PHP-Framework
PHP-Framework
 Denken Sie an PHP
Denken Sie an PHP
 Teilen und empfehlen Sie einen nützlichen TP-Rich-Text-Editor – CKEditor
Teilen und empfehlen Sie einen nützlichen TP-Rich-Text-Editor – CKEditor
Teilen und empfehlen Sie einen nützlichen TP-Rich-Text-Editor – CKEditor
Dieser Artikel empfiehlt Ihnen einen benutzerfreundlichen Thinkphp-Rich-Text-Editor. Hier werde ich Ihnen die Verwendung von CKEditor vorstellen.

Ich habe in letzter Zeit den Rich-Text-Editor von Laui verwendet, aber seine Mängel liegen auf der Hand Editor hat relativ wenige Funktionen, und ich habe zufällig andere entdeckt. Der Rich-Text-Editor CKEditor wird in meinem Projekt verwendet und er fühlt sich ziemlich umfangreich an! Lassen Sie uns gemeinsam lernen, wie man CKEditor verwendet. [Empfohlene verwandte Tutorials: thinkphp-Framework]
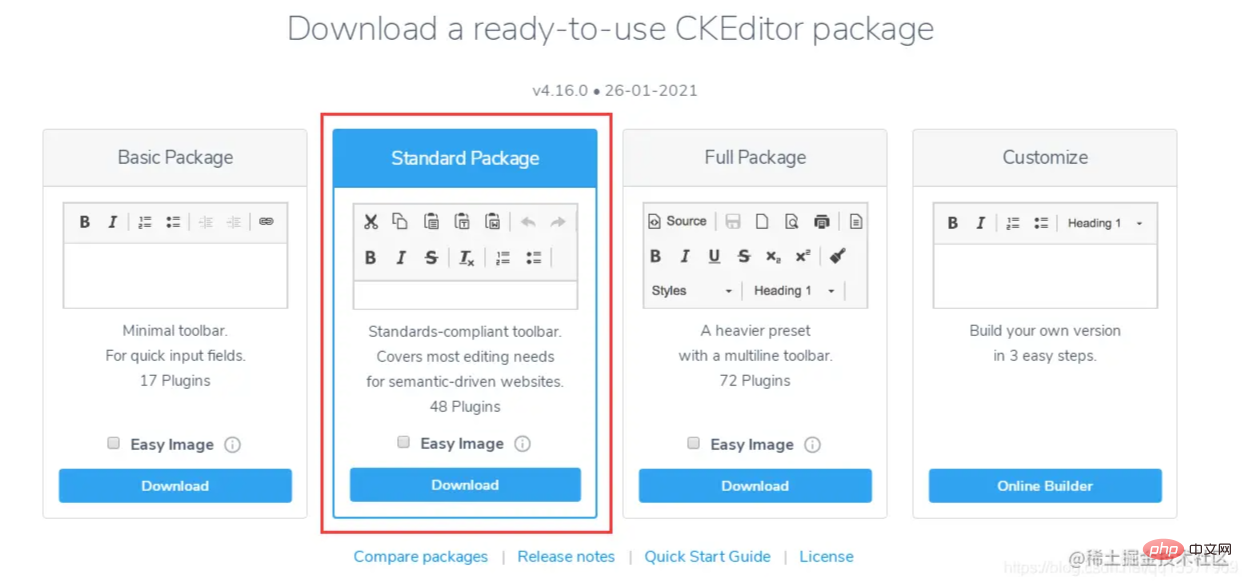
Ckeditor4-Downloadadresse (dieses Tutorial wählt CKEditor-Version 4.16):
https://ckeditor.com/ckeditor-4/download/
1. Fügen Sie die ckeditor-Kerndatei ckeditor.js in die Seite ein
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
2. Fügen Sie HTML-Steuerelemente dort ein, wo der Editor verwendet wird
<textarea id="content" name="content" cols="30" rows="2"></textarea>
3. Ersetzen Sie die entsprechenden Steuerelemente durch den Editor-Code
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>4. Aktivieren Sie die Upload-Funktion (die Upload-Funktion ist ausgeblendet und muss daher aktiviert werden)
Suchen Sie in der Datei ckeditor/plugins/image/dialogs/image.js nach:id: „Upload“, versteckt:!0 , Ändern Sie !0 in
5. So laden Sie Dateien im Thinkphp-Backend hochNach Version 4.10 erfordert das offizielle Dokument, dass nach erfolgreichem Hochladen des Bildes das JSON-Format zurückgegeben wird Beispiel ist wie folgt:
Erfolgreich hochgeladen Rückgabe: {
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}
Rückgabe: {
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>Nach dem Login kopieren
7. Verwenden Sie das Farb-Plug-in<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>1. Sie müssen drei Plug-ins herunterladen (eines ist unverzichtbar). Download-Adresse:
https://ckeditor.com/cke4/addon/colorbuttonhttps:/ /ckeditor.com/cke4/addon/floatpanel
https: //ckeditor.com/cke4/addon/panelbutton
2. Entpacken Sie das heruntergeladene Plug-in in das ckeditorplugins-Verzeichnis
3
Methode 1: Fügen Sie in der Datei ckeditor/config.js die Plug-in-Konfiguration wie folgt hinzu:CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
}<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>8. Passen Sie die an Symbolleistenkonfiguration
Eingestellt in der Datei ckeditor/config.js CKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};Nach dem Login kopierenWeitere Programmierkenntnisse finden Sie unter:
CKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};Programmiervideos
! !Das obige ist der detaillierte Inhalt vonTeilen und empfehlen Sie einen nützlichen TP-Rich-Text-Editor – CKEditor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So führen Sie das Thinkphp-Projekt aus
Apr 09, 2024 pm 05:33 PM
So führen Sie das Thinkphp-Projekt aus
Apr 09, 2024 pm 05:33 PM
Um das ThinkPHP-Projekt auszuführen, müssen Sie: Composer installieren, das Projektverzeichnis aufrufen und http://localhost:8000 aufrufen.
 Es gibt mehrere Versionen von thinkphp
Apr 09, 2024 pm 06:09 PM
Es gibt mehrere Versionen von thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP verfügt über mehrere Versionen, die für verschiedene PHP-Versionen entwickelt wurden. Zu den Hauptversionen gehören 3.2, 5.0, 5.1 und 6.0, während Nebenversionen dazu dienen, Fehler zu beheben und neue Funktionen bereitzustellen. Die neueste stabile Version ist ThinkPHP 6.0.16. Berücksichtigen Sie bei der Auswahl einer Version die PHP-Version, die Funktionsanforderungen und den Community-Support. Für optimale Leistung und Support wird empfohlen, die neueste stabile Version zu verwenden.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
„Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben“ Mit der rasanten Entwicklung der Internettechnologie stellen Webanwendungen immer höhere Anforderungen an die Verarbeitung einer großen Anzahl gleichzeitiger Anforderungen und komplexer Geschäftslogik. Um die Systemleistung und das Benutzererlebnis zu verbessern, erwägen Entwickler häufig die Verwendung asynchroner Aufgaben, um einige zeitaufwändige Vorgänge auszuführen, z. B. das Senden von E-Mails, das Verarbeiten von Datei-Uploads, das Erstellen von Berichten usw. Im Bereich PHP bietet das ThinkPHP-Framework als beliebtes Entwicklungsframework einige praktische Möglichkeiten zur Implementierung asynchroner Aufgaben.
 Was ist besser, Laravel oder Thinkphp?
Apr 09, 2024 pm 03:18 PM
Was ist besser, Laravel oder Thinkphp?
Apr 09, 2024 pm 03:18 PM
Leistungsvergleich von Laravel- und ThinkPHP-Frameworks: ThinkPHP schneidet im Allgemeinen besser ab als Laravel und konzentriert sich auf Optimierung und Caching. Laravel schneidet gut ab, aber für komplexe Anwendungen ist ThinkPHP möglicherweise besser geeignet.
 So installieren Sie thinkphp
Apr 09, 2024 pm 05:42 PM
So installieren Sie thinkphp
Apr 09, 2024 pm 05:42 PM
ThinkPHP-Installationsschritte: Bereiten Sie PHP-, Composer- und MySQL-Umgebungen vor. Erstellen Sie Projekte mit Composer. Installieren Sie das ThinkPHP-Framework und die Abhängigkeiten. Datenbankverbindung konfigurieren. Anwendungscode generieren. Starten Sie die Anwendung und besuchen Sie http://localhost:8000.
 Wie ist die Leistung von thinkphp?
Apr 09, 2024 pm 05:24 PM
Wie ist die Leistung von thinkphp?
Apr 09, 2024 pm 05:24 PM
ThinkPHP ist ein leistungsstarkes PHP-Framework mit Vorteilen wie Caching-Mechanismus, Codeoptimierung, Parallelverarbeitung und Datenbankoptimierung. Offizielle Leistungstests zeigen, dass es mehr als 10.000 Anfragen pro Sekunde verarbeiten kann und in großen Websites und Unternehmenssystemen wie JD.com und Ctrip in praktischen Anwendungen weit verbreitet ist.
 Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework für die API-Entwicklung
Nov 22, 2023 pm 05:18 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework für die API-Entwicklung
Nov 22, 2023 pm 05:18 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework für die API-Entwicklung Mit der kontinuierlichen Entwicklung des Internets ist die Bedeutung von API (Application Programming Interface) immer wichtiger geworden. Die API ist eine Brücke für die Kommunikation zwischen verschiedenen Anwendungen. Sie kann Datenaustausch, Funktionsaufrufe und andere Vorgänge realisieren und bietet Entwicklern eine relativ einfache und schnelle Entwicklungsmethode. Als hervorragendes PHP-Entwicklungsframework ist das ThinkPHP-Framework effizient, skalierbar und einfach zu verwenden.