So entfernen Sie Eingaberänder in HTML
So entfernen Sie den Eingaberahmen: 1. Verwenden Sie das style-Attribut, um den „border: 0;“-Stil festzulegen. 2. Verwenden Sie das style-Attribut, um den „border-style: none;“-Stil festzulegen Attribut zum Festlegen des „Rahmens: transparent;“

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
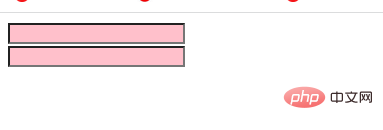
Hier ist ein HTML-Dokument mit zwei Eingabefeldern
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<input type="text" /><br />
<input type="text" />
</body>
</html>
Sie können sehen, dass die Eingabe einen Rand hat. Was sollten Sie also tun, wenn Sie den Rand der Eingabe entfernen möchten? Nachfolgend werden mehrere Methoden vorgestellt.
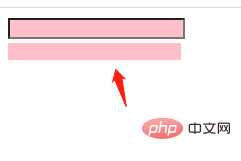
Methode 1: Verwenden Sie das style-Attribut im Eingabeelement, um den border: 0;-Stil festzulegenborder: 0;样式
<input type="text" /><br /> <input type="text" style="border: 0;" />

方法2:在input元素中使用style属性设置border-style: none;样式
<input type="text" /><br /> <input type="text" style="border-style: none;" />

方法3:在input元素中使用style属性设置border: transparent;
<input type="text" /><br /> <input type="text" style="border: transparent;" />

 Methode 2: Verwenden Sie das Style-Attribut im Eingabeelement, um den
Methode 2: Verwenden Sie das Style-Attribut im Eingabeelement, um den border-style: none festzulegen ; Stil
 Methode 3: Verwenden Sie das style-Attribut im Eingabeelement, um den
Methode 3: Verwenden Sie das style-Attribut im Eingabeelement, um den border: transparent;-Stil festzulegen
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Eingaberänder in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




