Ausführliche Analyse der Verwendung von Promise.allSettled()
Wie verwende ich Promise.allSettled()? Der folgende Artikel stellt Ihnen Promise.allSettled() vor und zeigt Ihnen, wie Sie es verwenden. Ich hoffe, dass es Ihnen hilfreich sein wird!

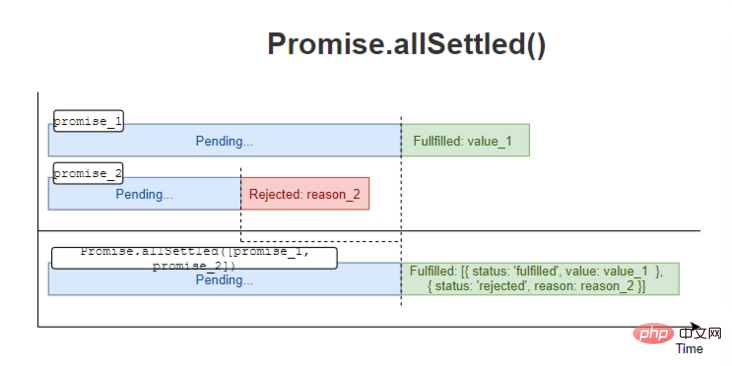
Promise.allSettled()-Methode gibt einen zurück, nachdem alle gegebenen Versprechen <code>erfüllt oder abgelehnt Versprechenwurden >, mit einem Array von Objekten, wobei jedes Objekt das entsprechende Versprechensergebnis darstellt. Promise.allSettled() 方法返回一个在所有给定的 promise 都已经 fulfilled 或 rejected 后的 promise,并带有一个对象数组,每个对象表示对应的 promise 结果。
接着,我们来看看 Promise.allSettled() 是如何工作的。
1. Promise.allSettled()
Promise.allSettled() 可用于并行执行独立的异步操作,并收集这些操作的结果。
该函数接受一个 promise 数组(通常是一个可迭代对象)作为参数:
const statusesPromise = Promise.allSettled(promises);
当所有的输入 promises 都被 fulfilled 或 rejected 时,statusesPromise 会解析为一个具有它们状态的数组
{ status: 'fulfilled', value: value }— 如果对应的 promise 已经fulfilled或者
{status: 'rejected', reason: reason}如果相应的 promise 已经被rejected

在解析所有 promises 之后,可以使用 then 语法提取它们的状态:
statusesPromise.then(statuses => {
statuses; // [{ status: '...', value: '...' }, ...]
});或者使用 async/await 语法:
const statuses = await statusesPromise;
statuses; // [{ status: '...', value: '...' }, ...]2. 取水果和蔬菜
在深入研究 Promise.allSettle() 之前,我们先定义两个简单的 helper 函数。
首先,resolveTimeout(value, delay)返回一个 promise ,该 promise 在经过 delay 时间后用 value 来实现
function resolveTimeout(value, delay) {
return new Promise(
resolve => setTimeout(() => resolve(value), delay)
);
}第二,rejectTimeout(reason, delay) - 返回一个 promise,在经过 delay 时间后拒绝reason。
最后,我们使用这些辅助函数来试验 promise.allsettle()。
2.1 All promises fulfilled
我们同时访问当地杂货店的蔬菜和水果。访问每个列表是一个异步操作:
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
resolveTimeout(['oranges', 'apples'], 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'fulfilled', value: ['oranges', 'apples'] }
// ]线上事例:https://codesandbox.io/s/all-resolved-yyc0l?file=/src/index.js
Promise.allSettled([...])返回一个 promise statusesPromise,该 promise 在1秒内解决,就在蔬菜和水果被解决之后,并行地解决。
statusesPromise 解析为一个包含状态的数组。
数组的第一项包含有蔬菜的已完成状态:
status: 'fulfilled', value: ['potatoes', 'tomatoes'] }同样的方式,第二项是水果的完成状态:
{ status: 'fulfilled', value: ['oranges', 'apples'] }
2.2一个 promise 被拒绝
想象一下,在杂货店里已经没有水果了。在这种情况下,我们拒绝水果的 promise。
promise.allsettle() 在这种情况下如何工作?
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]线上事例:https://codesandbox.io/s/one-rejected-ij3uo?file=/src/index.js
Promise.allSettled([...]) 返回的 promise 在 1 秒后解析为一个状态数组:
数组的第一项,蔬菜
promise成功解析:{ status: 'fulfilled', value: ['potatoes', 'tomatoes'] }第二项,因为水果 promise 被拒绝,所以是一个拒绝状态:
{ status: 'rejected', reason: Error('Out of fruits') }
即使输入数组中的第二个 promise 被拒绝,statusesPromise仍然会成功解析一个状态数组。
2.3 所有的 promises 都被 rejected
如果杂货店里的蔬菜和水果都卖光了怎么办?在这种情况下,两个 promise 都会被拒绝。
const statusesPromise = Promise.allSettled([
rejectTimeout(new Error('Out of vegetables!'), 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'rejected', reason: Error('Out of vegetables!') },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]线上事例:https://codesandbox.io/s/all-rejected-z4jee?file=/src/index.js
在这种情况下,statusesPromise仍然成功地解析为一个状态数组。然而,该数组包含被拒绝的promise 的状态。
3.总结
Promise.allSettled(promises)可以并行地运行 promise,并将状态(fulfilled 或reject)收集到一个聚合数组中。
Promise.allSettled(...)
Promise.allSettled() funktioniert. 🎜1. Promise.allSettled()
🎜Promise.allSettled() kann verwendet werden, um unabhängige asynchrone Operationen parallel auszuführen und die Ergebnisse zu sammeln diese Operationen. 🎜🎜Diese Funktion akzeptiert ein Array von Versprechen (normalerweise ein iterierbares Objekt) als Parameter: 🎜rrreee🎜Wenn alle eingegebenen Versprechen erfüllt sind oder abgelehnt, statusesPromise wird in ein Array mit ihrem Status🎜- 🎜{ Status aufgelöst : 'erfüllt', Wert: Wert } – Wenn das entsprechende Versprechen
erfüllt🎜 - 🎜 oder
{status: 'rejected' , Grund: GrundWenn das entsprechende Versprechenabgelehnt🎜
 🎜🎜Nachdem Sie alle Versprechen analysiert haben, können Sie die Syntax
🎜🎜Nachdem Sie alle Versprechen analysiert haben, können Sie die Syntax then verwenden, um deren Status zu extrahieren: 🎜rrreee🎜 Oder verwenden Sie async/await Syntax: 🎜rrreee2. Holen Sie sich Obst und Gemüse
🎜Eingehende Untersuchung vonPromise. allSettle() Zuvor definieren wir zunächst zwei einfache Hilfsfunktionen. 🎜🎜Zuerst gibt resolveTimeout(value, delay) ein Versprechen zurück, das mit value nach der delay-Zeit implementiert wird 🎜rrreee🎜 2. rejectTimeout(reason, delay) – Gibt ein Versprechen zurück, das reason nach der delay-Zeit ablehnt. 🎜🎜Abschließend verwenden wir diese Hilfsfunktionen, um mit promise.allsettle() zu experimentieren. 🎜🎜2.1 Alle Versprechen erfüllt🎜🎜Wir besuchen auch den örtlichen Lebensmittelladen für Gemüse und Obst. Der Zugriff auf jede Liste ist ein asynchroner Vorgang:🎜rrreee🎜Online-Beispiel: https://codesandbox.io/s/all-resolved-yyc0l?file=/src/index.js🎜🎜 Promise.allSettled([...]) gibt ein Versprechen
statusesPromise zurück, das in 1 Sekunde, unmittelbar nachdem das Gemüse und Obst parallel aufgelöst wurde, aufgelöst wird. 🎜🎜statusesPromise wird in ein Array mit dem Status aufgelöst. 🎜- 🎜Das erste Element des Arrays enthält den abgeschlossenen Status des Gemüses:
status: 'erfüllt', Wert: ['Kartoffeln', 'Tomaten']🎜 - 🎜In gleicher Weise ist das zweite Element der Fertigstellungsstatus der Frucht:
{ Status: 'erfüllt', Wert: ['Orangen' , 'Äpfel' ]🎜
promise.allsettle() Wie funktioniert es in diesem Fall?🎜rrreee🎜Online-Beispiel: https://codesandbox.io/s/one-rejected-ij3uo?file= / src/index.js🎜🎜
Promise.allSettled([...]) Das zurückgegebene Versprechen wird nach 1 Sekunden in ein Statusarray aufgelöst:🎜 promise erfolgreich gelöst: { Status: 'erfüllt', Wert: [ 'Kartoffeln', 'Tomaten'] 🎜{ Status: 'abgelehnt', Grund: Fehler( 'Keine Früchte mehr') 🎜statusesPromise ein Statusarray dennoch erfolgreich analysieren. 🎜🎜2.3 Alle Versprechen abgelehnt🎜🎜Was passiert, wenn der Lebensmittelladen kein Gemüse und Obst mehr hat? In diesem Fall werden beide Versprechen abgelehnt. 🎜rrreee🎜Online-Beispiel: https://codesandbox.io/s/all-rejected-z4jee?file=/src/index.js🎜🎜In diesem Fall
statusesPromise Parst immer noch erfolgreich in ein Statusarray. Das Array enthält jedoch den Status abgelehnter Versprechen. 🎜3. Zusammenfassung
🎜Promise.allSettled(promises) kann Versprechen parallel ausführen und den Status (erfüllt oder abgelehnt) in einem Aggregat sammeln das Array. 🎜🎜Promise.allSettled(...) ist nützlich, wenn Sie parallele und unabhängige asynchrone Vorgänge ausführen und alle Ergebnisse sammeln müssen, auch wenn einige asynchrone Vorgänge möglicherweise fehlschlagen. 🎜Englische Originaladresse: https://dmitripavlutin.com/promise-all-settled/
Autor: Dmitri Pavlutin
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonAusführliche Analyse der Verwendung von Promise.allSettled(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




