
 <p>Es gibt drei Arten von Direktiven in Angular:
<p>Es gibt drei Arten von Direktiven in Angular:
*ngIf, *ngFor, ngSwitch*ngIf,*ngFor,ngSwitch
NgClass,NgStyle
<p>angular 指令——https://angular.cn/guide/built-in-directives<p>组件型指令 <p>在查看angular源代码时,会看到如下 <p>
 <p>所以说组件是继承指令的,只是它比较特殊,有模版
<p>同样,因为组件继承指令,在下面属性型和结构型指令的一系列操作,在组件中都是可以实现的
<p>但是因为指令的目的是为了复用,在组件中这样操作是达不到这个目的,所以强烈不推荐这样去操作.
<p>属性型指令
<p>上面说道属性型指令是用来改变元素、组件或其它指令的外观和行为
<p>那么我们如何打造属于自己的属性型指令呢?
<p>首先,创建指令很像创建组件。
<p>所以说组件是继承指令的,只是它比较特殊,有模版
<p>同样,因为组件继承指令,在下面属性型和结构型指令的一系列操作,在组件中都是可以实现的
<p>但是因为指令的目的是为了复用,在组件中这样操作是达不到这个目的,所以强烈不推荐这样去操作.
<p>属性型指令
<p>上面说道属性型指令是用来改变元素、组件或其它指令的外观和行为
<p>那么我们如何打造属于自己的属性型指令呢?
<p>首先,创建指令很像创建组件。
Directive 装饰器Input、TemplateRef 和 ViewContainerRef,视指令类型与需求来选择CSS 属性选择器 ,以便在模板中标识出这个指令该应用于哪个元素。appHighlight指令:highlight.directive.ts// 1、导入 Directive 装饰器
// 3、导入 ElementRef。ElementRef 的 nativeElement 属性会提供对宿主 DOM 元素的直接访问权限
import { Directive, ElementRef } from '@angular/core';
// 2、@Directive() 装饰器的 selector 属性会指定指令的 CSS 属性选择器 [appHighlight]
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
// 4、构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(el: ElementRef) {
// 将对应元素的背景颜色设置为 黄色
el.nativeElement.style.backgroundColor = 'yellow';
}
}<p>与<p>2、宿主元素用法component和pipe一样,directive也需要在declarations数组中声明才能使用
<p appHighlight>Highlight me!</p>
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
//指定指令的属性型选择器
selector: '[appHighlight]'
})
export class HighlightDirective {
@Input('appHighlight') highlightColor: string;
@Input() defaultColor: string;
//构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(private el: ElementRef) { }
//监听宿主元素 mousenter 事件
@HostListener('mouseenter') onMouseEnter() {
this.highlight(this.highlightColor || this.defaultColor);
}
//监听宿主元素 mouseleave 事件
@HostListener('mouseleave') onMouseLeave() {
this.highlight(null);
}
// 修改背景颜色
private highlight(color: string) {
//ElementRef通过其 nativeElement 属性,提供直接访问宿主 DOM 元素的能力。
this.el.nativeElement.style.backgroundColor = color;
}
}<p appHighlight="red" defaultColor="black">宿主元素</p>
NgIf —— 从模板中创建或销毁子视图。NgFor —— 为列表中的每个条目重复渲染一个节点。NgSwitch —— 一组在备用视图之间切换的指令。具体使用方法查看官网unless.directive.ts// 1、导入 Input、TemplateRef 和 ViewContainerRef
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';
// 2、添加 Directive 装饰器
@Directive({ selector: '[appUnless]'})
export class UnlessDirective {
private hasView = false;
// 3、在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef
) { }
// 4、添加一个带 setter 的 @Input() 属性 appUnless
@Input() set appUnless(condition: boolean) {
// 如果条件是假值,并且 Angular 以前尚未创建视图,则此 setter 会导致视图容器从模板创建出嵌入式视图。
if (!condition && !this.hasView) {
this.viewContainer.createEmbeddedView(this.templateRef);
this.hasView = true;
} else if (condition && this.hasView) {
// 如果条件为真值,并且当前正显示着视图,则清除容器,这会导致销毁该视图。
this.viewContainer.clear();
this.hasView = false;
}
}
}<p *appUnless="condition">Show this sentence unless the condition is true.</p>
<p>结构型指令(例如<p>例如:*ngIf)上的星号 * 语法是 Angular 解释为较长形式的简写形式。 Angular 将结构型指令前面的星号转换为围绕宿主元素及其后代的<ng-template>。
*ngIf<div *ngIf="hero" class="name">{{hero.name}}</div><ng-template [ngIf]="hero">
<div class="name">{{hero.name}}</div>
</ng-template><ng-template> 元素,只会将 <p> 和注释节点占位符渲染到 DOM 中<p>自定义指令例详<p>下面的指令会去掉inputAnweisungen vom Typ Attribut – Anweisungen, die das Aussehen und Verhalten von Elementen, Komponenten oder anderen Anweisungen ändern, häufig verwendet Dazu gehören: NgClass, NgStyle<p>[Verwandte Tutorial-Empfehlungen: „Angular-Tutorial》】<p>Angular-Direktive – https://angular.cn/guide/built-in-directives🎜🎜< strong>Komponentendirektive🎜🎜Beim Betrachten des Angular-Quellcodes sehen Sie Folgendes:🎜🎜
 🎜🎜Die Komponente erbt also Anweisungen, ist aber etwas Besonderes und hat eine Vorlage 🎜🎜Da Komponenten Anweisungen erben, können auch die folgenden Operationen von Attribut- und Strukturanweisungen in Komponenten implementiert werden🎜🎜Da der Zweck von Anweisungen jedoch in der Wiederverwendung besteht, sind solche Operationen in Komponenten nicht möglich Es wird dringend davon abgeraten, auf diese Weise zu arbeiten Anweisungen werden verwendet, um das Aussehen und Verhalten von Elementen, Komponenten oder anderen Anweisungen zu ändern. 🎜🎜 Wie erstellen wir also unsere eigenen attributbasierten Anweisungen? 🎜🎜 Erstens ähnelt das Erstellen von Anweisungen dem Erstellen von Komponenten. 🎜🎜🎜Import
🎜🎜Die Komponente erbt also Anweisungen, ist aber etwas Besonderes und hat eine Vorlage 🎜🎜Da Komponenten Anweisungen erben, können auch die folgenden Operationen von Attribut- und Strukturanweisungen in Komponenten implementiert werden🎜🎜Da der Zweck von Anweisungen jedoch in der Wiederverwendung besteht, sind solche Operationen in Komponenten nicht möglich Es wird dringend davon abgeraten, auf diese Weise zu arbeiten Anweisungen werden verwendet, um das Aussehen und Verhalten von Elementen, Komponenten oder anderen Anweisungen zu ändern. 🎜🎜 Wie erstellen wir also unsere eigenen attributbasierten Anweisungen? 🎜🎜 Erstens ähnelt das Erstellen von Anweisungen dem Erstellen von Komponenten. 🎜🎜🎜Import Directive Decorator 🎜🎜Import-Symbole Input, TemplateRef und ViewContainerRef, abhängig vom Direktiventyp und Anforderungen Wählen Sie 🎜🎜, um der Direktivenklasse einen Dekorator hinzuzufügen. 🎜🎜Stellen Sie den Attributselektor CSS ein, um anzugeben, für welches Element in der Vorlage diese Anweisung gelten soll. 🎜🎜Benutzerdefinierte Attributanweisungen🎜🎜1. Erstellen Sie die Attributanweisungen appHighlight: highlights.directive.ts🎜import { Component, Directive, HostListener } from '@angular/core'
import { hostElement } from '@angular/core/src/render3/instructions';
import { FormGroup, FormControl, Validators, NgControl } from '@angular/forms'
@Component({
selector: "app-test",
templateUrl: "./test.component.html",
// declarations: [TestDirective]
})
export class TestComponent {
constructor() {}
ngOninit() {}
firstName = '';
lastName = '';
profileForm = new FormGroup({
firstName: new FormControl('aa', [Validators.required,Validators.pattern('[a-zA-Z0-9]*')]),
lastName: new FormControl('', Validators.required),
});
onchange(event) {
console.log('触发了onchange', this.firstName)
}
}
@Directive({
selector: '[testDirective]',
// host: {
// 要传递传递事件参数,使用这种方法,不用的可以使用下面的 @HostListener 方法
// '(keyup)': 'onkeyup($event)',
// }
})
export class TestDirective {
constructor(public ngControl: NgControl) {}
ngOnInit() {}
// onkeyup(event) {
@HostListener('keyup') onkeyup(event) {
// console.log("event", event) // 事件参数
console.log(this.ngControl)
console.log(this.ngControl.control)
console.log(this.ngControl.control.value)
if(/\s+/g.test(this.ngControl.control.value)) {
// 只读属性,要通过 setValue 修改
// this.ngControl.control.value = this.ngControl.control.value.replace(/\s+/g, '')
this.ngControl.control.setValue(this.ngControl.control.value.replace(/\s+/g, ''))
}
}
}🎜und🎜2. Verwendung des Host-Elements 🎜component< /code> ist dasselbe wie <code>pipe,directivemuss ebenfalls im Arraydeclarationsdeklariert werden, bevor es verwendet werden kann🎜
<form action="" [formGroup] = 'profileForm'>
<label>
First Name: <input type="text" testDirective formControlName="firstName" [(ngModel)] = "firstName" (ngModelChange) = "onchange($event)">
</label>
<label>
Last Name: <input type="text" testDirective formControlName="lastName">
</label>
<button type="submit" [disabled]="!profileForm.valid">Submit</button>
</form>NgIf – Unteransichten aus der Vorlage erstellen oder zerstören. 🎜🎜NgFor – Wiederholt einen Knoten für jedes Element in der Liste rendern. 🎜🎜NgSwitch – Eine Reihe von Befehlen zum Wechseln zwischen alternativen Ansichten. Informationen zur spezifischen Verwendung finden Sie auf der offiziellen Website🎜🎜 Benutzerdefinierte Strukturanweisung🎜🎜Der Effekt ist: 🎜🎜🎜Wenn die Bedingung falsch ist und Angular zuvor keine Ansicht erstellt hat, veranlasst dieser Setter den Ansichtscontainer, eine eingebettete Ansicht aus der Vorlage zu erstellen. 🎜🎜🎜Wenn die Bedingung wahr ist und derzeit eine Ansicht angezeigt wird, löscht dieser Setter den Container, wodurch die Ansicht zerstört wird. 🎜🎜🎜1. Erstellen Sie eine Anweisungs-TS-Datei: unless.directive.ts🎜rrreee🎜2. Testanweisung🎜strukturelle Anweisung (z. B.🎜Zum Beispiel:*ngIf)-Syntax ist eine Abkürzung für das, was Angular als längere Form interpretiert. Angular wandelt das Sternchen vor einer Strukturanweisung in<ng-template>um, das das Hostelement und seine Nachkommen umgibt. 🎜
*ngIf🎜rrreee🎜 wird in 🎜rrreee🎜Angular wird kein echtes <ng-template>-Element erstellt, sondern nur Rendern Sie <p> und comment node placeholder in DOM🎜🎜Beispiel für eine benutzerdefinierte Anweisung 🎜🎜Der folgende Befehl entfernt alle Leerzeichen im Eingabefeld input🎜rrreee🎜Verwendung: 🎜rrreee🎜Nutzungseffekt🎜<p>
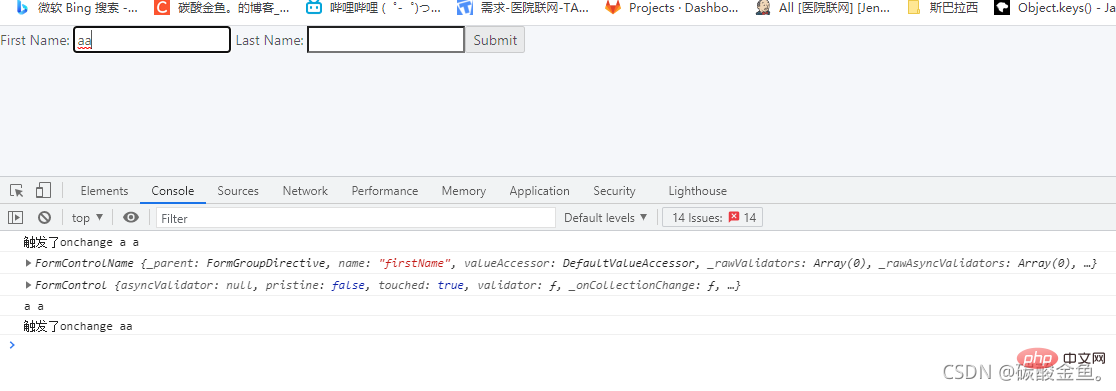
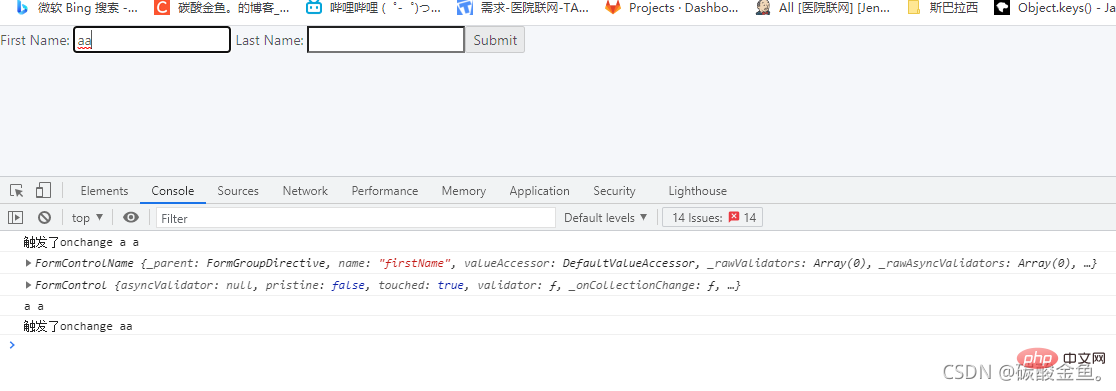
input的初始值为aa,在其中间输入空格字符,首先触发onchange事件,然后在指令触发keyup事件,改变了firstName的值,然后重新触发onchange事件,所以changeEreignis wird insgesamt zweimal ausgelöst. Das obige ist der detaillierte Inhalt vonEine kurze Diskussion der drei Arten von Anweisungen in Angular: Komponententyp, Strukturtyp und Attributtyp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!