So ermitteln Sie die Position des Zeigers in Javascript
So ermitteln Sie die Position des Zeigers in JavaScript: Verwenden Sie die Attribute pageX und pageY oder clientX und clientY des Ereignisobjekts und arbeiten Sie mit den Attributen scrollLeft und scrollTop zusammen, damit die Position des Zeigers berechnet werden kann.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Javascript 1.8.5, Thinkpad T480-Computer.
Um die Position des Zeigers auf der Seite zu ermitteln, können Sie die Eigenschaften pageX und pageY des Ereignisobjekts oder die Eigenschaften clientX und clientY (kompatibel mit IE) verwenden. Sie müssen also auch mit den Eigenschaften scrollLeft und scrollTop zusammenarbeiten dass Sie die Position des Mauszeigers auf der Seite berechnen können.
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}pageX- und pageY-Ereignisattribute werden vom IE-Browser nicht unterstützt, und clientX- und clientY-Ereignisattribute werden vom Safari-Browser nicht unterstützt, sodass sie gemischt werden können, um mit verschiedenen Browsern kompatibel zu sein. Im seltsamen Modus stellt das Body-Element den Seitenbereich dar und das HTML-Element ist ausgeblendet. Im Standardmodus stellt das HTML-Element jedoch den Seitenbereich dar und das Body-Element ist nur ein unabhängiges Seitenelement, daher gibt es zwei Analysemethoden müssen kompatibel sein.
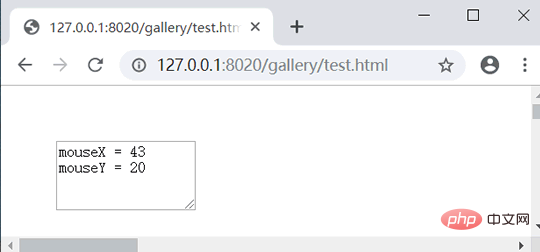
Das folgende Beispiel zeigt, wie die obige Erweiterungsfunktion getMP() aufgerufen wird, um die aktuelle Mauszeigerposition im Dokument zu erfassen.
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>Der Demonstrationseffekt ist wie folgt:

Ermitteln Sie die relative Position des Zeigers.
Verwenden Sie offsetX und offsetY oder LayerX und LayerY, um die Versatzposition des Mauszeigers relativ zum enthaltenden Feld zu ermitteln. Wenn Sie die Attribute „offsetLeft“ und „offsetTop“ verwenden, um die Versatzkoordinaten des Elements im Positionierungsfeld zu erhalten, dann den Attributwert „layerx“ abzüglich des Attributwerts „offsetLeft“ und den Attributwert „layery“ abzüglich des Attributwerts „offsetTop“ verwenden, können Sie Folgendes erhalten: Position des Mauszeigers innerhalb des Elements.
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}In der Praxis weist die obige Funktion die folgenden zwei Probleme auf:
Mozilla-Typ und Safari-Browser verwenden die obere linke Ecke der Außenwand des Elementrahmens als Referenzpunkt.
Andere Browser verwenden die obere linke Ecke der Innenwand des Elementrandes als Koordinatenursprung.
Angesichts der Auswirkungen des Rahmens auf die Mausposition müssen Sie bei einem sehr breiten Elementrahmen überlegen, wie Sie den Einfluss des Rahmens auf die Mausposition beseitigen können. Aufgrund der unterschiedlichen Rahmenstile hat es jedoch eine Standardbreite von 3 Pixeln, was es schwierig macht, die tatsächliche Breite des Elementrands zu ermitteln. Es müssen weitere Bedingungen festgelegt werden, um die Rahmenbreite des aktuellen Elements zu bestimmen.
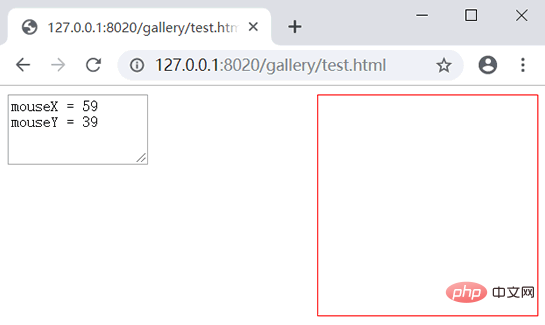
Beispiel
Die verbesserte Erweiterungsfunktion zum Ermitteln der Position des Mauszeigers innerhalb des Elements lautet wie folgt:
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}Der Demonstrationseffekt ist wie folgt:

Empfohlenes Lernen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Position des Zeigers in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Standort des Origami-Vogels im Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Standort des Origami-Vogels im Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Es gibt insgesamt 20 Origami-Vögel im Stardome Railway Croaker Movie Park. Viele Spieler wissen nicht, wo sich die Origami-Vögel im Crocker Movie Park befinden, um allen die Suche zu erleichtern. und schauen Sie sich diese neueste Zusammenfassung der Standorte der Origami-Vögel im Croaker Film and Television Park an, um spezifische Inhalte zu erhalten. Leitfaden zur Honky Dome Railway Star Dome Railway Crocker Film Park Origami Bird Location 1, Crocker Film Park 1. Etage 2, Crocker Film Park 2. Etage
 Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wenn eine generische Funktion Zeigertypen in Go verarbeitet, erhält sie einen Verweis auf die ursprüngliche Variable, sodass der Variablenwert geändert werden kann. Referenztypen werden bei der Übergabe kopiert, sodass die Funktion den ursprünglichen Variablenwert nicht ändern kann. Zu den praktischen Beispielen gehört die Verwendung generischer Funktionen zum Vergleichen von Zeichenfolgen oder Zahlensegmenten.
 Wo wird Kuaishou veröffentlicht und wie kann der Standort geändert werden? Wie füge ich einem hochgeladenen Video einen Standort hinzu?
Mar 21, 2024 pm 06:00 PM
Wo wird Kuaishou veröffentlicht und wie kann der Standort geändert werden? Wie füge ich einem hochgeladenen Video einen Standort hinzu?
Mar 21, 2024 pm 06:00 PM
Als bekannte Kurzvideoplattform in China bietet Kuaishou vielen YouTubern die Möglichkeit, ihre Talente zu präsentieren und ihr Leben zu teilen. Beim Hochladen eines Videos sind einige unerfahrene Ersteller möglicherweise verwirrt darüber, wie sie den Ort für die Veröffentlichung des Videos ändern können. In diesem Artikel erfahren Sie, wie Sie den Veröffentlichungsort von Kuaishou-Videos ändern, und geben einige Tipps für die Veröffentlichung von Kuaishou-Videos, damit Sie diese Plattform besser nutzen können, um Ihre Arbeit zu präsentieren. 1. Wo wird Kuaishou veröffentlicht und wie kann der Standort geändert werden? 1. Veröffentlichungsoberfläche: Klicken Sie in der Kuaishou-App auf die Schaltfläche „Veröffentlichen“, um die Video-Veröffentlichungsoberfläche aufzurufen. 2. Standortinformationen: In der Veröffentlichungsoberfläche gibt es eine Spalte „Standort“. Klicken Sie hier, um die Standortauswahloberfläche aufzurufen. 3. Standort ändern: Klicken Sie in der Standortauswahloberfläche auf die Schaltfläche „Standort“, um den aktuellen Standort anzuzeigen. Wenn Sie den Standort ändern möchten, klicken Sie auf „Standort“.
 So ändern Sie den Standort von Gaode Map Home
Feb 27, 2024 pm 07:31 PM
So ändern Sie den Standort von Gaode Map Home
Feb 27, 2024 pm 07:31 PM
Als leistungsstarker Assistent für unsere täglichen Reisen bietet Amap nicht nur präzise Navigationsdienste, sondern ermöglicht es Benutzern auch, ihren „Heimatstandort“ auf benutzerfreundliche Weise direkt zu bestimmen. Es ist bequem, jederzeit den Weg nach Hause zu überprüfen. Aber manchmal muss auch der Standort unseres Zuhauses aktualisiert werden. Wie können wir also den „Standort unseres Zuhauses“ in Amap einfach ändern? Folgen Sie als Nächstes der Anleitung des Herausgebers und erfahren Sie, wie Sie ihn gemeinsam mit Amap ändern können Zuhause? Antwort: [Amap] – [Einstellungen] – [Drei-Punkte-Symbol] – [Standort ändern] – [Standort festlegen] – [Als Heimatadresse festlegen]. Spezifische Schritte: 1. Öffnen Sie zuerst die Amap-Software, rufen Sie die Startseite auf, blättern Sie nach oben, suchen Sie nach „Startseite“ und klicken Sie auf „Einstellungen“. 2. Dann können wir auf der Einstellungsseite klicken
 Wo ist die Last Era Arena?
Mar 07, 2024 pm 08:16 PM
Wo ist die Last Era Arena?
Mar 07, 2024 pm 08:16 PM
In „Last Age“ können Spieler in verschiedenen Modi wie dem Spielmodus, dem Herausforderungsmodus und der Arena usw. spielen. Arena ist die ultimative Art, das Spiel zu spielen, und bietet den Spielern zwei Modi zur Auswahl. Wo ist die Arena in der letzten Ära? Antwort: Die Arena ist ein Endspielspiel und ihr spezifischer Standort ist das Tor des Champions. Sie müssen den Arena-Schlüssel oder den Speicher-Arena-Schlüssel erhalten. Nach einem Rechtsklick können Sie die Weltkarte sehen und den genauen Standort des Champions-Tors finden. Die Arena ist in zwei Hauptmodi unterteilt: Arena-Meisterschaftsmodus und Endlos-Arena-Modus. Ersteres umfasst 40 Gegnerwellen und ausgewählte Belohnungen, die immer in einem Kampf mit dem Arena-Champion gipfeln. Es gibt 4 Stufen im Arena-Meisterschaftsmodus. Je höher der Schwierigkeitsgrad, desto besser die Belohnungen. Endless Arena ist ein Modus mit unendlichen Wellen. Der Schwierigkeitsgrad steigt schrittweise
 Wo ist der Standort des Meituan Daily Vouchers? Einführung in den Standort des Meituan Daily Vouchers
Mar 27, 2024 pm 05:11 PM
Wo ist der Standort des Meituan Daily Vouchers? Einführung in den Standort des Meituan Daily Vouchers
Mar 27, 2024 pm 05:11 PM
1. Wir öffnen Meituan auf dem Mobiltelefon und klicken dann auf die Option zum Mitnehmen in der oberen linken Ecke der Homepage. 2. Nachdem Sie die Seite der Take-Away-Plattform aufgerufen haben, können Sie auf der Startseite den Abschnitt mit Tagesgutscheinen sehen. Klicken Sie direkt darauf. 3. Nachdem Sie den Tiantian God Voucher eingegeben haben, sehen Sie viele Aktivitäten. Klicken Sie auf „Fertig stellen“. Nach Abschluss der Aufgaben können wir dann Belohnungen erhalten.
 Wo finde ich das Tutorial zur Bildschirmaufzeichnung des vivo-Telefons?
Mar 23, 2024 am 11:40 AM
Wo finde ich das Tutorial zur Bildschirmaufzeichnung des vivo-Telefons?
Mar 23, 2024 am 11:40 AM
1. Wischen Sie vom oberen Rand des Telefonbildschirms nach unten, um das Kontrollzentrum aufzurufen, und klicken Sie auf das Symbol [Bildschirmaufzeichnung], um die Bildschirmaufzeichnung zu starten. Klicken Sie oben auf dem Bildschirm auf die rote Timing-Schaltfläche, um die Bildschirmaufzeichnung zu beenden. 2. Wenn Sie es zum ersten Mal verwenden, springt es automatisch zu den Einstellungen für die Bildschirmaufnahme. Sie können hier einige Einstellungen vornehmen, z. B. Ton aufnehmen, Touch-Tracks anzeigen usw., und dann auf [Bildschirmaufnahme starten] klicken.
 Liste der Aktualisierungspunktstandorte im Keller „Forest of No Return' von Identity V
Mar 08, 2024 pm 12:34 PM
Liste der Aktualisierungspunktstandorte im Keller „Forest of No Return' von Identity V
Mar 08, 2024 pm 12:34 PM
Eine Liste der Standorte des Aktualisierungspunkts des Kellers in „Forest of No Return“ von Identity V. Freunde, im Spiel Identity V gibt es nicht nur Tore, sondern auch Keller. Viele Freunde wissen nicht, wo sich der Keller auf der Karte befindet Der Wald ohne Wiederkehr von Identity V ist das Folgende. Eine Liste der Aktualisierungspunkte des „Forest of No Return“-Kellers. Der Standort des ersten „Forest of No Return“-Kellers befindet sich direkt hinter dem großen Haus. Geschichte und sehr große Spieler können leicht gefunden werden. 2. Der Standort des zweiten Kellers im Wald ohne Wiederkehr befindet sich ebenfalls in der Nähe des zweistöckigen Hauses. Nachdem der Spieler das große Haus betreten hat, gelangt er zum Fenster Im ersten Stock des Hauses sah ich direkt gegenüber eine Ruine und es war sehr hell im Zaun der Ruine




