 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen MVVM und MVC in Vue?
Was ist der Unterschied zwischen MVVM und MVC in Vue?
Was ist der Unterschied zwischen MVVM und MVC in Vue?
Unterschied: 1. Die Kommunikation zwischen den einzelnen Teilen von MVVM erfolgt in beide Richtungen, während die Kommunikation zwischen den einzelnen Teilen von MVC in eine Richtung erfolgt. 2. MVVM realisiert die automatische Synchronisierung zwischen der Ansicht und dem Modell. Das heißt, wenn sich das Modellattribut ändert, muss das Dom-Element nicht manuell bedient werden, um die Anzeige der Ansicht zu ändern Das entsprechende Attribut ändert sich automatisch.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
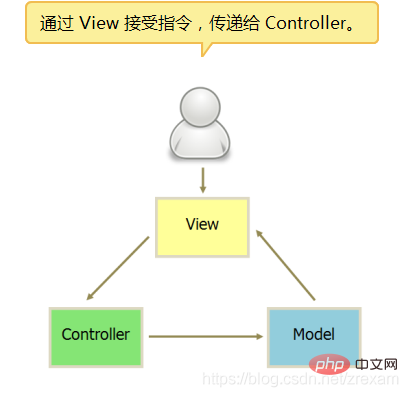
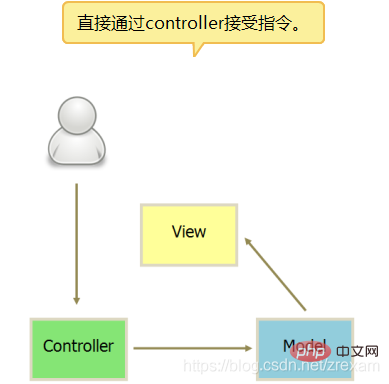
VUE wurde auf der Grundlage des MVVM-Entwurfsmusters entwickelt. Heute werden wir über den Unterschied zwischen MVC und MVVM sprechen. ??
MVC Two Way, Bildbeschreibung:
Codebeispiel:
Wir erstellen einen sehr einfachen Effekt zum Ein- und Ausblenden von p. Klicken Sie auf „Umschalten“, um das Ein- und Ausblenden von p unten zu ändern.
html:
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div> JS:
JS:Das Folgende ist das JS, das wir ohne Entwurfsmuster schreiben. Es ist rein prozessorientiert, Code zu schreiben:
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}MVC-Schreibmethode:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下Obwohl der MVC-Code relativ lang ist, ist er in Zukunft sehr praktisch zu verwenden, solange derselbe Effekt darauf angewendet wird
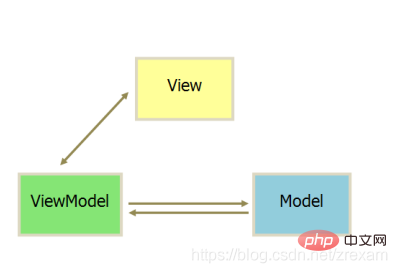
Lassen Sie uns über MVVM sprechen
Apropos MVVM Lassen Sie mich über die Prinzipien der bidirektionalen Bindung und Datenentführung sprechen,
1. Was ist das Prinzip der bidirektionalen Bindung?(Aktualisieren Sie die Modellebene, wenn sich die Ansicht ändert, und aktualisieren Sie die Ansichtsebene, wenn sich die Modellebene ändert.)
Vue übernimmt das Datenhijacking- und Abonnementveröffentlichungsmodell:
Wenn Vue eine VM erstellt, werden die Daten in In konfiguriert Die Instanz Object.defineProperty wird verwendet, um die Daten zu verarbeiten und den Daten Getter- und Setter-Methoden hinzuzufügen. Wenn die Daten abgerufen werden, wird die entsprechende Getter-Methode ausgelöst. Wenn die Daten festgelegt sind, wird die entsprechende Setter-Methode ausgelöst, wodurch die Watcher-Methode auf der VM weiter ausgelöst wird. Wenn die Daten verfügbar sind, wird die VM weiter aktualisiert die Aussicht. 
2. Daten-Hijacking:
vue.js nutzt Daten-Hijacking in Kombination mit dem Publisher-Subscriber-Modell, um die Setter und Getter jeder Eigenschaft über Object.defineProperty() zu kapern. Veröffentlichen Sie Nachrichten an Abonnenten, wenn sich Daten ändern, und lösen Sie so Rückrufe zur Antwortüberwachung aus.
Object.defineProperty-Codebeispiel://Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);Zusammenfassung:
Der größte Unterschied zwischen mvvm und mvc:
MVVM realisiert die automatische Synchronisierung von Ansicht und Modell, das heißt, wenn sich die Modelleigenschaften ändern, tun wir das nicht Dies ist nicht erforderlich. Sie müssen das DOM-Element manuell bedienen, um die Anzeige der Ansicht zu ändern. Stattdessen ändert sich nach dem Ändern des Attributs automatisch die dem Attribut entsprechende Ansichtsebene. Verwandte Empfehlungen: „vue.js Tutorial
“Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen MVVM und MVC in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



