多行注释;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
js中的单行注释的方法
js代码中,使用“//”符号来注释掉单行代码,或添加代码的说明。
例1:注释掉单行代码
js代码:
<script> //document.write('php中文网'); document.write('https://www.php.cn/'); </script>
例2:给每行代码添加说明
js代码:
<script> var a = 1; //声明一个变量 a++; //变量加1 document.write(a); //输出这个变量 </script>
js中多行注释的方法
在js代码中,使用 /* 与 */
Mehrzeilige Kommentare: verwenden „/ * */“, um mehrzeilige Kommentare zu erstellen; alles, was zwischen „/*“ und „*/“ erscheint, wird als „/*/“ betrachtet ein Kommentarinhalt.
Einzeilige Kommentare
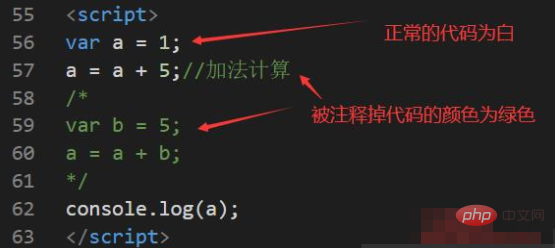
<script> var a = 1; /* 这里的代码都被注释掉了 a++; document.write(a); */ a = a + 5; console.log(a); </script>
Mehrzeilige Kommentare: js-Code: Verwenden Sie das Symbol „//“, um eine einzelne Codezeile auszukommentieren oder eine Beschreibung des Codes hinzuzufügen. Beispiel 1: Kommentieren Sie eine einzelne Codezeile aus rrreee Das obige ist der detaillierte Inhalt vonWas sind die Kommentarzeichen in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<script>
/*
这里是以下代码的说明
我只是简单的举个例子
*/
var a = 1;
a = a + 5;
console.log(a);
</script>

/* und */, um mehrere Codezeilen auszukommentieren. Beispiel 1: Mehrere Zeilen JS-Code auskommentieren JS-Code:

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript







