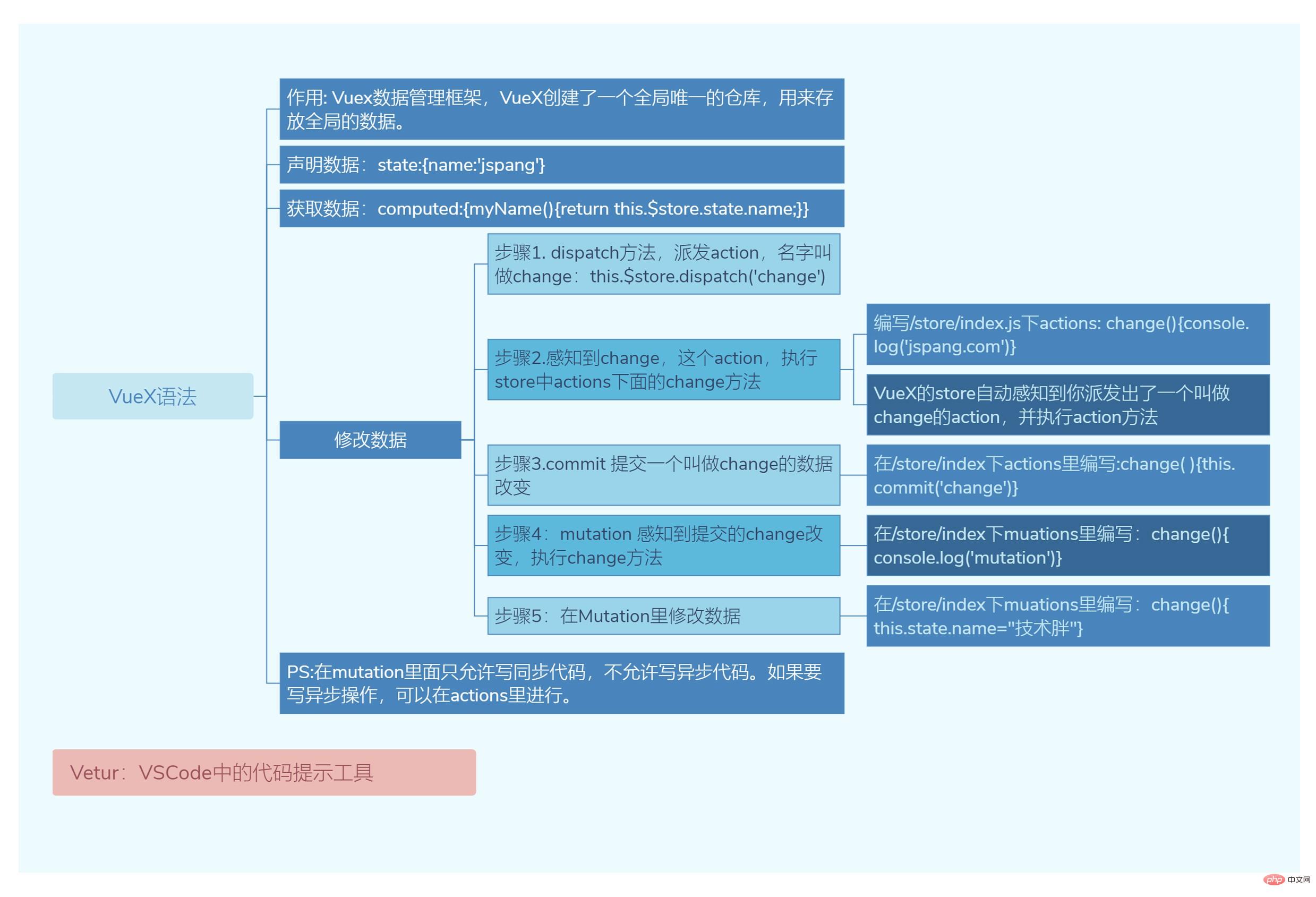
Vue3-Wissenskarte zehn: VueX-Syntax
In meinem vorherigen Artikel habe ich die Wissens-Mindmap von Vue mit Ihnen geteilt. Wenn Sie sie noch nicht gesehen haben, können Sie auf den Link unten klicken, um sie anzuzeigen. Dieser Artikel teilt Ihnen weiterhin die Vue-Wissenspunkt-Mindmap zur Vuex-Syntax mit. Ich hoffe, dass er für alle hilfreich sein wird! Herzlich willkommen zum Sammeln und Lernen!
Artikelserie: „Vue3 Knowledge Map One: Vorschulverständnis und Anwendungserstellung“ |. „Vue3 Knowledge Map Two: Vue-Lebenszyklusfunktionen und gemeinsame Vorlagensyntax“ | Bindungssyntax-Rendering mit Listenschleife》|《Vue3 Knowledge Map Four: Ereignisbindung und bidirektionale Bindung》|《Vue3 Knowledge Map Five: Komponentenbezogene Syntax》|《Vue3 Knowledge Map Six: Einzelner Datenfluss und Slot Insertion Groove》|《Vue3 Knowledge Map Seven: Erweiterte Syntax von Mixin, Direktive, Teleport und Plugin》|《Vue3 Knowledge Map Eight: Composition API-bezogene Funktionen》|《Vue3 Knowledge Map Nine: Vue-Unterstützung Tools Vuecli und Router》|《Vue3 Knowledge Map 10: VueX-Grammatik》

vue.js“ |. „Wie verwende ich React-Komponenten in vue“ | „Häufig verwendet vue Was sind die Komponenten?“ Vue.js Basis-Tutorial 》5.《vue 3.0 Neuer praktischer Kurs (Ausgabe 2021), Staffel 1》|《vue 3.0 Neuer praktischer Kurs (Ausgabe 2021), Staffel 2
》
Das obige ist der detaillierte Inhalt vonVue3-Wissenskarte zehn: VueX-Syntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
NetflixuSesacustomframeworkcalted "Gibbon" Builtonreact, NotreactorVuedirect.1) TeamExperience: Wählen Sie beobädtes Vertrauen




