 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Was ist eine Mindmap? Wie zeichnet man mit F6 eine Mindmap in einem Miniprogramm?
Was ist eine Mindmap? Wie zeichnet man mit F6 eine Mindmap in einem Miniprogramm?
Was ist eine Mindmap? Wie zeichnet man mit F6 eine Mindmap in einem Miniprogramm?
Was ist Mindmapping? Wie zeichne ich eine Mindmap in einem Miniprogramm? Der folgende Artikel zeigt Ihnen, wie Sie mit F6 eine Mindmap in einem kleinen Programm zeichnen. Ich hoffe, er wird Ihnen hilfreich sein!

Was ist Mindmapping?
Mind Map (englisch: Mind Map), auch bekannt als Brain Map, Mind Map, Brainstorming Map, Mind Map, Brain Triggering Map, Concept Map oder Mind Map ist ein Diagramm, das Bilder verwendet, um Informationen zu organisieren. Es verwendet ein zentrales Schlüsselwort oder eine zentrale Idee, um alle repräsentativen Wörter, Ideen, Aufgaben oder andere verwandte Elemente in einer strahlenförmigen Linie zu verbinden. Es kann verschiedene Methoden verwenden, um die Ideen von Menschen auszudrücken, z. B. Zitattyp, sichtbarer Visualisierungstyp, Bausystemtyp und Klassifizierungstyp. Es wird häufig in der Forschung, Organisation, Problemlösung und Politikformulierung verwendet. „Wikipedia“
Mind Mapping ist ein Hilfsmittel zum Denken, das in den 1970er Jahren von Tony Buzan in Großbritannien vorgeschlagen wurde. Mit dem Zielthema als zentralem Knoten werden die Beziehungen kontinuierlich nach außen erweitert, zerlegt und erkundet, bis schließlich ein vollständiges Baumdiagramm entsteht. Aus der Perspektive des spezifischen Betriebsprozesses kann es auch als Visualisierung des Explorationsprozesses verstanden werden, die die Ergebnisse jeder Assoziation vollständig aufzeichnet. Diese Form entspricht eher der Denkweise der Menschen und das endgültige Bild vermittelt uns auch ein physischeres und umfassenderes Verständnis des Themas.

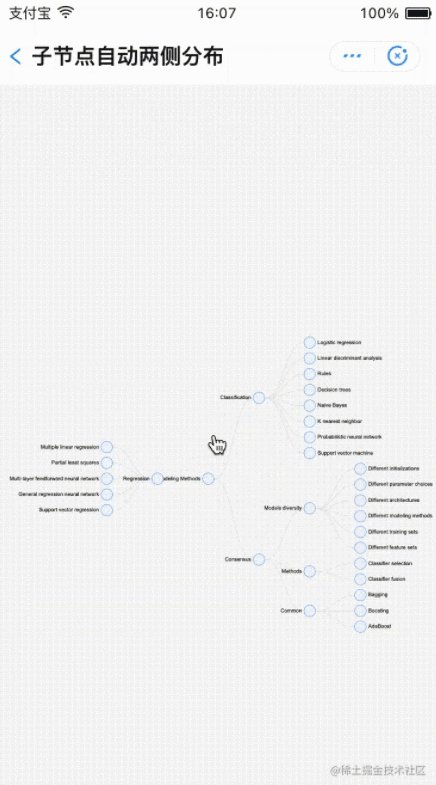
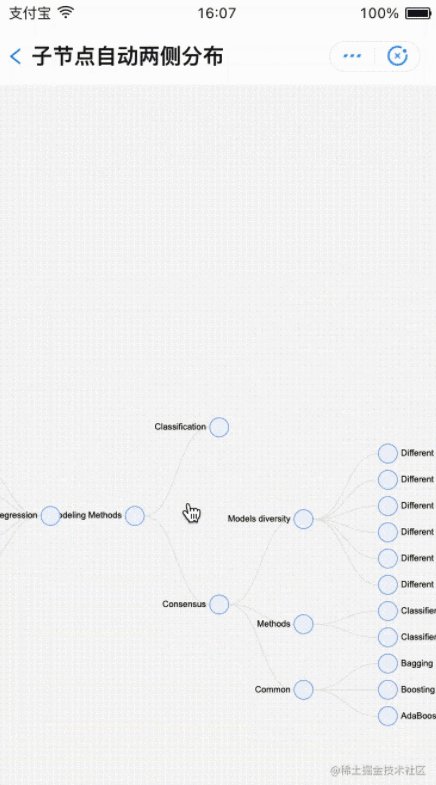
Gerade weil der Fokus des Mind Mapping auf dem Denken liegt und unsere normalen Aktivitäten untrennbar mit dem Denken verbunden sind, bietet Mind Mapping ein sehr breites Spektrum an Einsatzszenarien. Zum Beispiel Zusammenfassung, Berichtspräsentation, Brainstorming usw. Zur Umsetzung reichen lediglich Stift und Papier. Natürlich gibt es auch eine Vielzahl an Online- und eigenständigen Anwendungen, die die Erstellung von Diagrammen unterstützen können. Wenn unser Produkt mehrere Ebenen verwandter Informationen zu einem Thema anzeigen muss, können wir eine Mindmap verwenden. F6 kann in kleinen Programmen problemlos Gehirnkarten zeichnen, wie im Bild oben. Schüler mit entsprechenden Bedürfnissen sind einen Versuch wert. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
So zeichnen Sie in F6
Demonstrationsbeispiele finden Sie unterf6.antv.vision/zh/docs/exa...Der Code in diesem Abschnitt wurde geöffnet Quelle, Sie können es sich ansehen, wenn Sie interessiert sind installiere
npm install @antv/f6 @antv/f6-alipay -S
- data.js
- index.json
export default { id: 'Modeling Methods', children: [ { id: 'Classification', children: [ { id: 'Logistic regression', }, { id: 'Linear discriminant analysis', }, { id: 'Rules', }, { id: 'Decision trees', }, { id: 'Naive Bayes', }, { id: 'K nearest neighbor', }, { id: 'Probabilistic neural network', }, { id: 'Support vector machine', }, ], }, { id: 'Consensus', children: [ { id: 'Models diversity', children: [ { id: 'Different initializations', }, { id: 'Different parameter choices', }, { id: 'Different architectures', }, { id: 'Different modeling methods', }, { id: 'Different training sets', }, { id: 'Different feature sets', }, ], }, { id: 'Methods', children: [ { id: 'Classifier selection', }, { id: 'Classifier fusion', }, ], }, { id: 'Common', children: [ { id: 'Bagging', }, { id: 'Boosting', }, { id: 'AdaBoost', }, ], }, ], }, { id: 'Regression', children: [ { id: 'Multiple linear regression', }, { id: 'Partial least squares', }, { id: 'Multi-layer feedforward neural network', }, { id: 'General regression neural network', }, { id: 'Support vector regression', }, ], }, ], };Nach dem Login kopieren{ "defaultTitle": "mindMap", "usingComponents": { "f6-canvas": "@antv/f6-alipay/es/container/container" } }Nach dem Login kopierenindex.js - index.axml
import F6 from '@antv/f6'; import TreeGraph from '@antv/f6/dist/extends/graph/treeGraph'; import { wrapContext } from '../../../common/utils/context'; import data from './data'; /** * 脑图-自节点自动两侧分布 */ Page({ canvas: null, ctx: null, renderer: '', // mini、mini-native等,F6需要,标记环境 isCanvasInit: false, // canvas是否准备好了 graph: null, data: { width: 375, height: 600, pixelRatio: 2, forceMini: false, }, onLoad() { // 注册自定义树,节点等 F6.registerGraph('TreeGraph', TreeGraph); // 同步获取window的宽高 const { windowWidth, windowHeight, pixelRatio } = my.getSystemInfoSync(); this.setData({ width: windowWidth, height: windowHeight, pixelRatio, }); }, /** * 初始化cnavas回调,缓存获得的context * @param {*} ctx 绘图context * @param {*} rect 宽高信息 * @param {*} canvas canvas对象,在render为mini时为null * @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native */ handleInit(ctx, rect, canvas, renderer) { this.isCanvasInit = true; this.ctx = wrapContext(ctx); this.renderer = renderer; this.canvas = canvas; this.updateChart(); }, /** * canvas派发的事件,转派给graph实例 */ handleTouch(e) { this.graph && this.graph.emitEvent(e); }, updateChart() { const { width, height, pixelRatio } = this.data; // 创建F6实例 this.graph = new F6.TreeGraph({ context: this.ctx, renderer: this.renderer, width, height, pixelRatio, fitView: true, modes: { default: [ { type: 'collapse-expand', onChange: function onChange(item, collapsed) { const model = item.getModel(); model.collapsed = collapsed; return true; }, }, 'drag-canvas', 'zoom-canvas', ], }, defaultNode: { size: 26, anchorPoints: [ [0, 0.5], [1, 0.5], ], }, defaultEdge: { type: 'cubic-horizontal', }, layout: { type: 'mindmap', direction: 'H', getHeight: function getHeight() { return 16; }, getWidth: function getWidth() { return 16; }, getVGap: function getVGap() { return 10; }, getHGap: function getHGap() { return 50; }, }, }); let centerX = 0; this.graph.node(function(node) { if (node.id === 'Modeling Methods') { centerX = node.x; } // position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写) let position_value = null; if (node.children && node.children.length > 0) { position_value = 'left'; } else if (node.x > centerX) position_value = 'right'; else position_value = 'left'; return { label: node.id, labelCfg: { offset: 5, position: position_value, }, }; }); this.graph.data(data); this.graph.render(); this.graph.fitView(); }, });Nach dem Login kopieren<f6-canvas width="{{width}}" height="{{height}}" forceMini="{{forceMini}}" pixelRatio="{{pixelRatio}}" onTouchEvent="handleTouch" onInit="handleInit" ></f6-canvas>Nach dem Login kopierenIn WeChat
Erste Installation
npm install @antv/f6-wx -S
@antv/f6-wx</ Code> Da WeChat nicht sehr freundlich zu NPM-Paketen ist, packen wir sie separat. <code>@antv/f6-wx wird hinzugefügt, um Benutzern die Vereinfachung der Vorgänge zu erleichtern.
data.js Wie oben
index.json
{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}index.wxml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
bind:onTouchEvent="handleTouch"
bind:onInit="handleInit"
></f6-canvas>index.js
import F6 from '@antv/f6-wx';
import TreeGraph from '@antv/f6-wx/extends/graph/treeGraph';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 1,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = wx.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
// pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(event) {
const {ctx, rect, canvas, renderer} = event.detail
this.isCanvasInit = true;
this.ctx = ctx;
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e.detail);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});Willkommen zur DiskussionWenn Sie an Mindmapping oder Diagrammvisualisierung interessiert sind, Sie können My WeChat openwayne hinzufügen, um an unserer WeChat-Gruppendiskussion teilzunehmen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung@antv/f6-wx 由于微信对npm包不是很友好,所以我们分装了 @antv/f6-wx 帮助用户简化操作。
data.js 同上
index.json
rrreeeindex.wxml
rrreeeindex.js
rrreee欢迎讨论
对于思维导图,或者图可视化感兴趣,都可以添加我的微信 openwayne! !
Das obige ist der detaillierte Inhalt vonWas ist eine Mindmap? Wie zeichnet man mit F6 eine Mindmap in einem Miniprogramm?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie man mit Wörtern eine Mindmap erstellt - Wie man mit Wörtern eine Mindmap erstellt
Mar 05, 2024 pm 08:22 PM
Wie man mit Wörtern eine Mindmap erstellt - Wie man mit Wörtern eine Mindmap erstellt
Mar 05, 2024 pm 08:22 PM
Viele Freunde wissen immer noch nicht, wie man mit Word eine Mindmap erstellt, daher erklärt der Redakteur unten, wie man mit Word eine Mindmap erstellt. Wenn Sie es brauchen, sollten Sie sich beeilen und einen Blick darauf werfen sei für alle hilfreich. Schritt 1: Öffnen Sie zunächst Word und klicken Sie in der Menüleiste auf Einfügen (wie im Bild gezeigt). Schritt 2: Klicken Sie auf das Formsymbol (wie im Bild gezeigt). Schritt 3: Klicken Sie auf das abgerundete Rechteck (wie im Bild gezeigt). Schritt 4: Zeichnen Sie ein passendes abgerundetes Rechteck in das Dokument (wie im Bild gezeigt). Schritt 5: Klicken Sie in der Form, um das Kurvenverbindersymbol auszuwählen (wie im Bild gezeigt). Schritt 6: Verwenden Sie Kurvenverbinder, um die abgerundeten Rechtecke zu verbinden (wie im Bild gezeigt). Schritt 7: Klicken Sie, um das abgerundete Rechteck auszuwählen, geben Sie Text ein und eine Mindmap wird gezeichnet (z. B
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 So zeichnen Sie eine Mindmap. So zeichnen Sie eine Mindmap mit der WPS-Software
Feb 22, 2024 pm 03:04 PM
So zeichnen Sie eine Mindmap. So zeichnen Sie eine Mindmap mit der WPS-Software
Feb 22, 2024 pm 03:04 PM
Suchen Sie die Einfügung in der WPS-Software und klicken Sie auf die Mindmap, um sie zu zeichnen. Analyse 1. Öffnen Sie die mobile WPS-Software, gehen Sie zur Startseite, klicken Sie oben auf „Einfügen“ und dann auf „Mind Map“. 2. Das Bedienfeld wird angezeigt. Klicken Sie dann oben auf die Option „Neue leere Mindmap“. 33Zeichnen Sie abschließend die Mindmap auf der Seite und klicken Sie auf „Einfügen“, um sie anzuzeigen. Ergänzung: Was ist ein Mindmap-Tool? 1 Mindmap, auch bekannt als Mindmap, ist ein effektives grafisches innovatives Denkwerkzeug, um divergentes Denken auszudrücken. Es ist eine innovative Anwendung Denkwerkzeuge. Zusammenfassung/Anmerkungen Bei der Erstellung einer Mindmap ist die Verbindung zwischen Kernthemen und Kerngrafiken entscheidend. Die enge Verbindung zwischen ihnen trägt dazu bei, die Geläufigkeit und Logik des Denkens zu fördern
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse





