Wie viele Arten von CSS-Box-Modellen gibt es?
Es gibt zwei Arten von CSS-Box-Modellen: 1. W3c-Standard-Box-Modell (Standard-Box-Modell), Breite und Höhe beziehen sich auf die Breite und Höhe des Inhaltsbereichs 2. IE-Standard-Box-Modell (seltsames Box-Modell); ), Breite und Höhe beziehen sich auf die Gesamtbreite und -höhe des Inhaltsbereichs, der Ränder und der Polsterung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
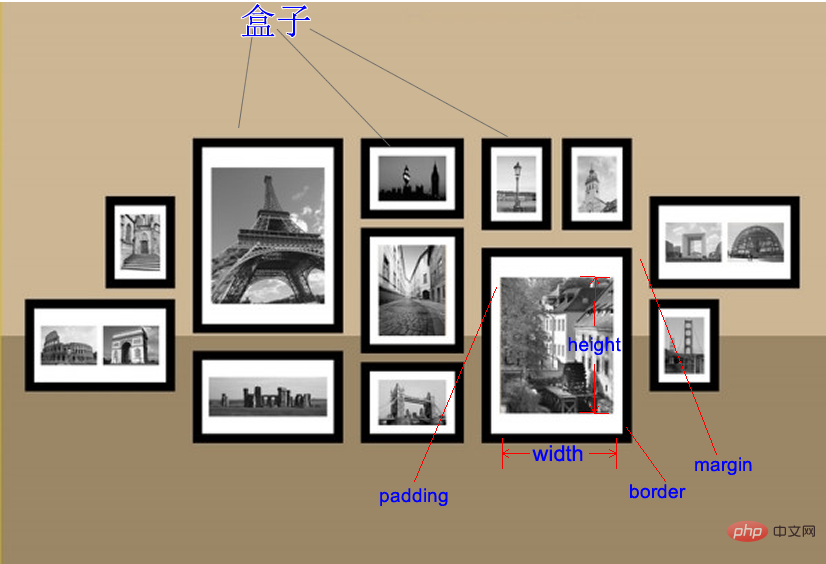
Box-Modell
Das CSS-Box-Modell ist ein Denkmodell der CSS-Technologie, das häufig im Webdesign verwendet wird. Das Box-Modell kann zum Anordnen von Elementen verwendet werden, einschließlich Polsterung, Rändern, Rändern und tatsächlichem Inhalt.
Der Bereich in der Box
Es gibt nur 5 Hauptattribute in einer Box: Breite, Höhe, Abstand, Rand und Rand. Wie folgt:
- Breite und Höhe: die Breite und Höhe des Inhalts (nicht die Breite und Höhe der Box).
- Polsterung: Polsterung.
- Grenze: Grenze.
- margin: äußerer Rand.
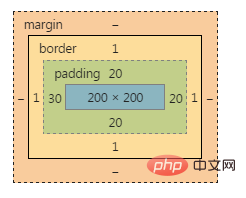
Schematische Darstellung des Box-Modells:

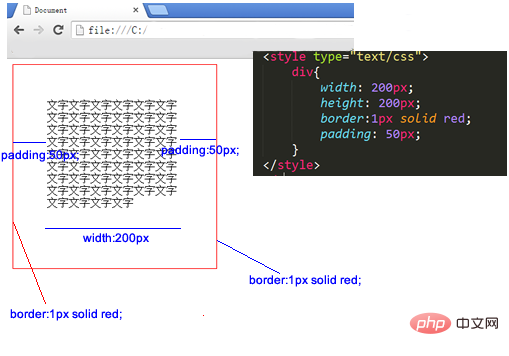
Code-Demonstration:

Die Box oben hat eine Breite von 200 Pixel; eine Höhe von 200 Pixel; die tatsächliche Breite und Höhe beträgt jedoch 302 * 302. Dies liegt daran, dass Polsterung und Rand hinzugefügt werden müssen.
Hinweis: Breite und tatsächlich belegte Breite sind nicht dasselbe Konzept! Sehen Sie sich das Beispiel unten an.
Standard-Box-Modell und IE-Box-Modell
Das Box-Modell ist in zwei Typen unterteilt:
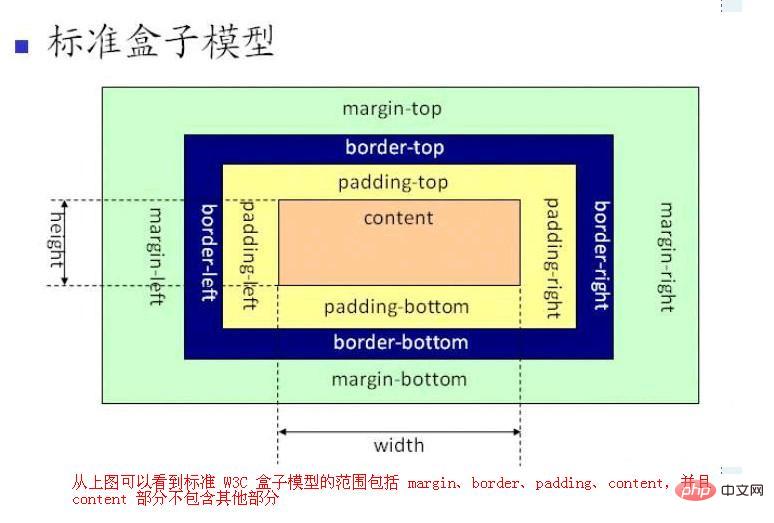
Das erste ist das W3c-Standard-Box-Modell (Standard-Box-Modell)
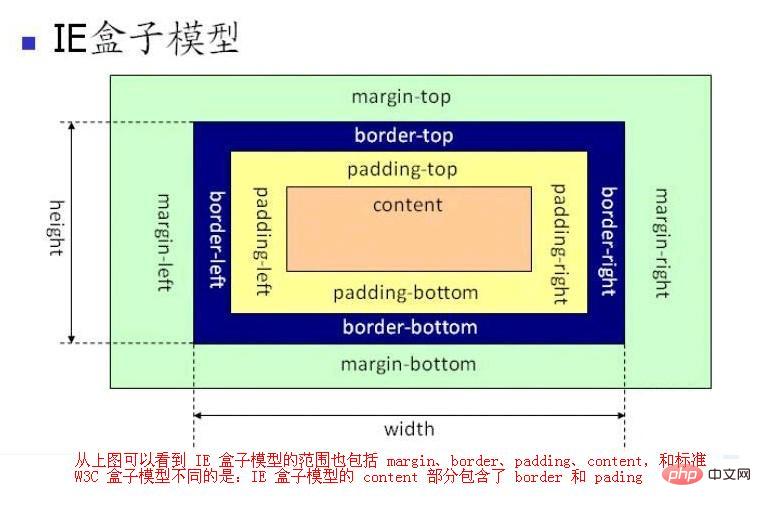
Das zweite ist das IE-Standard-Box-Modell ( seltsames Box-Modell)
Das bisher erlernte Wissen basiert auf dem Standard-Box-Modell.
Standard-Box-Modell:

IE-Box-Modell:

Das Bild oben zeigt:
Das CSS-Box-Modell (Box-Modell) gibt mehrere Möglichkeiten für die Verarbeitung von Elementen an:
- Breite und Höhe: die Breite und Höhe des Inhalts (nicht die Breite und Höhe der Box).
- Polsterung: Polsterung.
- Grenze: Grenze.
- margin: äußerer Rand.
Der Unterschied zwischen CSS-Box-Modell und IE-Box-Modell:
Im Standard-Box-Modell beziehen sich Breite und Höhe auf die Breite und Höhe des Inhaltsbereichs . Das Erhöhen der Abstände, Ränder und Ränder hat keinen Einfluss auf die Größe des Inhaltsbereichs, erhöht jedoch die Gesamtgröße der Elementbox. Im
IE-Box-Modell beziehen sich Breite und Höhe auf die Breite und Höhe des Inhaltsbereichs + Rand + Polsterung .
Hinweis: Android hat auch die Konzepte „Rand“ und „Padding“, die ähnliche Bedeutungen haben. Wenn Sie sich ein wenig mit Android auskennen, sollte es einfacher sein, es zu verstehen. Der Unterschied besteht darin, dass es in Android keinen Rand gibt und in Android der Rand nicht Teil der Steuerung ist, was meiner Meinung nach sinnvoller ist, haha.
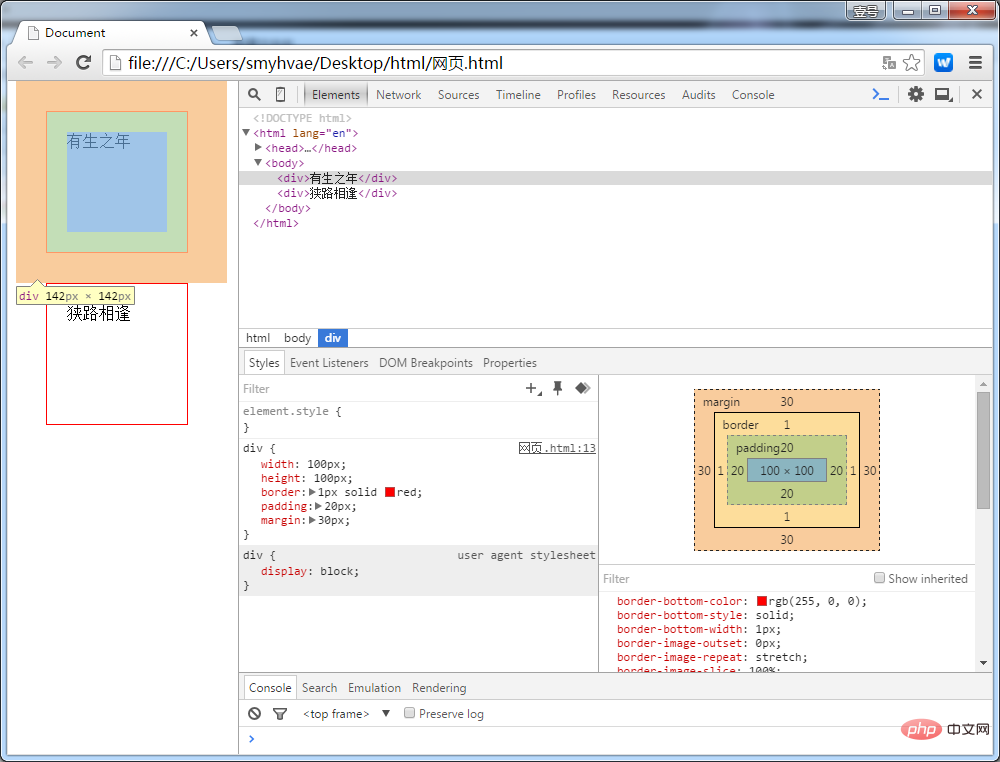
<body>-Tag hat auch einen Rand <body>标签也有margin
<body>标签有必要强调一下。很多人以为<body>标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>
<body>-Tag muss hervorgehoben werden. Viele Leute denken, dass das Tag <body> den gesamten Bereich der gesamten Seite einnimmt. Das ist tatsächlich falsch: Das größte Feld auf der gesamten Webseite ist <document>, das ist der Browser. Und <body> ist der Sohn von <document>. Die Standardrandgröße des Browsers für <body> beträgt 8 Pixel. Zu diesem Zeitpunkt nimmt <body> einen großen Bereich der gesamten Seite ein, nicht die gesamte Bereich. . Schauen wir uns einen Code an.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<div>有生之年</div>
<div>狭路相逢</div>
</body>
</html>Im obigen Code legen wir Ränder und andere Informationen für das div-Tag fest. Öffnen Sie Google Chrome, halten Sie F12 gedrückt. Der Anzeigeeffekt ist wie folgt: 
Breite und Höhe verstehen
Sie müssen wissen, dass in den Augen von Front-End-Entwicklungsingenieuren alles auf der Welt anders ist.
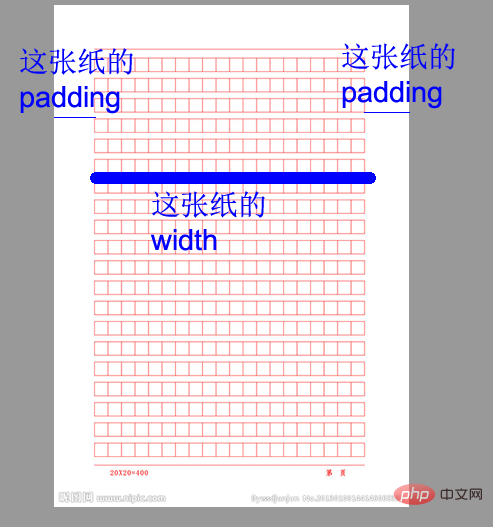
Beim Messen von Manuskriptpapier misst der Front-End-Entwicklungsingenieur beispielsweise nur die Breite des Inhalts: 
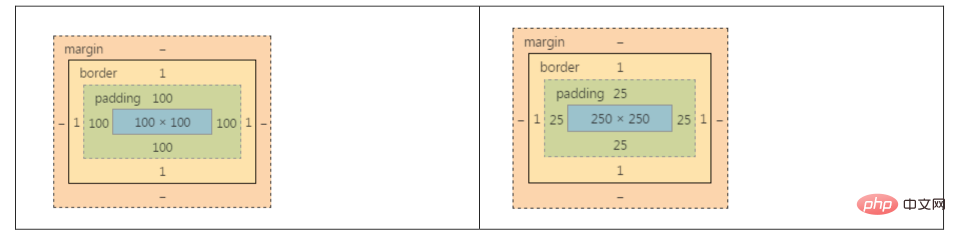
Die tatsächliche Breite und Höhe der beiden Felder unten beträgt jeweils 302 * 302:
🎜Feld 1: 🎜 .box1{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
}盒子2:
.box2{
width: 250px;
height: 250px;
padding: 25px;
border: 1px solid red;
}真实占有宽度 = 左border + 左padding + width + 右padding + 右border
上面这两个盒子的盒模型图如下:

如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
认识padding
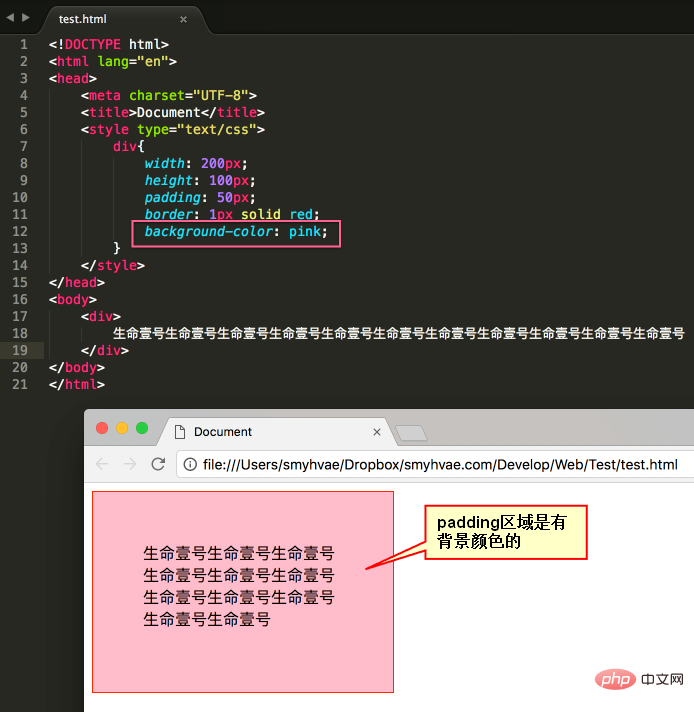
padding区域也有颜色
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
效果如下:

padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px; padding-left: 30px;
上面的padding对应盒子模型为:

下面的写法:
padding-left: 30px; padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonWie viele Arten von CSS-Box-Modellen gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




