
So verbergen Sie Elemente in Vue: 1. Verwenden Sie den Befehl „v-if“, um Elemente anzuzeigen oder auszublenden, indem Sie DOM-Elemente dynamisch zum DOM-Baum hinzufügen oder löschen. 2. Verwenden Sie den Befehl „v-show“, um die Anzeige festzulegen Das style-Attribut des DOM-Elements steuert die Sichtbarkeit.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue steuert das Anzeigen und Ausblenden von Elementen
Sowohl die v-if-Direktive als auch die v-show-Direktive können das Anzeigen und Ausblenden von DOM-Elementen basierend auf dem Wert dynamisch steuern. v-if und v-show Es handelt sich um eine häufig verwendete Anweisung in Vue. Die Aufgabe der Anweisung besteht darin, bestimmte spezielle Verhaltensweisen auf das DOM anzuwenden, wenn sich der Wert des Ausdrucks ändert.
v-if löscht das Element direkt.
v-show blendet es einfach aus und schaltet einfach die CSS-Attributanzeige des Elements um.
<p v-show="showGroup">
<p class="formTitle">图层组</p >
</p >Wenn Sie beispielsweise das p oben ausblenden möchten, fügen Sie diesem p ein V-Show-Attribut hinzu. Sie können es beliebig benennen
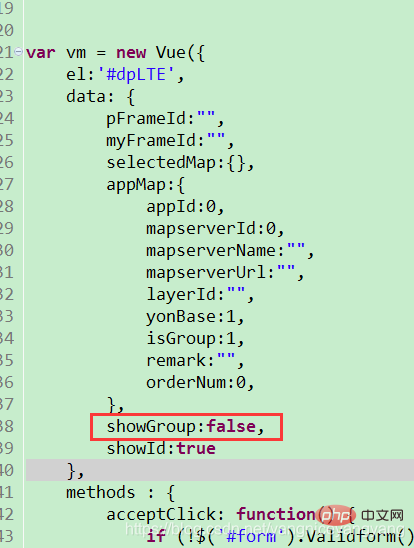
und dann den Standardwert von showGroup im js-Code auf false setzen, d. h. beim ersten Start wird es standardmäßig nicht angezeigt. Wenn Sie dieses p später anzeigen möchten , Sie können vm.showGroup=true direkt festlegen. Verwandte Empfehlungen: „
vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Elemente in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue