
In JavaScript können Sie die pow()-Methode des Math-Objekts verwenden, um Leistungsberechnungen zu implementieren. „Math.pow()“ ist eine Potenzierungsoperationsfunktion. Die Syntax lautet „Math.pow(x,y)“ und kann Gibt x zurück. Der Wert von y potenziert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wenn Sie in JavaScript Leistungsberechnungen durchführen möchten, können Sie die pow()方法,Math.pow()Impotente Operationsfunktion des Math-Objekts verwenden
Die Syntax ist
Math.pow(x,y)
x erforderlich. Base. Muss eine Zahl sein.
y Erforderlich. Leistungszahl. Muss eine Zahl sein.
kann einen Wert zurückgeben, der x hoch y darstellt.
Beispiel:
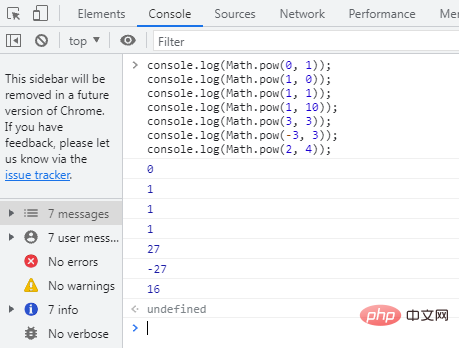
console.log(Math.pow(0, 1)); console.log(Math.pow(1, 0)); console.log(Math.pow(1, 1)); console.log(Math.pow(1, 10)); console.log(Math.pow(3, 3)); console.log(Math.pow(-3, 3)); console.log(Math.pow(2, 4));

Hinweis: Wenn das Ergebnis eine imaginäre oder negative Zahl ist, gibt diese Methode NaN zurück. Tritt aufgrund eines zu großen Exponenten ein Gleitkommaüberlauf auf, gibt diese Methode Infinity zurück.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Leistungsberechnung in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!