
So fügen Sie mit JavaScript Werte in Divs ein: 1. Verwenden Sie das innerTexts-Attribut mit der Syntax „div object.innerText="specified value";“; 2. Verwenden Sie das innerHTML-Attribut mit der Syntax „div object. innerHTML="angegebener Wert"; ".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript fügt den angegebenen Wert in das div ein Das Label wird nicht abgerufen (oder Sie können alle Tags herausfiltern). Wenn mehrere Leerzeichen oder Zeilenumbrüche vorhanden sind, wird es als ein Leerzeichen analysiert. Wenn Sie den Inhalt des Etiketts löschen möchten, innerText = "; das ist es
Wenn Sie den Inhalt des Etiketts festlegen möchten, innerText = "Füllen Sie das Etikett aus und Inhalt, den Sie festlegen möchten" ; Beim Festlegen von Inhalten werden alle Originalinhalte überschrieben. Das Tag wird jedoch nicht geparst und direkt als Text auf der Seite gedruckt. Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="demo"></div><br>
<input type="button" onclick="addtext()" value="点击按钮,向div中添加内容" />
<script type="text/javascript">
function addtext() {
var div=document.getElementById("demo");
div.innerText="hello";
}
</script>
</body>
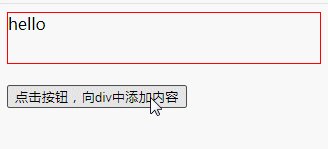
</html>Rendering:
innerText = "";即可
如果想要设置标签中的内容,innerText = "填写想要设置的标签和内容"
Methode 2: Verwenden Sie das innerHTML-Attribut
 Wenn Sie den Inhalt des Tags löschen möchten, ist innerHTML = "" das.
Wenn Sie den Inhalt des Tags löschen möchten, ist innerHTML = "" das.
Wenn Sie den Inhalt des Tags festlegen möchten, geben Sie beim Festlegen den Tag und den Inhalt ein, den Sie festlegen möchten Der Inhalt, der ursprüngliche Inhalt, wird vollständig abgedeckt. Implementierungscode:
function addtext() {
var div=document.getElementById("demo");
div.innerHTML="欢迎来到PHP中文网!";
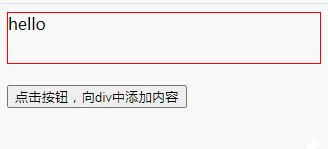
}Rendering:
[Empfohlenes Lernen:
Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo fügen Sie in Javascript einen bestimmten Wert in div ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!