 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie verwende ich Komponentenkomponenten in Miniprogrammen? Praktischer Leitfaden zum Teilen
Wie verwende ich Komponentenkomponenten in Miniprogrammen? Praktischer Leitfaden zum Teilen
Wie verwende ich Komponentenkomponenten in Miniprogrammen? Praktischer Leitfaden zum Teilen
Wie verwende ich Component im Miniprogramm? Der folgende Artikel stellt Ihnen eine umfassende und praktische Anleitung zur benutzerdefinierten Komponente des Miniprogramms vor. Ich hoffe, er wird Ihnen hilfreich sein.

Wenn wir im Miniprogramm die Funktionsmodule innerhalb der Seite abstrahieren und auf verschiedenen Seiten wiederverwenden möchten, können wir die benutzerdefinierten Komponenten verwenden, die komplexe Seiten in mehrere Module mit geringer Kopplung aufteilen können ist nicht nur bequem zu verwenden, sondern hilft auch bei der Codepflege. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]VorwortIn diesem Artikel erfahren Sie
Wie man benutzerdefinierte Komponenten in kleinen Programmen verwendet
Verschiedene Wertübertragungen zwischen benutzerdefinierten Komponenten
Die Verwendung von Slots in benutzerdefinierten Komponenten
- Minenräumung, das Miniprogramm in diesem Artikel bezieht sich auf das WeChat-Miniprogramm (die Ideen anderer Miniprogramme sollten jedoch ähnlich sein)
Minenräumung, der Hauptinhalt dieses Artikels Es geht um benutzerdefinierte Komponenten und verschiedene Verwendungszwecke. Es geht nicht darum, Ihnen beizubringen, wie Komponenten verpackt werden!
Grundlegende Vorbereitung (kann ignoriert werden)
Neuen Ordner hinzufügen
Erstellen Sie zunächst einen Ordner speziell für benutzerdefinierte Komponenten im Stammverzeichnis (der Ordnername ist beliebig und der Speicherort ist beliebig)
Neue Komponente Datei Klicken Sie dann mit der rechten Maustaste in den Mini-Programmeditor und erstellen Sie eine neue Komponente
Klicken Sie dann mit der rechten Maustaste in den Mini-Programmeditor und erstellen Sie eine neue Komponente
Warum müssen Sie diesen Schritt ausdrücklich erwähnen? 
Ich weiß nicht, ob es Freunde gibt, die wie ich kleine Programmentwicklungstools nur als Vorschautools verwenden und dann andere Editoren für die Entwicklung verwenden.
Später habe ich herausgefunden, dass, wenn ich eine Komponente oder Seite direkt im Miniprogramm erstelle, alle vier Dateien auf einmal erstellt werden und auch die Inhaltsvorlage ausgefüllt wird, also jetzt zusätzlich zur Vorschau für den Entwickler Tools verwende ich auch zum Erstellen neuer Dateien.
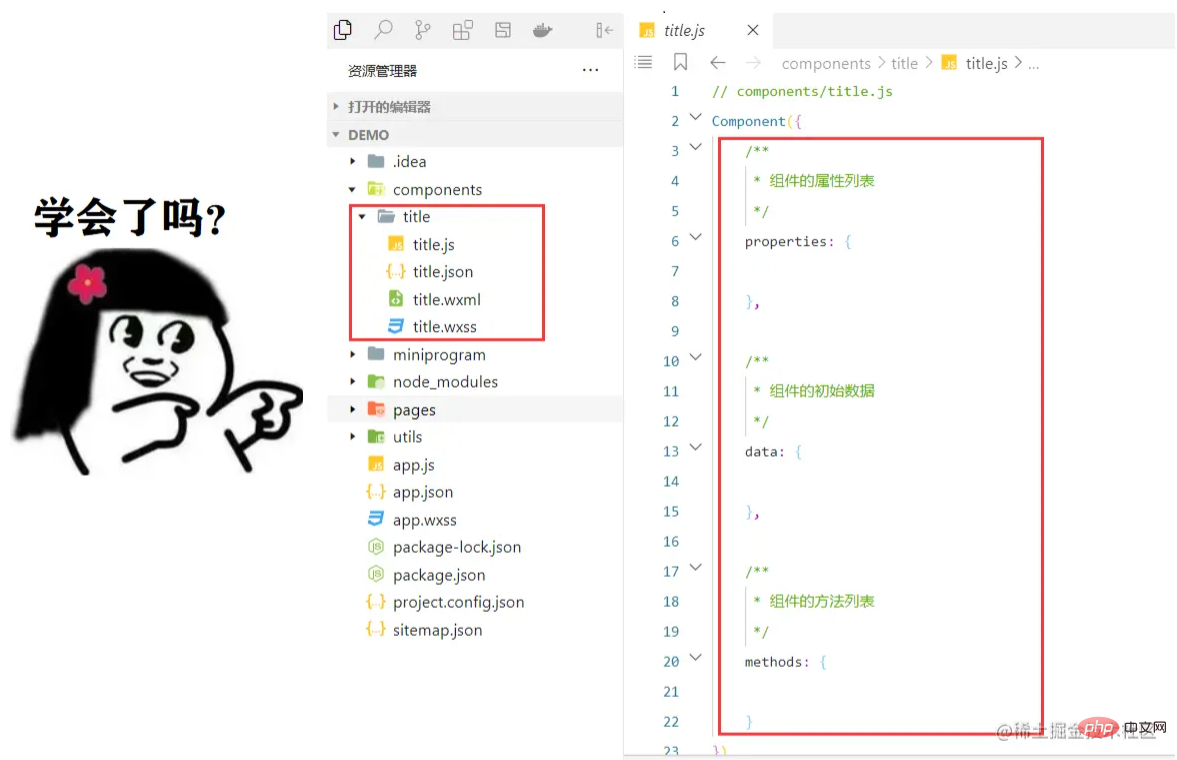
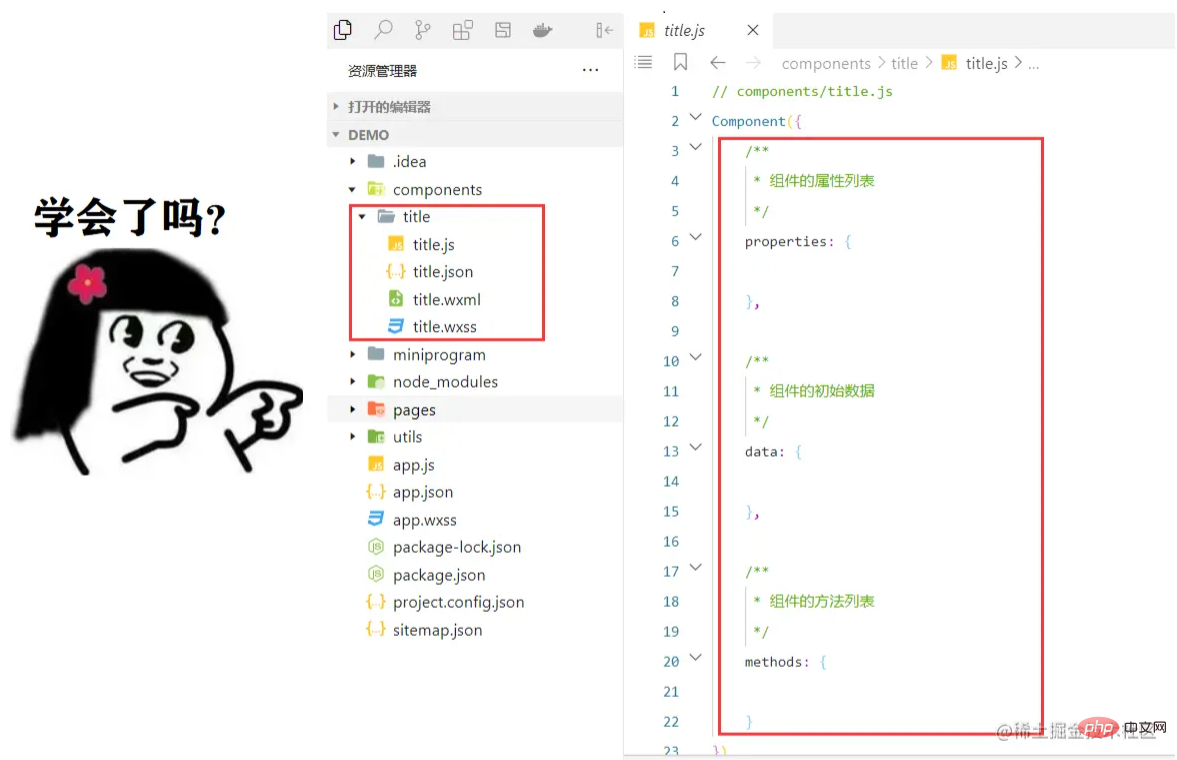
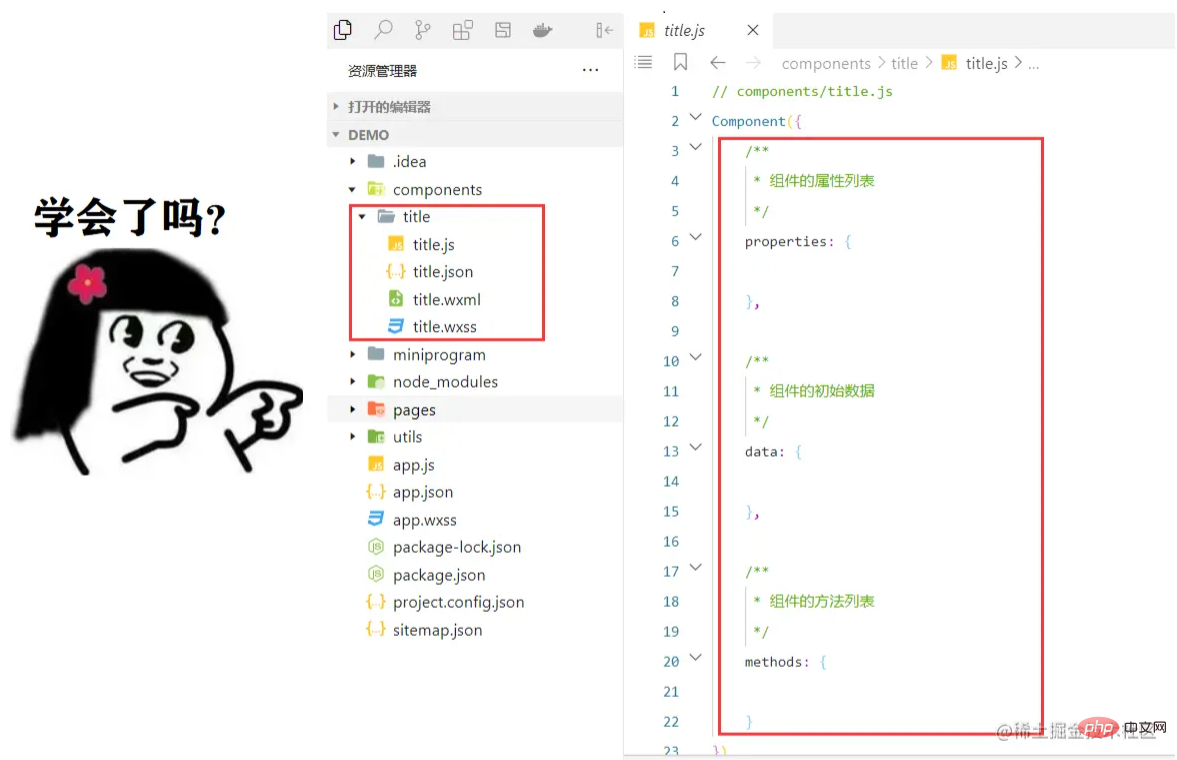
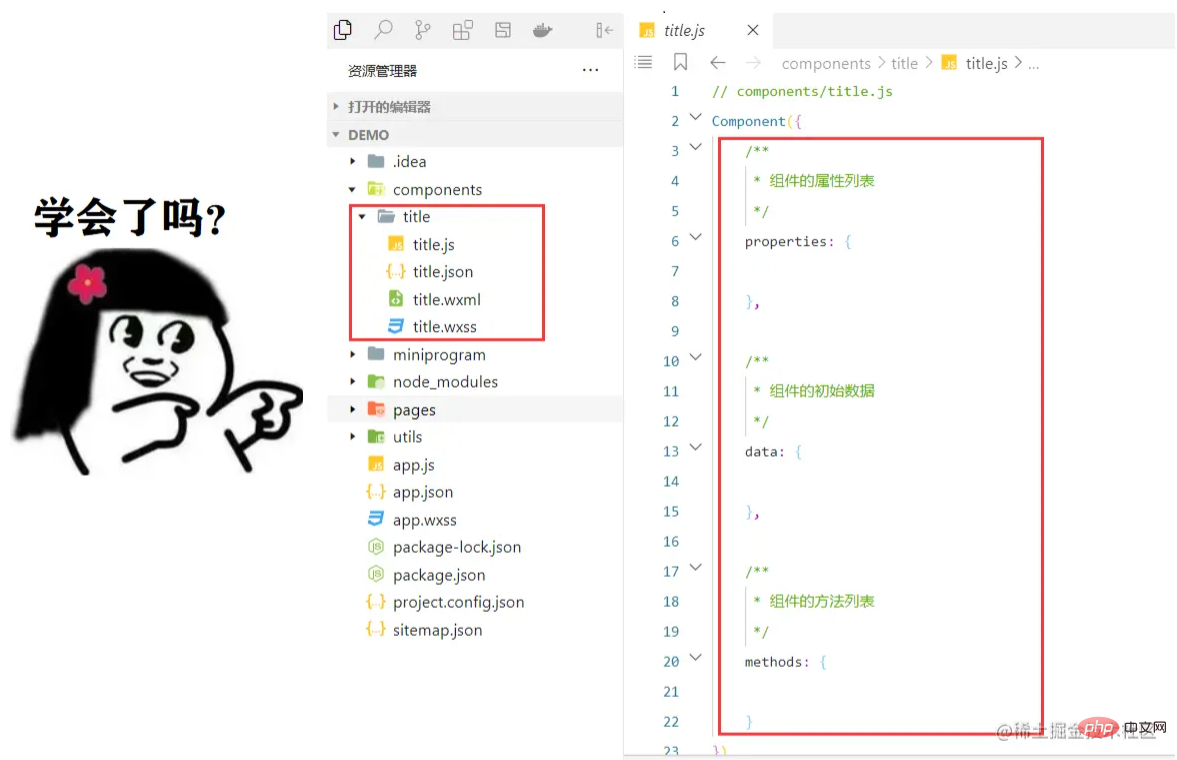
 Wir werden ein einfaches Komponentenbeispiel schreiben und dabei den Modulsegmentierungstitel im Bild unten als Beispiel verwenden (nur ein Blindbeispiel)
Wir werden ein einfaches Komponentenbeispiel schreiben und dabei den Modulsegmentierungstitel im Bild unten als Beispiel verwenden (nur ein Blindbeispiel)
 Zur Erstellung gibt es nicht viel zu sagen, befolgen Sie einfach die oben stehende [Neue Komponentendatei]. Wenn Sie sie manuell erstellen, vergessen Sie nicht, sie in der JSON-Datei zu deklarieren (sie ist standardmäßig im Miniprogramm-Entwicklungstool enthalten)
Zur Erstellung gibt es nicht viel zu sagen, befolgen Sie einfach die oben stehende [Neue Komponentendatei]. Wenn Sie sie manuell erstellen, vergessen Sie nicht, sie in der JSON-Datei zu deklarieren (sie ist standardmäßig im Miniprogramm-Entwicklungstool enthalten)
{
"component": true
}Erstellen Sie eine Referenzdeklaration in der
json-Datei der Seite<!-- 引用组件的json文件 -->
{
"usingComponents": {
"x-title": "/components/title/title"
}
} Verwenden Sie die benutzerdefinierte Komponente im
Verwenden Sie die benutzerdefinierte Komponente im wxml der Seite genau wie die Grundkomponente (Name und Deklaration bleiben gleich) <!-- 引用组件的wxml文件 --> <x-title></x-title>
Wie übergebe ich einen Wert? json 文件中进行引用声明
<!-- 父级wxml -->
<x-title titleText="全部订单"></x-title>
<!-- 如果父级的值是一个变量则 -->
<x-title titleText="{{currentTitle}}"></x-title>在页面的 wxml
Die untergeordnete Komponente übergibt Parameter an die übergeordnete Komponente.
<!-- 子级js -->
properties: {
titleText:{
type:String,
value:'其他'
}
},<!-- 子级wxml --> <view class="title-oper" bindtap="gotoDetail">详情</view>
Die übergeordnete Komponente empfängt die Parameter der untergeordneten Komponente untergeordnete Komponente 
<!-- 子级js -->
gotoDetail(){
this.triggerEvent('gotoDetail',this.data.titleId)
}Nach dem Login kopieren
Das übergeordnete Element gibt der untergeordneten Komponente zunächst eine ID<!-- 子级js -->
gotoDetail(){
this.triggerEvent('gotoDetail',this.data.titleId)
}<!-- 父级 wxml -->
<x-title titleText="{{item.title}}"
titleId="{{item.id}}"
bind:gotoDetail="gotoDetail"></x-title><!-- 父级 js -->
onReady(){
this.titleCom = this.selectComponent("#titleCom");
},
triggerChildMethod(){
this.titleCom.childMethod();
}
如果this.selectComponent()返回为null
1、检查wxml定义的id和js使用的是否一致;
2、自定义组件是否渲染,例如你使用了wx:if,导致组件还未渲染
传值官网相关文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
在自定义组件中使用插槽(slot)
我们上面在自定义组件中加了【详情】查看的操作按钮,但是有的地方我们可能并不想用文字,想改成图标或者按钮,当某处放置的节点内容不确定时,我们就可以使用插槽来处理。
插槽就相当于在子组件中放一个占位符,这样父组件就可以向子组件填充html了。

单插槽

在子组件加入插槽
<!-- 子级 wxml --> <slot></slot>
父级即可在组件内任意填充内容,比如插入一个图标(如果子级没有加slot,及时填充了html也不会被渲染)
<!-- 父级 wxml -->
<x-title>
<view class="oper-wrap">
<van-icon name="arrow" />
</view>
</x-title>
多插槽

先在子组件的js开启一下多slot支持
<!-- 子级 js -->
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},在子组件加上插槽需要给插槽加上名字
<!-- 子级 wxml --> <slot name="icon"></slot> <slot name="oper"></slot>
在父级使用
<!-- 父级 wxml -->
<view class="icon-wrap" slot="icon">
<van-icon name="orders-o" size="24"/>
</view>
<view class="oper-wrap" slot="oper">
<van-button type="primary" custom-style="{{customStyle}}">更多</van-button>
</view>
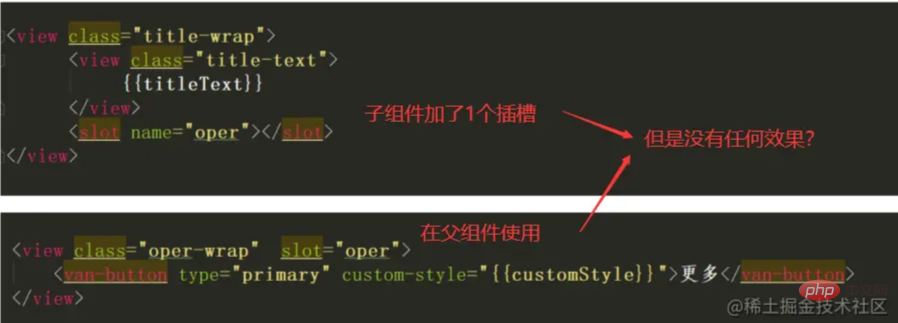
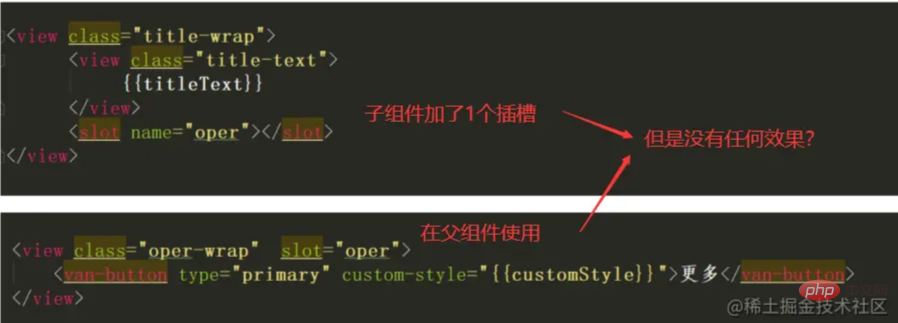
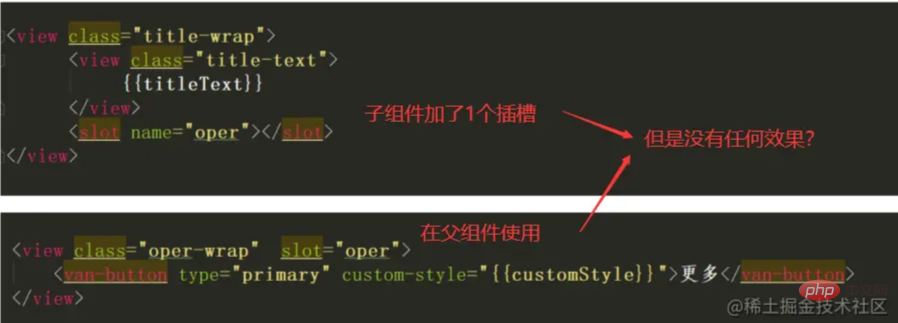
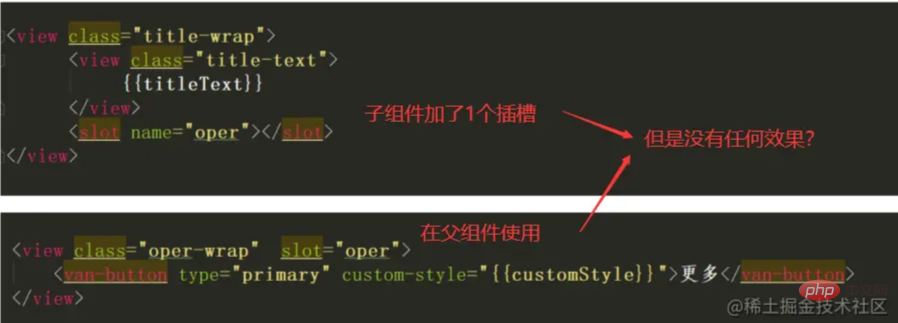
注意
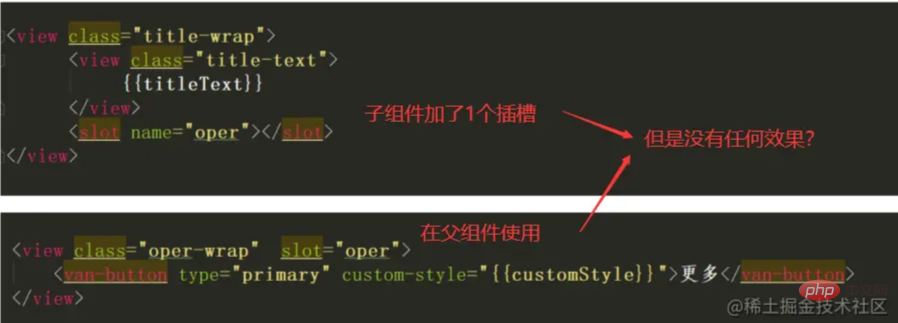
问:为什么加了插槽,却没有反应?

虽然我只在【子组件】加了1个插槽,但是因为加上了名字,所以同样需要在【子组件】的js里开启多插槽
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},插槽官网文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
Component的生命周期
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
//组件所在页面的生命周期
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})生命周期官网:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWie verwende ich Komponentenkomponenten in Miniprogrammen? Praktischer Leitfaden zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.



