
Vues Methode zum Abrufen von Dom-Elementen: 1. Fügen Sie dem entsprechenden Dom-Element eine ID hinzu und verwenden Sie die Anweisung „document.getElementById(„id“)“, um das Element abzurufen. 2. Fügen Sie „ref="name"“ zum entsprechenden Element hinzu dom-Element, verwenden Sie „this.$refs.name“, um das Element abzurufen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue ruft und manipuliert DOM-Elemente
Methode 1:
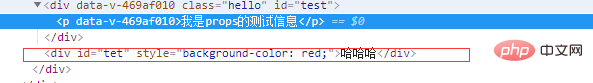
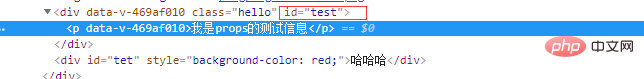
Fügen Sie id direkt zum entsprechenden Element hinzu und dann document.getElementById("id")Holen Sie sich die entsprechenden Attribute oder Stile und legen Sie sie dann fest. > <code>id,然后再document.getElementById("id")获取,然后设置相应属性或样式



方法二:
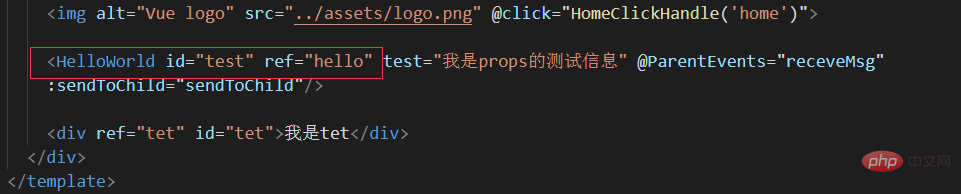
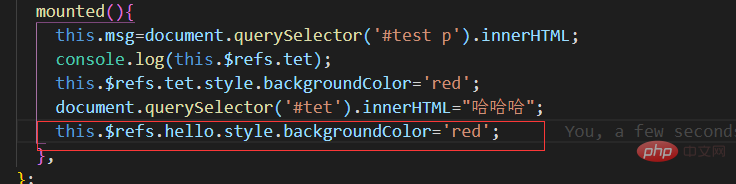
使用ref,给相应的元素加ref="name", 然后再this.$refs.name



 Methode 2:
Methode 2:
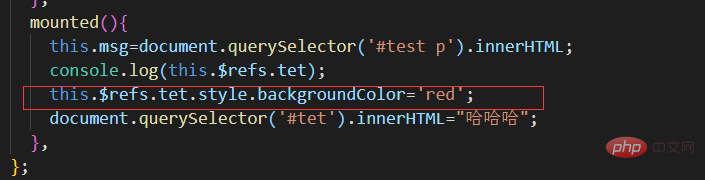
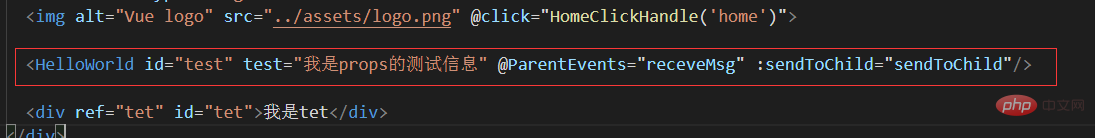
ref= zum entsprechenden hinzu element „name“ und dann this.$refs.name, um das Element zu erhalten




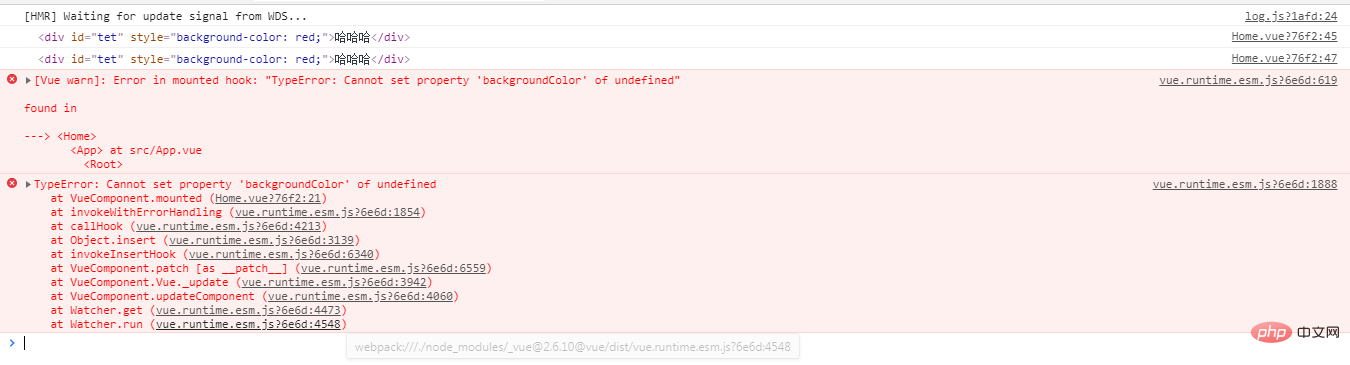
 Wenn Sie einer Unterkomponente ref hinzufügen und dann den Wert des entsprechenden benutzerdefinierten Attributs ändern, nachdem Sie das DOM-Element erhalten haben, meldet Vue einen Fehler:
Wenn Sie einer Unterkomponente ref hinzufügen und dann den Wert des entsprechenden benutzerdefinierten Attributs ändern, nachdem Sie das DOM-Element erhalten haben, meldet Vue einen Fehler:
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Dom-Elemente in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue