Was sind die primitiven JavaScript-Typen?
Es gibt 6 primitive Typen von JavaScript, nämlich: 1. Zahl (numerischer Typ); 3. undefiniert (Boolescher Typ); stellt einen eindeutigen Wert dar.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Nach der Standardisierung von JS im Jahr 1997 wurden sechs integrierte Typen definiert, darunter fünf primitive Typen und ein Referenztyp. Schauen wir uns diese einzeln an Diese sechs integrierten Grundtypen:
Die sechs Grundtypen
sind:
- Zahl
- Zeichenfolge
- null
- undefiniert
- boolean
- Symbol
1, Zahl.
Anders als In anderen Programmiersprachen werden alle Zahlen in JavaScript durch Gleitkommawerte dargestellt. JavaScript verwendet zur Darstellung von Zahlen das vom IEEE-754-Standard definierte 64-Bit-Gleitkommaformat. In der Praxis basiert JavaScript jedoch auf 32-Bit-Ganzzahlen. Zu beachten ist außerdem, dass es unzählige reelle Zahlen gibt, JavaScript jedoch nur eine begrenzte Anzahl davon in Form von Gleitkommazahlen darstellen kann. Das heißt, wenn reelle Zahlen in JavaScript verwendet werden, handelt es sich oft nur um eine ungefähre Darstellung der Zahlen echter Wert.
2. Zeichenfolge
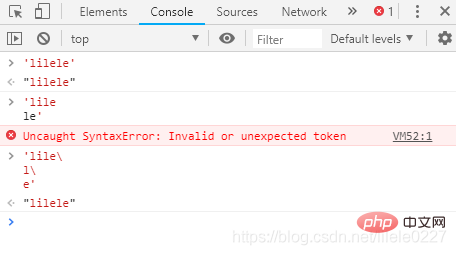
Eine Zeichenfolge ist eine unveränderliche geordnete Folge von 16-Bit-Werten. Jedes Zeichen stammt normalerweise aus dem Unicode-Zeichensatz. Ein String-Literal in einem JavaScript-Programm ist eine in einfache oder doppelte Anführungszeichen eingeschlossene Zeichenfolge. In ECMAScript3 müssen Zeichenfolgenliterale in eine Zeile geschrieben werden, während in ECMAScript5 Zeichenfolgenliterale in mehrere Zeilen aufgeteilt werden können, jede Zeile jedoch mit einem Backslash () enden muss und sowohl Backslashes als auch Zeilenabschlusszeichen verwendet werden ein String-Literal. 
Der oben erwähnte Backslash () hat in JavaScript-Strings einen besonderen Zweck. Das Hinzufügen eines Zeichens nach dem Backslash-Symbol stellt nicht mehr deren wörtliche Bedeutung dar. Beispielsweise ist n ein Escape-Zeichen, das ein Zeilenumbruchzeichen darstellt.
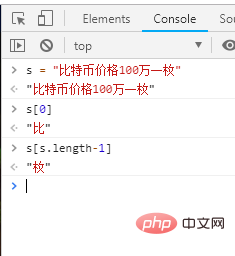
Darüber hinaus können Zeichenfolgen in ES5 als schreibgeschützte Arrays behandelt werden. Zusätzlich zur Verwendung der charAt()-Methode können Sie auch eckige Klammern verwenden, um auf einzelne Zeichen in der Zeichenfolge zuzugreifen:

3, null
null ist ein Schlüsselwort in der JavaScript-Sprache. Es stellt einen speziellen Wert dar und wird häufig zur Beschreibung von „Nullwert“ verwendet. Das Ausführen einer Art Operation für Null gibt die Zeichenfolge „Objekt“ zurück. Dies war ursprünglich ein Fehler im JavaScript-Design, wurde aber nach und nach von allen akzeptiert und kann als Platzhalter für „Objekt“ verstanden werden. Zeigt ein Objekt an, das noch nicht existiert. Es wird häufig verwendet, um anzuzeigen, dass eine Funktion versucht, ein Objekt zurückzugeben, das nicht existiert. Null bedeutet „kein Objekt“, das heißt, es sollte dort kein Wert vorhanden sein.
typeof(null) 结果: "object"
4. undefiniert
Wenn die deklarierte Variable nicht initialisiert wurde, ist der Standardwert der Variablen undefiniert, was „fehlender Wert“ bedeutet, das heißt, es sollte hier einen Wert geben, der jedoch nicht vorhanden war definiert. undefiniert ist eine vordefinierte globale Variable und ihr Wert ist „undefiniert“. In ES3 ist undefiniert eine Lese-/Schreibvariable, der ein beliebiger Wert zugewiesen werden kann. Dieser Fehler wurde in ES5 behoben, wo undefiniert schreibgeschützt ist. Wenn Sie den Operator „typeof“ verwenden, um einen undefinierten Typ abzurufen, wird „undefiniert“ zurückgegeben, was darauf hinweist, dass dieser Wert das einzige Mitglied des Typs ist.
typeof(undefined) 结果: "undefined"
5, boolean
Boolesche Werte beziehen sich auf wahr oder falsch, ein oder aus, ja oder nein. Dieser Typ hat nur zwei Werte, die reservierten Wörter true und false. Jeder JavaScript-Wert kann in einen booleschen Wert konvertiert werden. Einige der folgenden Typen werden in „false“, undefiniert, null, 0, -0, NaN, „“ //Leere Zeichenfolge konvertiert, alle anderen Werte, einschließlich aller Objekte (Arrays), werden in „true“ konvertiert. Zu den häufig verwendeten Operatoren für boolesche Werte gehören „&&“, „||“ und „!“.
6. Symbol
Symbol ist ein neuer Datentyp in ES6, der einen eindeutigen Wert darstellt. Der größte Nutzen von Symbol besteht darin, den eindeutigen Attributnamen eines Objekts zu definieren. Bei ES5-Objektattributnamen handelt es sich ausschließlich um Zeichenfolgen, was leicht zu Konflikten bei Attributnamen führen kann. Wenn Sie ein von jemand anderem bereitgestelltes Objekt verwenden, aber später neue Methoden hinzufügen möchten, kann es zu Konflikten zwischen dem Namen der neuen Methode und dem Namen der vorhandenen Methode kommen. Daher muss sichergestellt werden, dass der Name jedes Attributs eindeutig ist, um Konflikte bei Attributnamen zu vermeiden. Aus diesem Grund hat ES6 Symbol eingeführt.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die primitiven JavaScript-Typen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




