
So drucken Sie Sterne mit JavaScript: 1. Erstellen Sie eine neue HTML-Datei. 2. Schreiben Sie eine doppelte for-Schleife, wobei die äußere Schleife die Anzahl der Zeilen und die innere Schleife die Anzahl der Spalten steuert druckt die angegebenen Sterne in jede Zeile.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie drucke ich Sterne mit JavaScript?
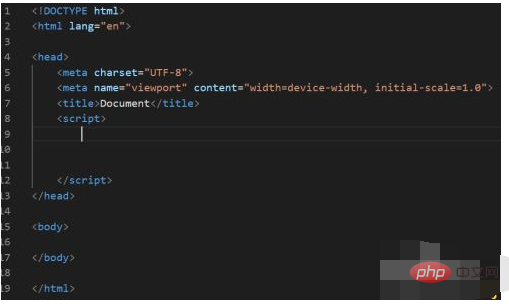
Erstellen Sie eine neue HTML-Datei in vscode.

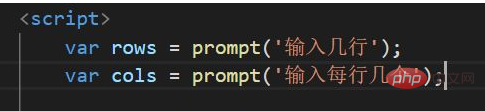
Schreiben Sie zwei Eingabefeldvariablen, um die in jeder Zeile und Spalte eingegebenen Zahlen aufzuzeichnen, und eine leere Zeichenvariable, um die Ausgabeergebnisse zu speichern.

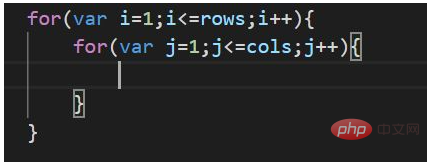
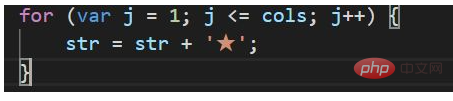
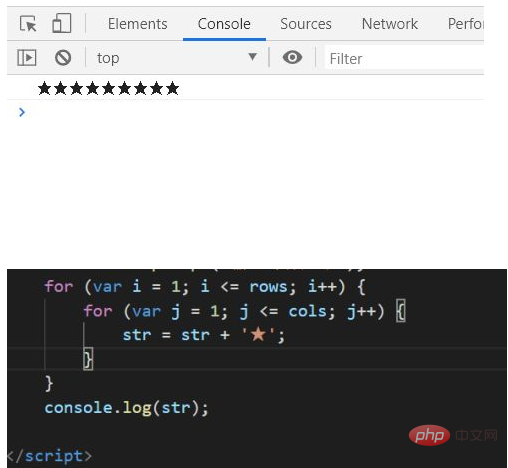
Schreiben Sie ein Double für Schleife, die äußere Schleife steuert die Anzahl der Zeilen und die innere Schleife steuert die Anzahl der Spalten. Die bedingten Ausdrücke für sie werden als i

Schreiben Sie dann die Ausführungsanweisung, speichern Sie die Zeichenvariable und drucken Sie den angegebenen Stern in jede Zeile.

Ausgabe nach for ends, damit wir die auf der Konsole gedruckten Sterne sehen können

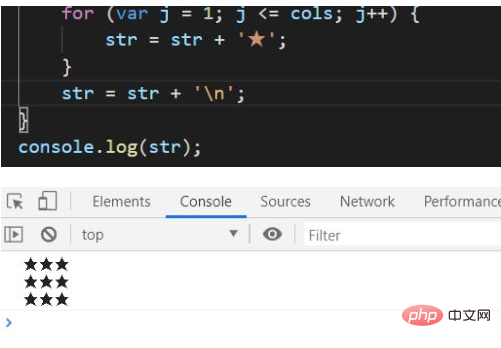
Dann stellen wir fest, dass noch nicht jede Zeile umbrochen wurde. Schreiben Sie einfach eine Newline-Anweisung, nachdem die innere Schleife endet.

【Empfohlenes Lernen: Javascript-Grundlagen-Tutorial】
Das obige ist der detaillierte Inhalt vonSo drucken Sie Sterne mit JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!