
So stellen Sie das vuejs-Projekt in Tomcat bereit: 1. Laden Sie Tomcat herunter und entpacken Sie es. 2. Ändern Sie „config/index.js“ unter vue; 4. Führen Sie npm run build aus ;5. Tomcat starten.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue2.9.6, Dell G3-Computer.
Wie stelle ich ein VueJS-Projekt auf Tomcat bereit?
Stellen Sie das Vue-Projekt auf Tomcat bereit:
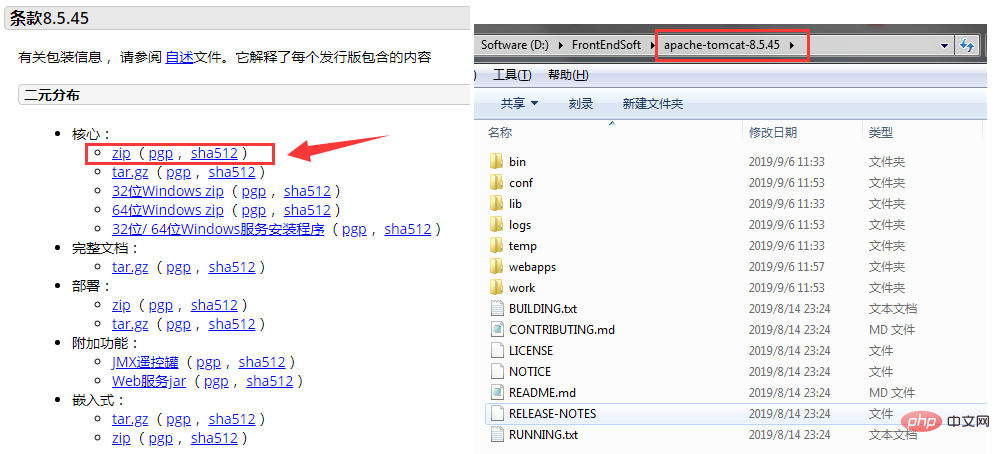
1. Voraussetzung: Konfigurieren Sie eine Java-Umgebung, laden Sie Tomcat herunter und entpacken Sie https://tomcat.apache.org/download-80.cgi, um das folgende Verzeichnis zu erhalten

2. Ändern Sie config/index.js unter dem Vue-Projekt.
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3 Ändern Sie die Routing-Konfiguration src/router/index.js : '/aoxinwechat/', Wenn hier nicht konfiguriert, ist die Homepage des bereitgestellten Projekts leer, es wird jedoch kein Fehler gemeldet und die importierten Dateien werden normal geladen
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4. Führen Sie npm run build aus und fügen Sie alles ein im vom Paket generierten dist-Verzeichnis in Tomcat/ Unter dem Pfad webapps/aoxinwechat ist aoxinwechat der benutzerdefinierte Projektname
5 Starten Sie Tomcat, doppelklicken Sie auf die Datei „startup.bat“ im bin-Verzeichnis unter Tomcat oder öffnen Sie den Befehl Zeile für den Zugriff auf Startup.bat,
Zugriffspfadformat> >ip:port/aoxinwechat, zum Beispiel: http://localhost:8080/aoxinwechat/, Sie können auf das Vue-Projekt zugreifen.
Empfohlen: „Die neueste Auswahl von 5 vue.js-Video-Tutorials“
Das obige ist der detaillierte Inhalt vonSo stellen Sie ein VueJS-Projekt in Tomcat bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 Audiokomprimierung
Audiokomprimierung
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 Lohnt es sich, FIL langfristig zu halten?
Lohnt es sich, FIL langfristig zu halten?
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Warum druckt der Drucker nicht?
Warum druckt der Drucker nicht?