
So stellen Sie ein, dass die Auslassungspunkte über die CSS-Einstellung hinaus angezeigt werden: 1. Verwenden Sie die Anweisung „overflow:hidden;“, um den überschüssigen Teil auszublenden. 2. Verwenden Sie die Anweisung „text-overflow:ellipsis;“, um die Auslassungspunkte anzuzeigen Der Text überläuft das enthaltene Element. Stellt den verborgenen Teil dar.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Einstellungen können in zwei Situationen unterteilt werden, in denen die Auslassungspunkte außerhalb der Anzeige angezeigt werden.
Eine einzelne Textzeile läuft über und zeigt Auslassungspunkte an ...
Mehrere Textzeilen laufen über und zeigen Auslassungspunkte an. ..
Aber der verwendete Kerncode ist derselbe: Sie müssen zuerst „overflow:hidden;“ verwenden, um den überschüssigen Teil auszublenden, und dann „text-overflow:ellipsis;“ verwenden, um den Text als Auslassungspunkte anzuzeigen wenn es überschritten wird.
overflow: versteckt;Inhalte nicht anzeigen, die die Objektgröße überschreiten, d. h. den überschüssigen Teil ausblenden; overflow:hidden;不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
text-overflow:ellipsis;
text-overflow: ellipsis; Wenn ein Textobjektüberlauf angezeigt wird, können Sie die Eigenschaft „Ausschneiden“ natürlich auch so einstellen, dass keine Punkte angezeigt werden. 1. Einzeiliger Textüberlauf zeigt Auslassungspunkte an. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
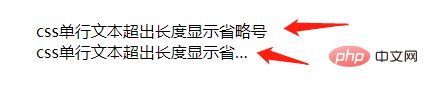
css单行文本超出长度显示省略号
</p>
<p class="overflow">
css单行文本超出长度显示省略号
</p>
</div>
</body>
</html> 2. Mehrzeiliger Text läuft über und zeigt Ellipsen an...
2. Mehrzeiliger Text läuft über und zeigt Ellipsen an...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号。
</div>
</body>
</html> (Lernvideo-Sharing: 
Das obige ist der detaillierte Inhalt vonSo stellen Sie CSS so ein, dass es die Anzeigeellipsen überschreitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!