
In diesem Artikel erfahren Sie, wie Sie Laravel 8 mit Vuejs verwenden, um eine Single-Page-Anwendung (SPA) zu implementieren. Ich hoffe, er wird Ihnen hilfreich sein!

Wir alle wissen, dass Laravel ein tolles Framework ist! Es ermöglicht Full-Stack-Ingenieuren, Front-End- und Back-End-Websites aus einer Hand zu erstellen. Dadurch können wir schnell qualitativ hochwertige und sichere Webprojekte erstellen und liefern. Aber seine Kraft hört hier nicht auf.
In Laravel gibt es noch so viel mehr zu erkunden und zu entdecken. Beispielsweise haben wir eine Reihe von Vue JS-Komponenten geschrieben, die in Laravel-Seiten eingebettet werden können, um Benutzern dynamisch UI-Interaktionen bereitzustellen.
Sehr interessant, oder? Als nächstes müssen wir jedoch untersuchen, ob es möglich ist, eine Single-Page-Anwendung (SPA) in einem Laravel-Projekt zu erstellen. Natürlich, warum nicht! [Verwandte Empfehlungen: vue.js Tutorial]
Bevor alles beginnt, müssen wir zunächst wissen, warum unser Projekt SPA benötigt? Es ist unbestreitbar, dass SPA den Benutzern ein besseres Erlebnis bietet. Dadurch werden Seiten schneller geladen, ohne dass sie neu geladen werden müssen, sodass Benutzer auch dann auf die Website zugreifen können, wenn sie keine Internetverbindung haben! Die Beispiele gehen weiter und weiter.
Natürlich bringt dies auch einige Nachteile mit sich, sodass Sie es sich noch einmal gut überlegen sollten, bevor Sie es verwenden. Unabhängig davon, ob Sie eine SPA oder MPA (Multiple Page Application) erstellen, stellen Sie sicher, dass diese Ihren Anforderungen entspricht. Aber mit Laravel können wir standardmäßig ein MAP-Projekt erstellen, nicht wahr? Deshalb dachte ich, es sei an der Zeit, dass wir uns damit befassen, wie man in einem Laravel-Projekt ein SPA baut. Offiziell losgefahren!
1 Unser Ziel
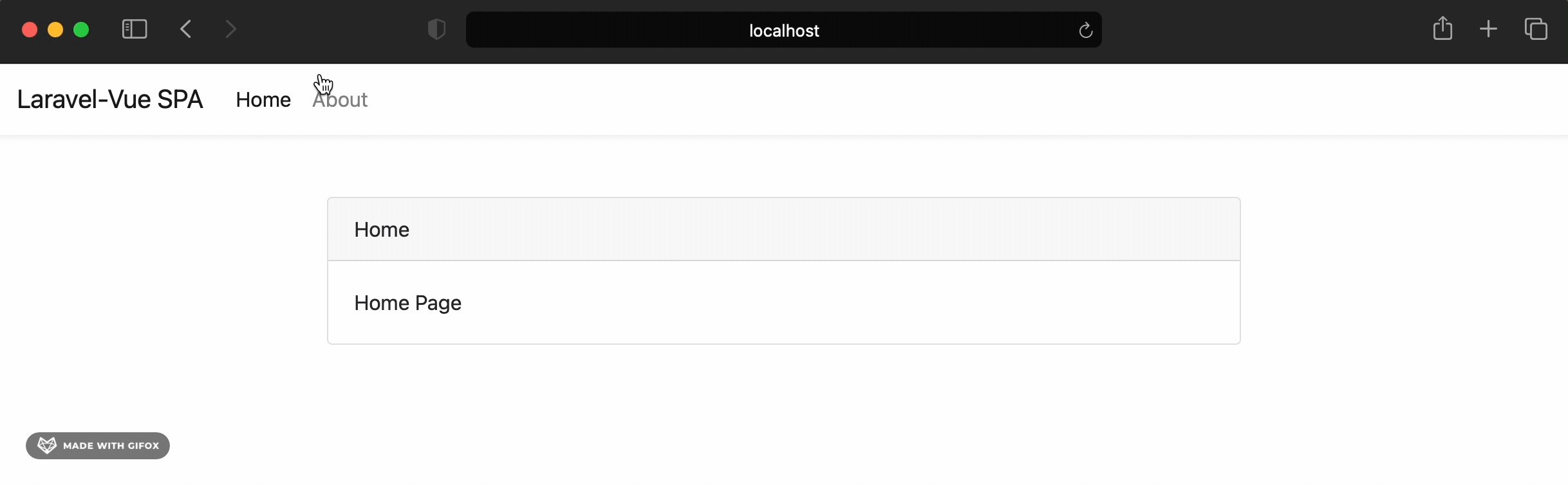
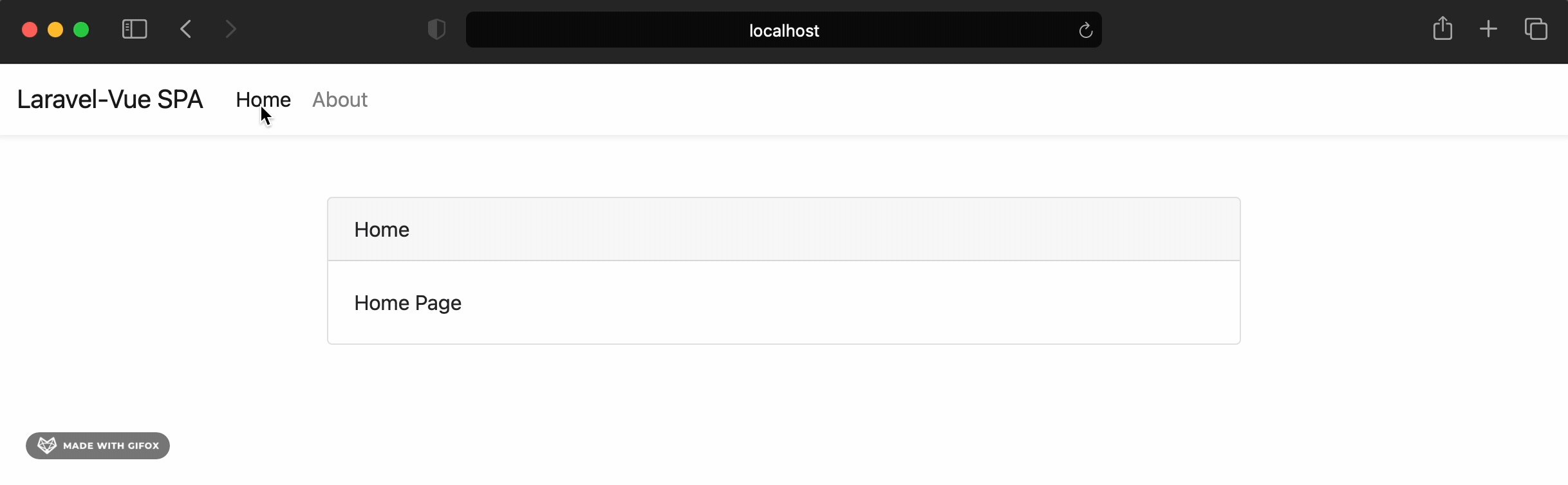
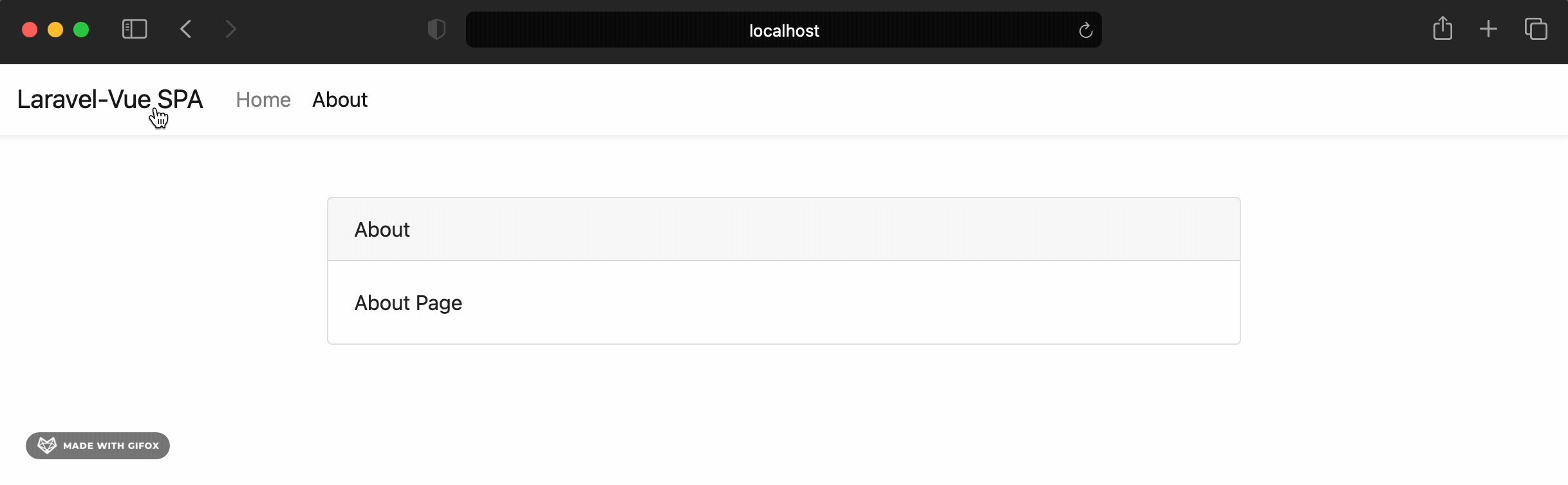
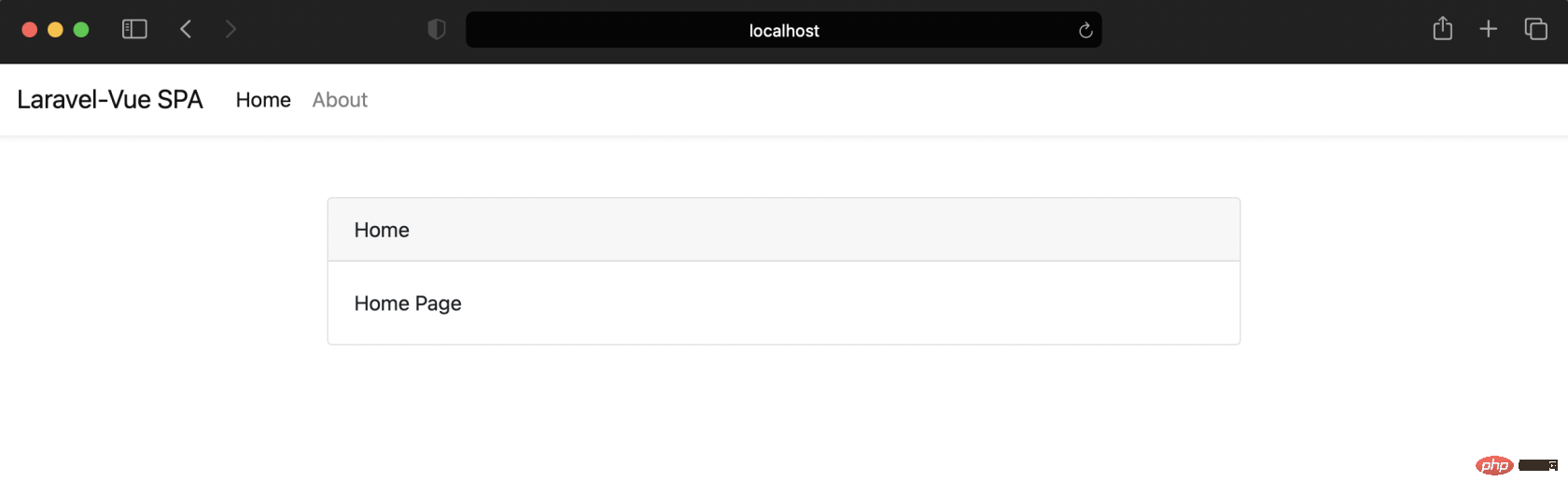
Am Ende dieses Artikels wir brauchen was bauen? Ganz einfach: Wir werden ein SPA mit zwei Seiten im Inneren haben. Wenn wir auf eine andere Seite klicken, wird diese nicht neu geladen. Schauen Sie sich unten das Endergebnis des Projekts an.

2 Installation von Laravel und Vue JS
Wir werden das neue Laravel als Ausgangspunkt verwenden. Normalerweise können wir ein neues Projekt mit dem folgenden Befehl erstellen:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
Erstellung abgeschlossen, Sie haben bereits ein neues Projekt. Dann müssen Sie Vue JS darin installieren.
composer require laravel/ui
Das Letzte, was getan werden muss, ist die Integration von Vue JS in das Laravel-Projekt. Gott sei Dank können wir den folgenden Befehl verwenden, um uns bei der Integration zu helfen. Ganz einfach.
php artisan ui vue
Vergessen Sie nicht, Vue zu kompilieren, wenn Änderungen auftreten.
npm install && npm run dev
3 Vue Router und Dateistruktur
Da in SPA können Benutzer durch Routing zu der Seite navigieren, die sie erreichen möchten. Daher müssen Sie eine zusätzliche Bibliothek, Vue Router, installieren.
npm install vue-router
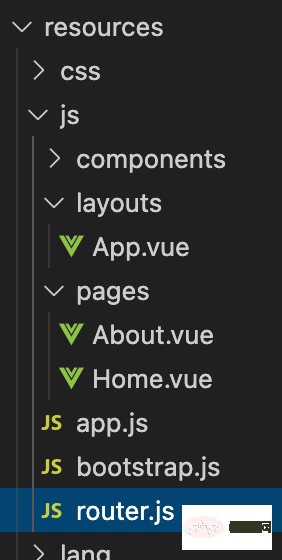
Der wichtigste Schritt vor der Implementierung von SPA ist die Dateistruktur. Erstellen Sie neue Ordner und Dateien im Verzeichnis resources/js. Die Codestruktur ist in der folgenden Abbildung dargestellt.

Unter dem Verzeichnis resources/js müssen Sie ein neues Verzeichnis mit dem Namen layouts sowie das Verzeichnis pages erstellen. Der im Verzeichnis layouts enthaltene Inhalt entspricht Ihrer Meinung und wird zum Anzeigen der Layoutdateien der Seiten im Verzeichnis pages verwendet. Verwirrt? Dadurch wird die Struktur des SPA später im Umsetzungsprozess klarer.
Vergessen Sie nicht, die Datei router.js zu erstellen, um alle benötigten Routen zu speichern.
4 SPA-Implementierung
Es ist Zeit, SPA zu implementieren! Ändern Sie zunächst die Datei router.js (in resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;hier müssen wir zwei Seiten konfigurieren, die Startseite und die About-Seite. Ich weiß, dass diese beiden Seiten noch nicht existieren. Wir werden sie später erstellen. In den Zeilen 9-24 tragen wir alle benötigten Routing-Informationen ein. Daher verfügt jedes Routenobjekt über Pfad-, Namens- und Komponenteneigenschaften zum Rendern/Anzeigen.
Die Streckenführung ist vorbereitet, was sollen wir jetzt tun? Wir werden diese Seiten in einer Layoutdatei anzeigen. Erinnern Sie sich, dass sich App.vue bereits im layouts-Verzeichnis befindet? Lass es uns schaffen.
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>Beachten Sie die Zeilen 17-23, in denen das Tag verwendet wird. Dieser Routing-Link ähnelt dem -Tag und wird zum Navigieren zwischen mehreren Seiten verwendet. Die Frage ist also: Wo wird die Seite gerendert? Schauen Sie sich das -Tag in Zeile 40 an, damit die Seite am -Tag gerendert wird.
Okay, die Startseite und die About-Seite wurden noch nicht erstellt. Öffnen Sie die Seite Home.vue im Verzeichnis pages.
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>Bis zu diesem Schritt haben wir das Routing für Sprünge zwischen SPA-Seiten und das Layout der Anzeigeseite festgelegt. Als letztes müssen wir die Eintragsdatei von Vue JS ändern.
Öffnen Sie resource/js/app.js und ändern Sie es.
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告诉 Vue 使用路由并在 36 行指定渲染到指定布局。
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 p(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
更多编程相关知识,请访问:编程学习!!
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie mit Laravel8+Vuejs eine SPA-Single-Page-Anwendung erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Welche Arten von Verkehr gibt es?
Welche Arten von Verkehr gibt es?
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 GT540
GT540
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her
 Server-Evaluierungssoftware
Server-Evaluierungssoftware