
In diesem Artikel erfahren Sie 13 VSCode-Tipps zum Starten eines effizienten Entwicklungsmodus. Ich hoffe, dass er für alle hilfreich ist!

VsCode ist ein Open-Source-Editor mit leistungsstarken Funktionen. Aufgrund der verschiedenen Plug-Ins kann VsCode mehr Dinge tun. Bei der Verwendung sind viele Fähigkeiten erforderlich. Die Beherrschung einiger Fähigkeiten erleichtert das spätere Schreiben von Code erheblich. [Empfohlenes Lernen: „vscode-Tutorial“]
settings.json
"remote.SSH.showLoginTerminal": true,
Python- und Maven
-Plug-Ins, die wie folgt konfiguriert werden können."workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},Schritt 1. Führen Sie Strg+Umschalt+P aus.
Schritt 2. Suchen Sie nach „Install Local“. nach Bedarf7. Git-Repository remote verwenden7.1 Native Host-Konfiguration, dieser Artikel nimmt das Windows 10-System als BeispielSchritt 1. Installieren Sie OpenSSH
Schritt 2. Starten Sie PowerShell als Administrator und führen Sie Folgendes aus Befehle nach Bedarf: SSHD-Dienst starten: Get-WindowsCapability -Online |. Starten Sie den SSHD-Dienst Set-Service -Name sshd -StartupType 'Automatic' Get-NetFirewallRule -NameSet-Service ssh-agent -StartupType Automatisch Starten Sie den SSH-Agenten des Dienstes Get-Service ssh-agent
Schritt 3: Bearbeiten Sie die lokale
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yesWeitere Informationen zur Verwendung von Git-Funktionen finden Sie in der offiziellen VSCode-Dokumentation code.visualstudio.com/docs/editor …
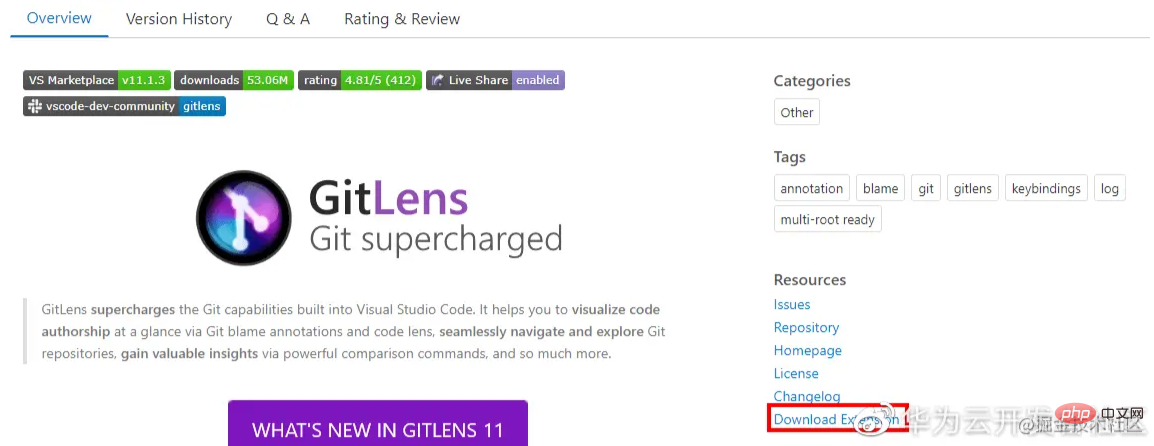
8. Remote-Installation des Plug-ins basierend auf Offline-PaketenSchritt 3. Ziehen Sie die heruntergeladene .vsix-Datei in den Remote-Container
Schritt 4. Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie ExtensionVSIX installieren 9. Nach dem Remote-Neustart müssen Sie Löschen die lokalen bekannten_Hosts, die verbunden werden sollen
Host * ForwardAgent yes
Tipps: Hinzufügen der obigen Konfiguration Parameter führen dazu, dass SSH die Datei „known_hosts“ beim Anmelden ignoriert. Dies stellt ein Sicherheitsrisiko dar.
10 Der Quellcode kann beim Code-Debuggen nicht eingegeben werden. Wenn bereits eine Datei „launch.json“ vorhanden ist, fahren Sie bitte direkt mit Schritt 3 fort. Schritt 1: Öffnen Sie die Datei
launch.json. Kann mit einer der folgenden Methoden geöffnet werden: 

步骤2:选择语言
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
}
在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱 git config --global user.name my_name #改为你的用户名
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt von13 wissenswerte VSCode-Nutzungstipps zur Verbesserung Ihrer Entwicklungseffizienz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio