Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Wie zeichne ich Polygone, Bögen und Ellipsen in PHP? (Ausführliche Erklärung mit Bildern und Text)
Wie zeichne ich Polygone, Bögen und Ellipsen in PHP? (Ausführliche Erklärung mit Bildern und Text)
Wie zeichne ich Polygone, Bögen und Ellipsen in PHP? (Ausführliche Erklärung mit Bildern und Text)
Im vorherigen Artikel habe ich Ihnen „Detaillierte Analyse zum Definieren von Farben, Zeichnen von Punkten, Linien und Rechtecken in PHP?“ vorgestellt. “, in dem es um die relevanten Kenntnisse zum Zeichnen von Punkten, Linien und Rechtecken in PHP geht. In diesem Artikel werfen wir einen Blick darauf, wie man andere Grafiken zeichnet. Hoffe, es hilft allen!

Nach dem vorherigen Artikel habe ich die grundlegenden Grafiken von PHP bereits verstanden, einschließlich des Zeichnens eines Rechtecks. Wenn Rechtecke gezeichnet werden können, wie sollten dann Dreiecke und Fünfecke gezeichnet werden? Schauen wir uns also an, wie man Polygone in PHP zeichnet.
Das Zeichnen von Polygonen
ähnelt in gewisser Weise dem Zeichnen von Rechtecken. Es gibt zwei Funktionen zum Zeichnen von Polygonen, nämlich die Funktion imagepolygon() und imagefilledpolygon() Funktionen, ihr Syntaxformat ist wie folgt: imagepolygon() 函数和 imagefilledpolygon()函数,它们的语法格式如下:
imagepolygon(resource $image, array $points, int $num_points, int $color) imagefilledpolygon(resource $image, array $points, int $num_points, int $color)
之所以说和矩形的两个函数相似是因为,imagepolygon()函数后面的颜色是绘制多边形边线的颜色,imagefilledpolygon()函数后面的颜色是绘制多边形内部填充的颜色。
在语法中,$image表示的是画布 ;$points 是一个数组;第三个参数 $num_points 用来设置多边形的顶点数,必须大于 3。
示例如下:
<?php
$img = imagecreate(300, 150);
imagecolorallocate($img, 255, 255, 255);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
$points1 = array(
255,35,
250,15,
295,56,
233,115,
185,77
);
$points2 = array(
10,5,
100,15,
140,66,
70,135,
25,77
);
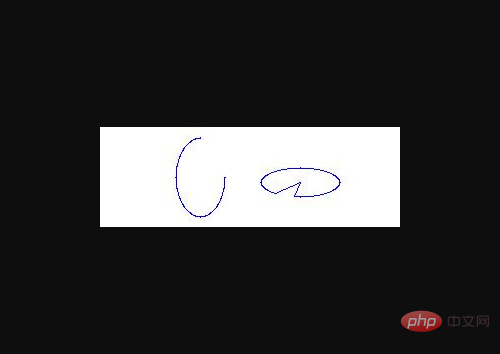
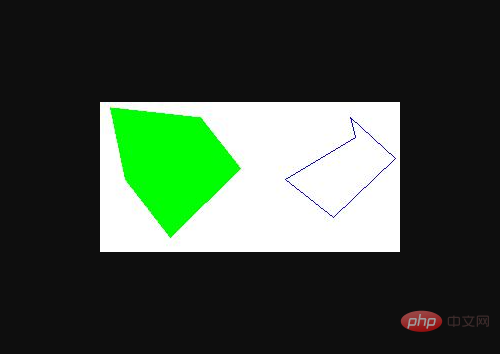
imagepolygon($img, $points1, rand(3, 5), $blue);
imagefilledpolygon($img, $points2, rand(3, 5), $green);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>输出结果:

绘制椭圆
在PHP中可以通过imageellipse() 函数来绘制一个椭圆,与绘制多边形类似也可以通过imagefilledellipse() 函数来绘制椭圆并且进行填充.它们的语法格式如下:
imageellipse(resource $image, int $x, int $y, int $width, int $height, int $color) imagefilledellipse(resource $image, int $x, int $y, int $width, int $height, int $color)
其中,其中 $x 和 $y 分别代表椭圆圆心的横纵坐标;$width 和 $height 分别代表椭圆的宽度和高度,后面的$colorb分别代表了椭圆的边线颜色和椭圆的填充颜色。
示例如下:
<?php
$img = imagecreate(300, 150);
imagecolorallocate($img, 255, 255, 255);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
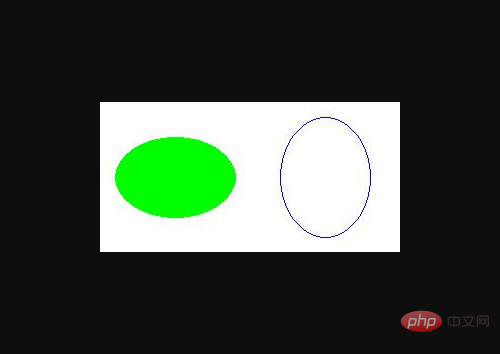
imagefilledellipse($img, 75, 75, 120, 80, $green);
imageellipse($img, 225, 75, 90, 120,$blue);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>输出结果:

绘制弧线
在PHP中可以通过 imagearc() 函数和 imagefilledarc() 函数来进行绘制一条弧线或者圆形,其中不同的是,imagearc() 函数绘制弧线的颜色是边线颜色,imagefilledarc() 函数绘制弧线会填充。它们的语法格式如下:
imagearc(resource $image, int $x, int $y, int $width, int $height, int $start, int $end, int $color) imagefilledarc(resource $image, int $x, int $y, int $width, int $height, int $start, int $end, int $color, int $style)
其中 $x 和 $y 分别表示为圆弧中心点的横纵坐标;$width 和 $height 分别表示为圆弧的宽度和高度;$start 和 $end 分别代表圆弧的起点角度和终点角度。
其中还有我们需要注意的是,imagefilledarc() 函数比 imagearc() 函数多了一个 $style 参数,这个参数是用来设置颜色的填充类型的。它有以下几种:
IMG_ARC_PIE:普通填充,产生圆形边界;IMG_ARC_CHORD:只使用直线连接起点和终点,需要注意的是它与 IMG_ARC_PIE 互斥;IMG_ARC_NOFILL:指明弧或弦只有轮廓,不填充;IMG_ARC_EDGEDDer Grund, warum die beiden Funktionen dem Rechteck ähneln, liegt darin, dass die Farbe nach der Funktion imagepolygon() die Farbe zum Zeichnen der Polygonkanten ist und die Farbe nach der Funktion imagefilledpolygon() Funktion ist die Farbe zum Zeichnen der internen Füllung des Polygons.<?php $img = imagecreate(300, 100); imagecolorallocate($img, 255, 255, 255); $blue = imagecolorallocate($img, 0, 0, 255); imagearc($img, 100, 50, 50, 80, 0, 270, $blue); imagefilledarc($img, 200, 55, 80, 30, 130, 100, $blue, IMG_ARC_EDGED|IMG_ARC_NOFILL); header('Content-type:image/jpeg'); imagejpeg($img); imagedestroy($img); ?>Nach dem Login kopierenIn der Syntax stellt $image die Leinwand dar; $points ist ein Array; der dritte Parameter $num_points wird verwendet, um die Anzahl der Eckpunkte des Polygons festzulegen, die größer als 3 sein muss.
Das Beispiel sieht wie folgt aus:rrreee
Ausgabeergebnis:
🎜🎜🎜In PHP können Sie die Funktion

imageellipse()verwenden, um eine Ellipse zu zeichnen. Ähnlich wie beim Zeichnen von Polygonen , Sie können auch die Funktionimagefilledellipse()verwenden, um die Ellipse zu zeichnen und zu füllen. Ihr Syntaxformat ist wie folgt: 🎜rrreee🎜wobei $x und $y die horizontalen und vertikalen Koordinaten des Mittelpunkts darstellen Ellipse; $width und $height repräsentieren jeweils die Breite und Höhe der Ellipse, das folgende $colorb repräsentiert die Kantenfarbe der Ellipse bzw. die Füllfarbe der Ellipse. 🎜🎜🎜Das Beispiel sieht wie folgt aus: 🎜rrreee🎜Ausgabeergebnis: 🎜🎜 🎜🎜🎜🎜Das Zeichnen von Bögen🎜🎜🎜🎜🎜 kann in PHP über die Funktion
🎜🎜🎜🎜Das Zeichnen von Bögen🎜🎜🎜🎜🎜 kann in PHP über die Funktion imagearc()undimagefilledarc() Funktion Zeichnen Sie einen Bogen oder Kreis. Der Unterschied besteht darin, dass die Farbe des von der Funktion imagearc() gezeichneten Bogens die Kantenfarbe ist und der von der Funktion imagefilledarc() gezeichnete Bogen gefüllt wird. Ihr Syntaxformat ist wie folgt: 🎜rrreee🎜wobei $x und $y die horizontalen bzw. vertikalen Koordinaten des Bogenmittelpunkts darstellen; $width und $height repräsentieren die Breite bzw. Höhe des Bogens; der Kreis bzw. der Anfangs- und Endwinkel des Bogens. 🎜🎜Was wir beachten müssen, ist, dass die Funktion imagefilledarc() einen weiteren $style-Parameter hat als die Funktion imagearc(). Dieser Parameter wird verwendet, um den Fülltyp der Farbe festzulegen. Es gibt die folgenden Typen: 🎜<ul style="max-width:90%"> <li>🎜<code>IMG_ARC_PIE: normale Füllung, die kreisförmige Ränder erzeugt; 🎜🎜- 🎜IMG_ARC_CHORD
IMG_ARC_NOFILL: Gibt das an Der Bogen oder die Sehne hat nur einen Umriss und keine Füllung ;🎜🎜IMG_ARC_EDGED: Verwenden Sie eine gerade Linie, um den Start- und Endpunkt mit dem Mittelpunkt zu verbinden. 🎜🎜🎜🎜Das Beispiel sieht wie folgt aus: 🎜🎜rrreee🎜Ausgabeergebnis: 🎜🎜🎜🎜🎜🎜Empfohlenes Lernen: „🎜PHP-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonWie zeichne ich Polygone, Bögen und Ellipsen in PHP? (Ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.