
Javascript-Fehlertypen: 1. Fehler; 3. EvalError; 6. TypeError;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Die folgenden acht Fehlertypen sind in ECMS definiert und beim Auftreten von Fehlern werden unterschiedliche Fehlerobjekte geworfen.
Error
InternalError
EvalError
RangeError
ReferenceError
SyntaxError
TypeError
URIError
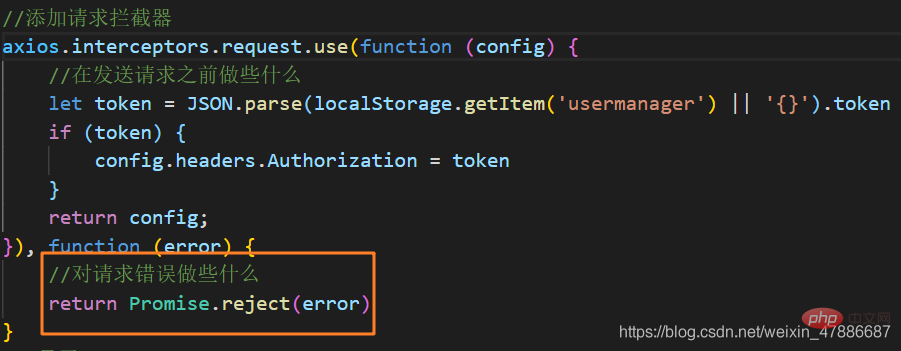
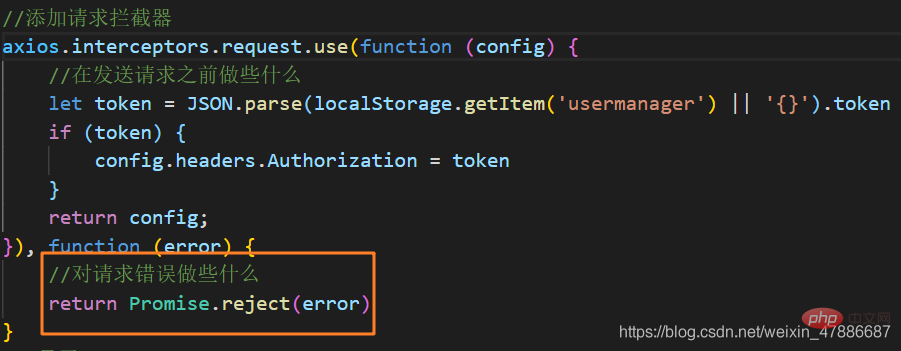
Error ist der Basistyp. Daher haben alle Fehlertypen die gleichen Attribute (alle Fehler). Das Objekt sind alle durch diesen Standardtyp definierten Methoden). Error是基类型,其他错误类型都是继承该类型,因此,所有错误类型都是共享相同的属性(所有错误对象上的方法都是这个默认类型定义的方法)。浏览器很少会抛出Error类型的错误,该类型主要用于开发者抛出自定义错误。
例如拦截器/导航守卫中经常会使用到。

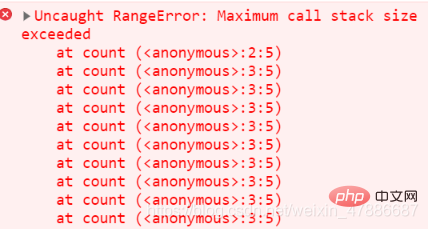
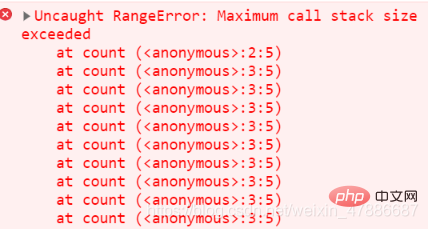
InternalError类型的错误会在底层JavaScript引擎抛出异常时由浏览器抛出。例如,递归过多导致了栈溢出。这类型并不是代码中通常要处理的错误,如果真的发生了这种错误,很可能代码哪里弄错了或者有危险。
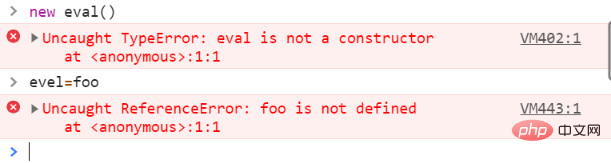
EvalError类型错误会在使用eval()函数发生异常时抛出。ECMA-262规定,'如果eval属性没有被直接调用(就是没有将其名称作为一个Identifier(标识符),也就是CallExpression中的MemberExpression)。
基本上,只要不把eval()当成函数调用就会报错。
不同浏览器抛出的错误会有差异,但很少会这么使用,所以平时不常见

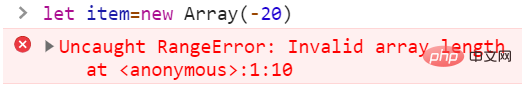
RangeError会在数值越界时抛出。例如,定义数组时如果设置了不支持的长度,如-20。又或者没有给递归设置停止条件时触发。
该类型在JavaScript发生不多


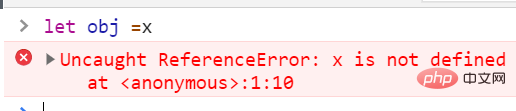
ReferenceError会在找不到对象时发生。(就是著名的"object expected"浏览器错误的原因)。这种错误经常是由访问不存在的变量而导致。
例:

经常在给eval()传入的字符串包含JavaScript语法错误时发生,在eval()外部很少会用到该类型错误。这是因为JavaScript代码中的语法错误会导致代码无法执行。
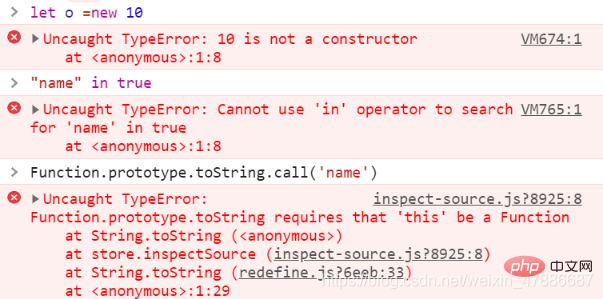
TypeError在JavaScript中很常见,主要发生变量不是预期类型,或者访问不存在的方法时等原因导致,尤其是在使用类型特定的操作而变量类型不对时。
在给函数传参前没有验证的情况下,错误频繁发生

URIErrorBrowser lösen selten Fehler vom Typ Error aus
benutzerdefinierte Fehler auszulösen.
Zum Beispiel wird es häufig in Abfangjägern/Navigationswächtern eingesetzt. 🎜🎜 🎜🎜2. InternalError🎜 🎜 Fehler vom Typ
🎜🎜2. InternalError🎜 🎜 Fehler vom Typ InternalError werden vom Browser ausgelöst, wenn die zugrunde liegende JavaScript-Engine eine Ausnahme auslöst. Beispielsweise führt eine zu starke Rekursion zu einem Stapelüberlauf. Diese Art von Fehler wird normalerweise nicht im Code behandelt. 🎜Wenn dieser Fehler auftritt, ist der Code wahrscheinlich falsch oder gefährlich. 🎜🎜🎜3. Ein Fehler vom Typ EvalError🎜🎜EvalError wird ausgelöst, wenn bei Verwendung der Funktion eval() eine Ausnahme auftritt. ECMA-262 schreibt vor: „Wenn das Attribut eval nicht direkt aufgerufen wird (d. h. sein Name nicht als Identifier (Bezeichner) verwendet wird), also CallExpression in MemberExpression). 🎜🎜Grundsätzlich gilt: Solange eval() nicht als Funktionsaufruf betrachtet wird, wird ein Fehler gemeldet. 🎜🎜🎜Die von verschiedenen Browsern ausgegebenen Fehler sind unterschiedlich, aber es wird selten auf diese Weise verwendet und ist daher im Normalfall nicht üblich🎜🎜🎜 🎜🎜4. RangeError🎜🎜
🎜🎜4. RangeError🎜🎜RangeError wird ausgelöst, wenn der Wert außerhalb der Grenzen liegt. Wenn beispielsweise beim Definieren eines Arrays eine nicht unterstützte Länge festgelegt wird, z. B. -20. Oder es kann ausgelöst werden, wenn für die Rekursion keine Stoppbedingung festgelegt ist. 🎜🎜🎜Dieser Typ kommt in JavaScript nicht oft vor 🎜🎜🎜 🎜🎜
🎜🎜 🎜🎜 6 . SyntaxError🎜🎜 tritt häufig auf, wenn die an eval() übergebene Zeichenfolge
🎜🎜 6 . SyntaxError🎜🎜 tritt häufig auf, wenn die an eval() übergebene Zeichenfolge JavaScript-Syntaxfehler enthält. Diese Art von Fehler wird außerhalb von eval() selten verwendet. Dies liegt daran, dass Syntaxfehler im JavaScript-Code dazu führen können, dass die Ausführung des Codes fehlschlägt. 🎜🎜7. TypeError🎜🎜🎜TypeError kommt in JavaScript sehr häufig vor 🎜 Er tritt hauptsächlich auf, weil die Variable nicht vom erwarteten Typ ist oder wenn es sich um eine nicht vorhandene Methode handelt auf die zugegriffen wird, insbesondere wenn typspezifische Operationen verwendet werden und der Variablentyp falsch ist. 🎜🎜🎜Fehler treten häufig auf, wenn vor der Übergabe von Parametern an Funktionen keine Überprüfung erfolgt🎜🎜🎜 🎜🎜8. URIError🎜🎜
🎜🎜8. URIError🎜🎜URIError tritt nur auf, wenn encodeURL() oder decodeURL() verwendet wird, aber eine fehlerhafte URL übergeben wird. Dies kommt jedoch sehr selten vor weil die beiden oben genannten Funktionen sehr robust sind. 🎜🎜【Empfohlenes Lernen: 🎜Javascript-Tutorial für Fortgeschrittene🎜】🎜Das obige ist der detaillierte Inhalt vonWas sind die Fehlertypen in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!