So definieren Sie eine Funktion in Javascript
So definieren Sie eine Funktion in JavaScript: 1. Verwenden Sie den Definitionsausdruck, Syntax „Funktion Funktionsname([Parameterliste]){Funktionskörper;}“ 2. Verwenden Sie den Variablenausdruck, Syntax „var Funktionsname=Funktion([Parameter Liste]){Funktionskörper;}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Funktionen in JavaScript ähneln Methoden in Java. Sie sind Anweisungsblöcke, die bestimmte Funktionen ausführen. Es gibt zwei Möglichkeiten, Funktionen zu definieren:


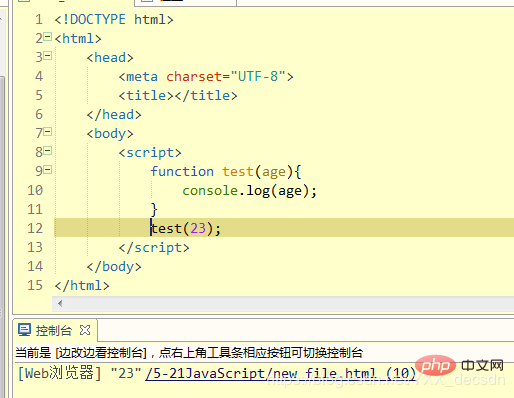
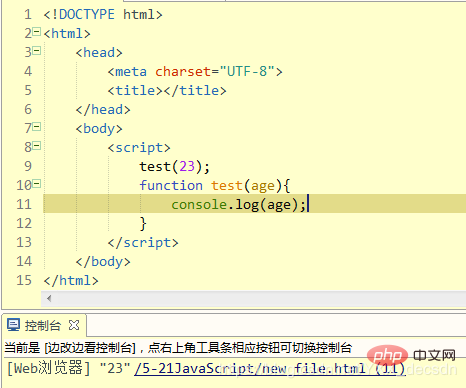
Der Unterschied zwischen den beiden Möglichkeiten, Funktionen zu definieren Eine heißt Definitionsformel, die zweite heißt Variablenformel. In praktischen Anwendungen gibt es keinen Unterschied zwischen den beiden, aber es gibt einen Unterschied in der Reihenfolge der Aufrufe: Definitionen können nach dem Aufruf definiert werden, Variablenausdrücke jedoch nicht. Das Beispiel lautet wie folgt:
1, Definitionsformel
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
2, Variablenformel
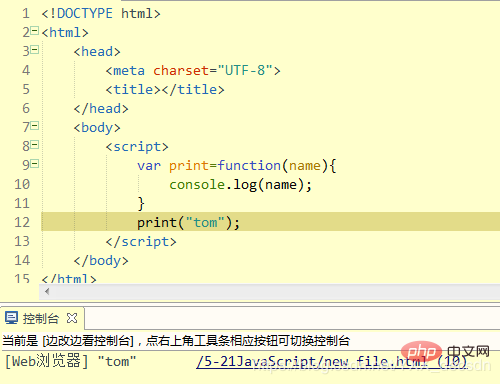
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
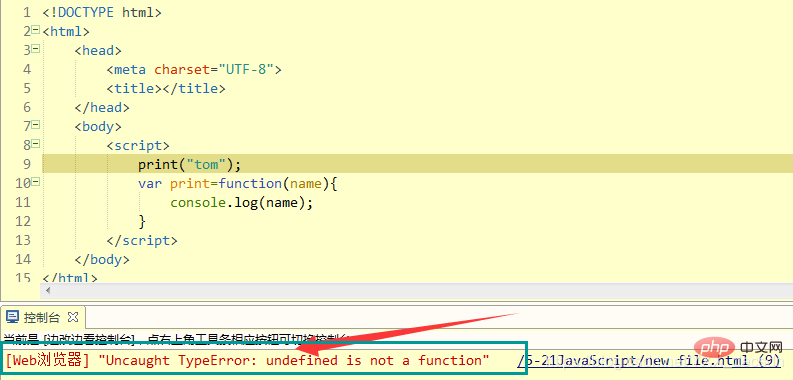
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
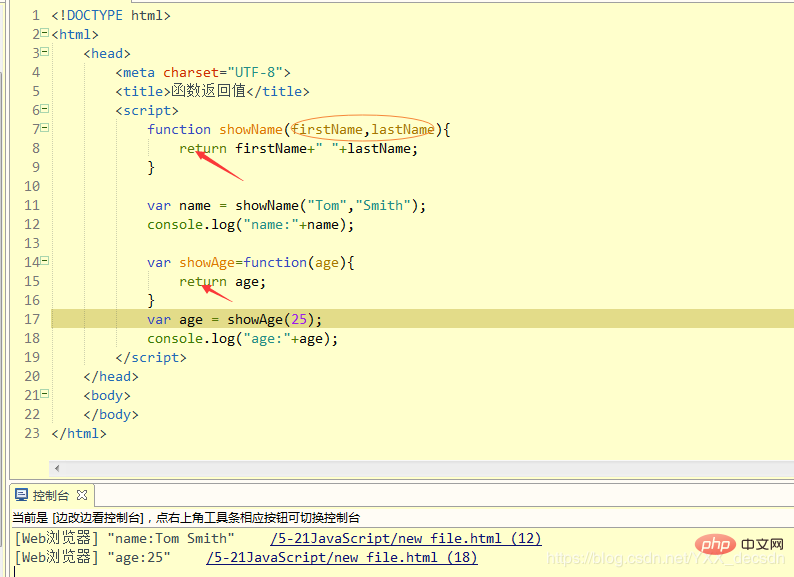
Funktionsparameterliste und Rückgabewert:
-
Funktionsparameterliste: Parameter in der Funktionsparameterliste in JavaScript dürfen keine Datentypen haben. Wenn mehrere Parameter vorhanden sind, werden die Parameter durch Kommas getrennt Rückgabewert: JavaScript-Funktion Wenn der Rückgabewerttyp-Teil der Funktion nicht definiert ist, bestimmt die JavaScript-Funktion den Rückgabewerttyp basierend auf der Rückgabewertanweisung im Funktionskörper, wenn keine Rückgabewertanweisung vorhanden ist kein Rückgabewert.
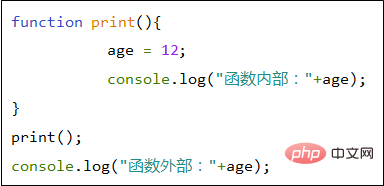
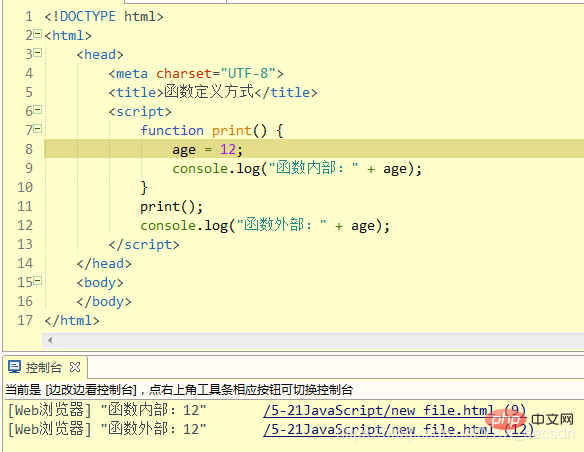
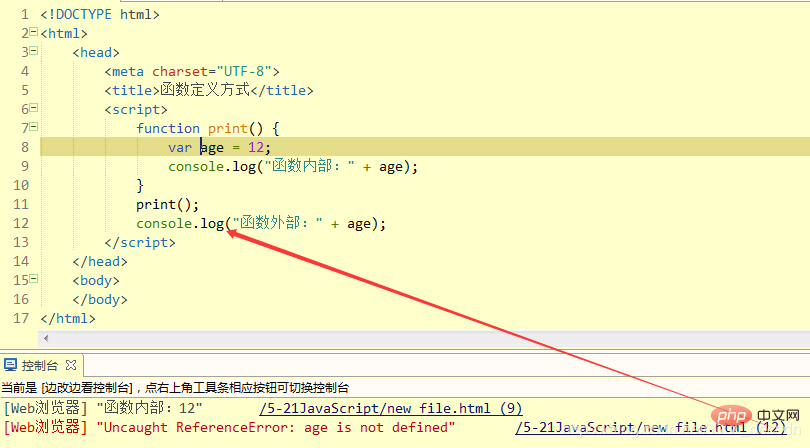
Hinweis: 
Wenn beim Deklarieren einer Variablen innerhalb einer Funktion das Schlüsselwort var ignoriert wird, ist die Variable eine globale Variable, wie im folgenden Beispiel gezeigt:


 [Empfohlenes Lernen:
[Empfohlenes Lernen:
]
Das obige ist der detaillierte Inhalt vonSo definieren Sie eine Funktion in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Die Go-Sprache bietet zwei Technologien zur dynamischen Funktionserstellung: Schließung und Reflexion. Abschlüsse ermöglichen den Zugriff auf Variablen innerhalb des Abschlussbereichs, und durch Reflektion können mithilfe der FuncOf-Funktion neue Funktionen erstellt werden. Diese Technologien sind nützlich bei der Anpassung von HTTP-Routern, der Implementierung hochgradig anpassbarer Systeme und dem Aufbau steckbarer Komponenten.
 Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Bei der Benennung von C++-Funktionen ist es wichtig, die Reihenfolge der Parameter zu berücksichtigen, um die Lesbarkeit zu verbessern, Fehler zu reduzieren und das Refactoring zu erleichtern. Zu den gängigen Konventionen für die Parameterreihenfolge gehören: Aktion-Objekt, Objekt-Aktion, semantische Bedeutung und Einhaltung der Standardbibliothek. Die optimale Reihenfolge hängt vom Zweck der Funktion, den Parametertypen, möglichen Verwirrungen und Sprachkonventionen ab.
 Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Der Schlüssel zum Schreiben effizienter und wartbarer Java-Funktionen ist: Halten Sie es einfach. Verwenden Sie eine aussagekräftige Benennung. Bewältigen Sie besondere Situationen. Nutzen Sie entsprechende Sichtbarkeit.
 Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
1. Die SUMME-Funktion wird verwendet, um die Zahlen in einer Spalte oder einer Gruppe von Zellen zu summieren, zum Beispiel: =SUMME(A1:J10). 2. Die Funktion AVERAGE wird verwendet, um den Durchschnitt der Zahlen in einer Spalte oder einer Gruppe von Zellen zu berechnen, zum Beispiel: =AVERAGE(A1:A10). 3. COUNT-Funktion, die verwendet wird, um die Anzahl der Zahlen oder Texte in einer Spalte oder einer Gruppe von Zellen zu zählen, zum Beispiel: =COUNT(A1:A10) 4. IF-Funktion, die verwendet wird, um logische Urteile auf der Grundlage spezifizierter Bedingungen zu treffen und die zurückzugeben entsprechendes Ergebnis.
 Welche Vorteile haben C++-Funktionen, die Referenztypen zurückgeben?
Apr 20, 2024 pm 09:12 PM
Welche Vorteile haben C++-Funktionen, die Referenztypen zurückgeben?
Apr 20, 2024 pm 09:12 PM
Zu den Vorteilen von Funktionen, die Referenztypen in C++ zurückgeben, gehören: Leistungsverbesserungen: Durch die Übergabe als Referenz wird das Kopieren von Objekten vermieden, wodurch Speicher und Zeit gespart werden. Direkte Änderung: Der Aufrufer kann das zurückgegebene Referenzobjekt direkt ändern, ohne es neu zuzuweisen. Einfachheit des Codes: Die Übergabe als Referenz vereinfacht den Code und erfordert keine zusätzlichen Zuweisungsvorgänge.
 Vergleich der Vor- und Nachteile von C++-Funktionsstandardparametern und variablen Parametern
Apr 21, 2024 am 10:21 AM
Vergleich der Vor- und Nachteile von C++-Funktionsstandardparametern und variablen Parametern
Apr 21, 2024 am 10:21 AM
Zu den Vorteilen von Standardparametern in C++-Funktionen gehören die Vereinfachung von Aufrufen, die Verbesserung der Lesbarkeit und die Vermeidung von Fehlern. Die Nachteile sind eingeschränkte Flexibilität und Namensbeschränkungen. Zu den Vorteilen variadischer Parameter gehören unbegrenzte Flexibilität und dynamische Bindung. Zu den Nachteilen gehören eine größere Komplexität, implizite Typkonvertierungen und Schwierigkeiten beim Debuggen.
 Was ist der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen?
Apr 22, 2024 pm 02:21 PM
Was ist der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen?
Apr 22, 2024 pm 02:21 PM
Der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen ist: Umfang: Benutzerdefinierte Funktionen sind auf den Umfang ihrer Definition beschränkt, während auf vordefinierte Funktionen im gesamten Skript zugegriffen werden kann. So definieren Sie: Benutzerdefinierte Funktionen werden mit dem Schlüsselwort function definiert, während vordefinierte Funktionen vom PHP-Kernel definiert werden. Parameterübergabe: Benutzerdefinierte Funktionen empfangen Parameter, während vordefinierte Funktionen möglicherweise keine Parameter erfordern. Erweiterbarkeit: Benutzerdefinierte Funktionen können nach Bedarf erstellt werden, während vordefinierte Funktionen integriert sind und nicht geändert werden können.
 Erweiterte C++-Funktionsausnahme: Angepasste Fehlerbehandlung
May 01, 2024 pm 06:39 PM
Erweiterte C++-Funktionsausnahme: Angepasste Fehlerbehandlung
May 01, 2024 pm 06:39 PM
Die Ausnahmebehandlung in C++ kann durch benutzerdefinierte Ausnahmeklassen verbessert werden, die spezifische Fehlermeldungen und Kontextinformationen bereitstellen und benutzerdefinierte Aktionen basierend auf dem Fehlertyp ausführen. Definieren Sie eine von std::Exception geerbte Ausnahmeklasse, um spezifische Fehlerinformationen bereitzustellen. Verwenden Sie das Schlüsselwort throw, um eine benutzerdefinierte Ausnahme auszulösen. Verwenden Sie „dynamic_cast“ in einem Try-Catch-Block, um die abgefangene Ausnahme in einen benutzerdefinierten Ausnahmetyp zu konvertieren. Im tatsächlichen Fall löst die Funktion open_file eine FileNotFoundException-Ausnahme aus. Das Abfangen und Behandeln der Ausnahme kann eine spezifischere Fehlermeldung liefern.




